干货 | 最全 Vue 项目性能优化实践指南
Posted 小黑格子屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货 | 最全 Vue 项目性能优化实践指南相关的知识,希望对你有一定的参考价值。
来源:https://juejin.im/post/5d548b83f265da03ab42471d
1
前言
-
Vue 代码层面的优化; -
webpack 配置层面的优化; -
基础的 Web 技术层面的优化。
1
一、代码层面的优化
1.1、v-if 和 v-show 区分使用场景
1.2、computed 和 watch 区分使用场景
-
当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed,因为可以利用 computed 的缓存特性,避免每次获取值时,都要重新计算; -
当我们需要在数据变化时执行异步或开销较大的操作时,应该使用 watch,使用 watch 选项允许我们执行异步操作 ( 访问一个 API ),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
1.3、v-for 遍历必须为 item 添加 key,且避免同时使用 v-if
<ul> <li v-for="user in activeUsers" :key="user.id"> {{ user.name }} </li></ul>computed: { activeUsers: function () { return this.users.filter(function (user) { return user.isActive }) }}
br<ul> <li v-for="user in users" v-if="user.isActive" :key="user.id"> {{ user.name }} </li></ul>
br1.4、长列表性能优化
export default { data: () => ({ users: {} }), async created() { const users = await axios.get("/api/users"); this.users = Object.freeze(users); }};
br1.5、事件的销毁
created() { addEventListener('click', this.click, false)},beforeDestroy() { removeEventListener('click', this.click, false)}
br1.6、图片资源懒加载
npm install vue-lazyload --save-dev
brimport VueLazyload from 'vue-lazyload'
brVue.use(VueLazyload)
brVue.use(VueLazyload, {preLoad: 1.3,error: 'dist/error.png',loading: 'dist/loading.gif',attempt: 1})br
<img v-lazy="/static/img/1.png">
br1.7、路由懒加载
const Foo = () => import('./Foo.vue')const router = new VueRouter({ routes: [ { path: '/foo', component: Foo } ]})
br1.8、第三方插件的按需引入
npm install babel-plugin-component -D
br{ "presets": [["es2015", { "modules": false }]], "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ]}
brimport Vue from 'vue';import { Button, Select } from 'element-ui'; Vue.use(Button) Vue.use(Select)
br1.9、优化无限列表性能
1.10、服务端渲染 SSR or 预渲染
-
更好的 SEO:因为 SPA 页面的内容是通过 Ajax 获取,而搜索引擎爬取工具并不会等待 Ajax 异步完成后再抓取页面内容,所以在 SPA 中是抓取不到页面通过 Ajax 获取到的内容;而 SSR 是直接由服务端返回已经渲染好的页面(数据已经包含在页面中),所以搜索引擎爬取工具可以抓取渲染好的页面; -
更快的内容到达时间(首屏加载更快):SPA 会等待所有 Vue 编译后的 js 文件都下载完成后,才开始进行页面的渲染,文件下载等需要一定的时间等,所以首屏渲染需要一定的时间;SSR 直接由服务端渲染好页面直接返回显示,无需等待下载 js 文件及再去渲染等,所以 SSR 有更快的内容到达时间;
-
更多的开发条件限制:例如服务端渲染只支持 beforCreate 和 created 两个钩子函数,这会导致一些外部扩展库需要特殊处理,才能在服务端渲染应用程序中运行;并且与可以部署在任何静态文件服务器上的完全静态单页面应用程序 SPA 不同,服务端渲染应用程序,需要处于 Node.js server 运行环境; -
更多的服务器负载:在 Node.js 中渲染完整的应用程序,显然会比仅仅提供静态文件的 server 更加大量占用CPU 资源,因此如果你预料在高流量环境下使用,请准备相应的服务器负载,并明智地采用缓存策略。
1
二、Webpack 层面的优化
2.1、Webpack 对图片进行压缩
npm install image-webpack-loader --save-dev
br{ test: /.(png|jpe?g|gif|svg)(?.*)?$/, use:[ { loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } }, { loader: 'image-webpack-loader', options: { bypassOnDebug: true, } } ]}
br2.2、减少 ES6 转为 ES5 的冗余代码
class HelloWebpack extends Component{...}
brbabel-runtime/helpers/createClass // 用于实现 class 语法babel-runtime/helpers/inherits // 用于实现 extends 语法
brnpm install babel-plugin-transform-runtime --save-dev
br"plugins": [ "transform-runtime"]
br2.3、提取公共代码
-
相同的资源被重复加载,浪费用户的流量和服务器的成本。 -
每个页面需要加载的资源太大,导致网页首屏加载缓慢,影响用户体验。
// 所有在 package.json 里面依赖的包,都会被打包进 vendor.js 这个文件中。new webpack.optimize.CommonsChunkPlugin({ name: 'vendor', minChunks: function(module, count) { return ( module.resource && /.js$/.test(module.resource) && module.resource.indexOf( path.join(__dirname, '../node_modules') ) === 0 ); }}),// 抽取出代码模块的映射关系new webpack.optimize.CommonsChunkPlugin({ name: 'manifest', chunks: ['vendor']})
br2.4、模板预编译
2.5、提取组件的 CSS
-
webpack + vue-loader ( vue-cli 的 webpack 模板已经预先配置好) -
Browserify + vueify -
Rollup + rollup-plugin-vue
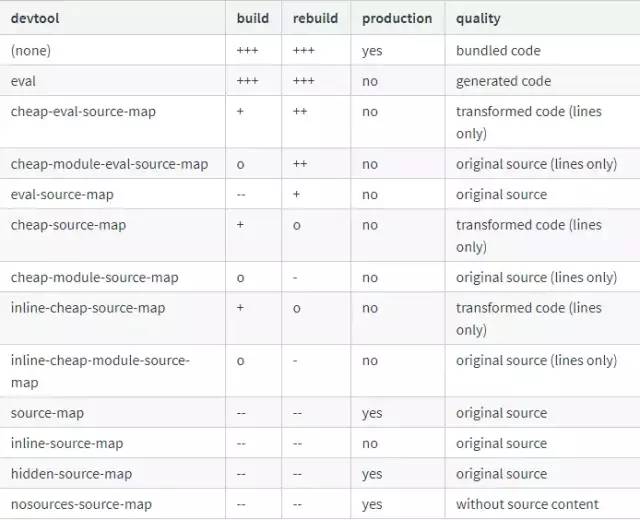
2.6、优化 SourceMap

-
cheap:源代码中的列信息是没有任何作用,因此我们打包后的文件不希望包含列相关信息,只有行信息能建立打包前后的依赖关系。因此不管是开发环境或生产环境,我们都希望添加 cheap 的基本类型来忽略打包前后的列信息; -
module :不管是开发环境还是正式环境,我们都希望能定位到bug的源代码具体的位置,比如说某个 Vue 文件报错了,我们希望能定位到具体的 Vue 文件,因此我们也需要 module 配置; -
soure-map :source-map 会为每一个打包后的模块生成独立的 soucemap 文件 ,因此我们需要增加source-map 属性; -
eval-source-map:eval 打包代码的速度非常快,因为它不生成 map 文件,但是可以对 eval 组合使用 eval-source-map 使用会将 map 文件以 DataURL 的形式存在打包后的 js 文件中。在正式环境中不要使用 eval-source-map, 因为它会增加文件的大小,但是在开发环境中,可以试用下,因为他们打包的速度很快。
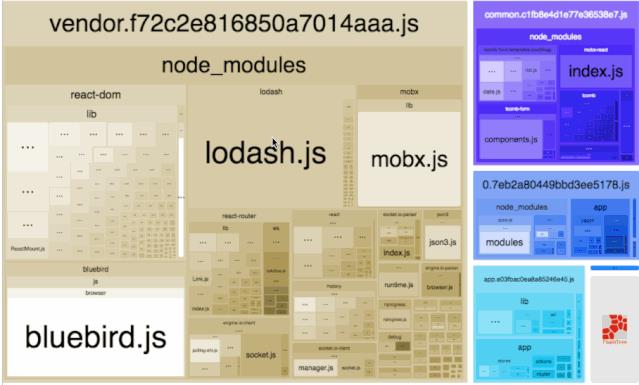
2.7、构建结果输出分析
if (config.build.bundleAnalyzerReport) { var BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; webpackConfig.plugins.push(new BundleAnalyzerPlugin());}
br
2.8、Vue 项目的编译优化
1
三、基础的 Web 技术优化
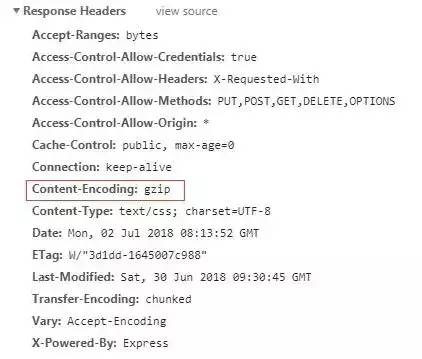
3.1、开启 gzip 压缩
npm install compression --save
brvar compression = require('compression');var app = express();app.use(compression())
br
3.2、浏览器缓存
3.3、CDN 的使用
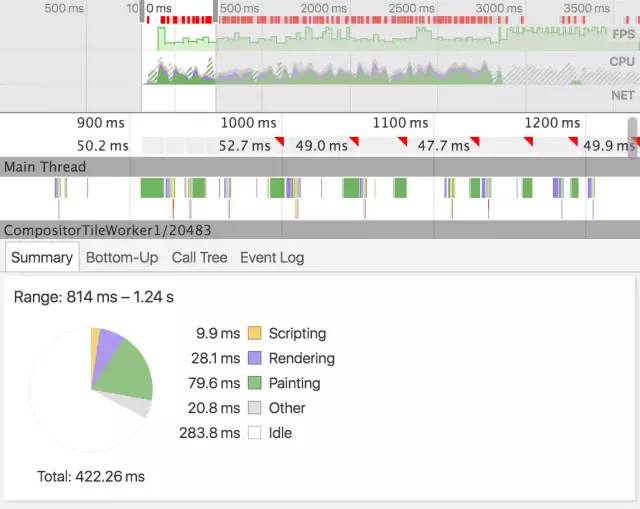
3.4、使用 Chrome Performance 查找性能瓶颈
-
打开 Chrome 开发者工具,切换到 Performance 面板 -
点击 Record 开始录制 -
刷新页面或展开某个节点 -
点击 Stop 停止录制


你还可以看




点个在看再走哇~
以上是关于干货 | 最全 Vue 项目性能优化实践指南的主要内容,如果未能解决你的问题,请参考以下文章