vue首屏优化(新手理解)
Posted 前端小白修仙记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue首屏优化(新手理解)相关的知识,希望对你有一定的参考价值。
1.图片的压缩
打开network一看,很多图片都在1M以上,大大的延长了加载时间,所以使用了图片压缩工具,效果显著。推荐网站:https://tinypng.com/
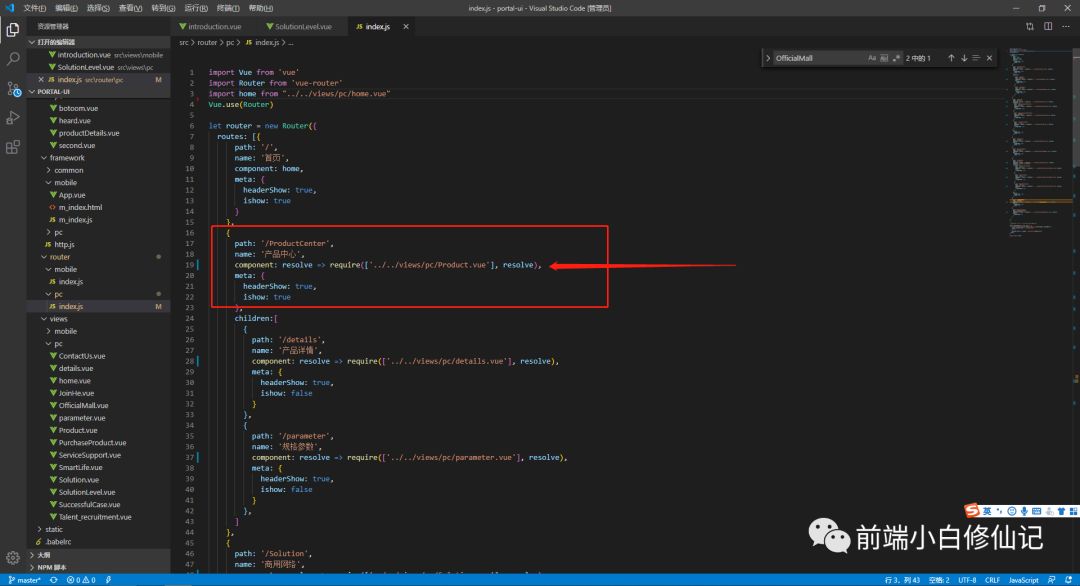
2.路由懒加载
懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载,路由组件如果不按需加载的话,就会把所有的组件一次性打包到app.js中,导致首次加载内容过多

3.element-ui按需加载
原本的引进方式引进了整个包:但实际上我用到的组件只有按钮,分页,表格,输入与警告,所以我们要按需引用
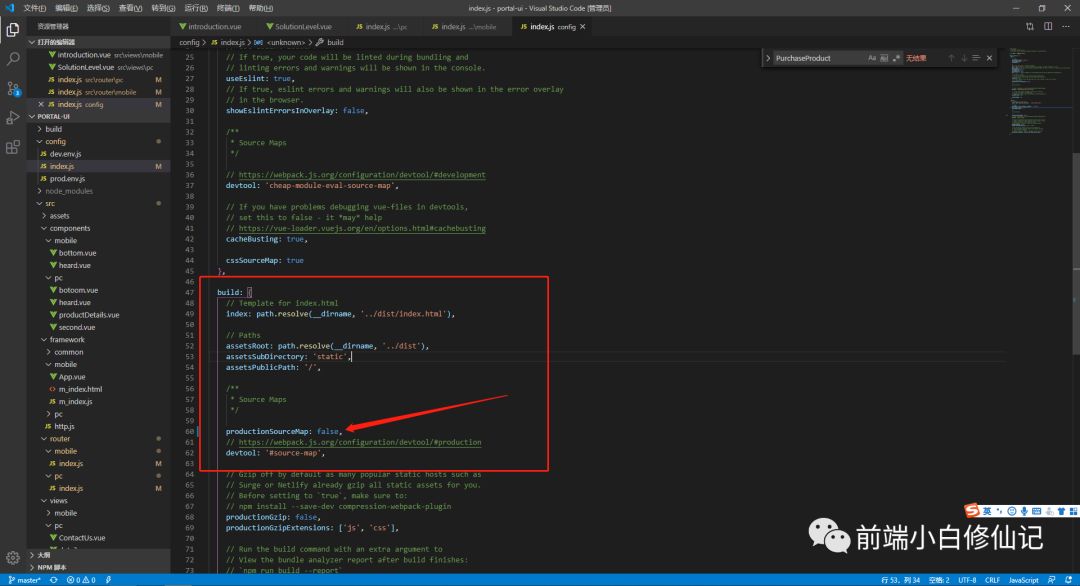
4.关闭sourcemap
sourcemap是为了方便线上调试用的,因为线上代码都是压缩过的,导致调试极为不便,而有了sourcemap,就等于加了个索引字典,出了问题可以定位到源代码的位置。但是,这个玩意是每个js都带一个sourcemap,有时sourcemap会很大,拖累了整个项目加载速度,为了节省加载时间,我们将其关闭掉。
找到文件config/index.js中,如下图:

暂时我就只能做到这里了,我再放一下优化前后对比图!
优化前:
优化后:
以上是关于vue首屏优化(新手理解)的主要内容,如果未能解决你的问题,请参考以下文章