2020年 11 大顶级 VueJS 开发工具
Posted InfoQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2020年 11 大顶级 VueJS 开发工具相关的知识,希望对你有一定的参考价值。
在为这个列表挑选工具时,我们考虑了整个 Vue JS 的开发周期。从为你的新应用程序设置样板开始,我们涵盖了许多重要的应用程序概念、调试甚至测试内容。
那就开始吧。

与其他所有 javascript 框架一样,你需要 CLI 工具才能用 Vue 做很多事情。CLI 使你可以快速创建项目结构并部署样板。它还允许你创建实时原型来演示新功能。
除了常见的功能外,Vue CLI 还提供了许多额外内容,比如对一众 Web 开发工具的支持,包括 TypeScript、Babel、PostCSS、ESLint、单元测试、PWA 和端到端测试等。它还与社区创建的可扩展第三方插件相兼容。
Vue CLI 的另一个好处是它不需要弹出。换句话说,Vue CLI 与其他框架相比有更大的自定义空间。Vue CLI 的图形用户界面是其最重要的特性之一,可让你方便地创建新项目并管理它们。

设置好 VueJS 之后,要创建你的应用程序,第一步就是设置一个好的样板,这样就无需从头开始编写代码了。样板创建有很多选项,而我们这里选择的工具是 Next JS;因为它允许你创建多种类型的应用程序,例如服务端渲染(SSR)、渐进式 Web 应用程序(PWA)、单页应用程序(SPA), 和静态站点。
Nuxt 有一个模块化架构,并拥有 50 多个模块,可以加快你的开发流程。这些模块支持的任务类型众多,例如引入 PWA、添加 Google Analytics 或生成站点地图等。
它还通过自己的包分析器实现了 Vue JS 和 Node.JS 的最佳实践,提供了开箱即用的性能调优。

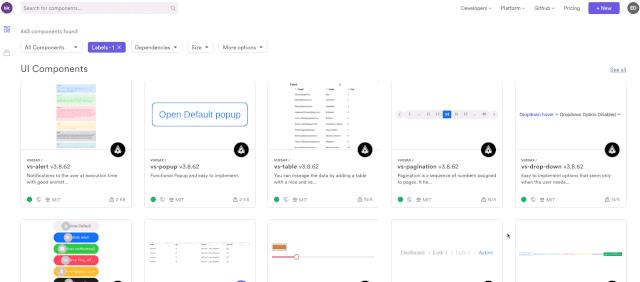
Bit 是 为团队构建下一代 Vue 组件库 的好方法。它解决了跨存储库共享和协作处理 UI 组件的问题。这也是一种将 UI 与共享组件(独立开发、版本控制和更新)组合在一起的有效方法。
你可以在 bit.dev 平台 中托管和组织组件。把组件库比作音乐专辑的话,那么 Bit.dev 就像是 iTunes 一样。Bit.dev 利用 Bit 的 CLI 工具,使你可以管理任何本地项目中独立组件的版本,并将它们推送到 Bit.dev 上的集合中;在这个集合中可以对这些组件执行组织、编辑文档、渲染以及安装 / 导入等操作。
在 Bit.dev 中,你的团队可以从任何新项目中搜索、渲染、安装甚至更新任意组件。平台提供了许多开箱可用的功能,包括自动组件文档、渲染沙箱等。
Bit 的秘诀在于跟踪每个组件的依赖项,并将组件作为独立的代码单元来进行版本控制。它还可以在隔离的环境中构建和测试共享组件,从而确保共享组件真正可复用,然后再将其从本地项目导出到 bit.dev 的集合中。
了解更多:Bit.dev 组件库的 15 大优势
https://blog.bitsrc.io/15-reasons-to-build-your-component-library-in-bit-dev-93a514878863
在此处查看 Bit 工作流程的真实 Vue 应用演示:
https://blog.bitsrc.io/15-reasons-to-build-your-component-library-in-bit-dev-93a514878863
如果你熟悉其他 JavaScript 框架,那么肯定也很熟悉路由的概念。路由器用来将应用程序 URL 映射到各个组件上。Vue-router 在这方面做得很好,并支持基于组件的路由器配置。
此外,它还支持路由器参数、查询和通配符,以支持复杂的路由。与其他框架相比,它提供的了过渡效果等特性,使更改路由的过程对用户更加友好;它还提供了带有活动 CSS 类的链接,从而带来了更多可能性。
Vue-router 还可以选择使用 html5 历史记录或哈希模式。这非常重要,因为它会影响用户体验,尤其是当应用程序的设计要求用户转到上一页时更是如此。

状态管理是许多开发人员都头疼的重大问题。没有适当的状态控制意味着应用程序的行为可能难以预测。Vuex 集中了所有状态管理函数,并仅允许状态以可预测的方式突变,从而更好地解决状态管理这个问题。
Vuex 允许基于状态、视图和动作进行突变。状态定义有关应用程序的事实;视图向用户显示这些事实,而动作会导致状态更改,从而重新启动突变周期。
Vuex 还提供了诸如零配置时间旅行调试和状态快照导出 / 导入等功能。
Axios 是一个流行的第三方库,用于创建和管理 ajax 请求。Vue 将曾经是“官方”的 ajax 库"vue-resource"从其存储库中分离出来之后,Vue 团队的首选就变成了 Axios。因此 Axios 的流行度和使用率得到了提升。
这是有充分的理由的。尽管 Axios 不是官方 Vue 存储库的一部分,但它与它的前任很像,并且具有通用性、支持取消功能并具有 TypeScript 定义。使用 Axios 时要注意的一点是,如果你的服务器本身不支持 Promise,则需要自己提供一个 polyfill。

顾名思义,Vuetify 是“Vue”和“Beautify”两个词的组合,能让你的应用程序获得优美的 Vue 体验。它是一个精美的手工挑选的 UI 组件库,即使你不是设计师,它也可以帮助你创建漂亮的应用程序。
它提供了 80 多个基于 Material Design 规范的组件,并通过其 Vue CLI 插件提供了现成的项目骨架。SSR 支持也是内置的。这些组件包括警报、Banner、Badge、按钮、表单输入和控件,还有进度小部件等。

GraphQL 是一种多功能工具,用来利用各种 API 的能力。你可以用它查询应用程序或函数所需的正确数据。Vue Apollo 是将 GraphQL 用于 Vue 的最便捷方法之一。
Apollos 组件能够以一种真正的声明方式来使用 GraphQL。Apollo 的核心是为后端应用程序提供一个 Schema 语言,同时为前端提供一个查询语言,以便进行数据交换。它还支持 SSR,这样你就可以在服务端渲染 HTML 了。

任何应用程序的一大要素就是测试。它能确保应用程序满足客户的期望,确保开发工作以适当的方式进行。对于使用 Vue 或其他 JavaScript 框架构建的应用程序来说,测试是尤其重要的。
尽管有许多框架可以用来执行测试,但我们选择的是 Mocha,因为 Mocha 既可以通过 Node.JS 在后端运行,也可以在前端运行。这就让异步测试既方便又有意义,因为两端的流程都得到了验证。它还提供了将未捕获的异常映射到 GitHub 上相关测试用例的能力,这样就更容易跟踪和解决它们了。

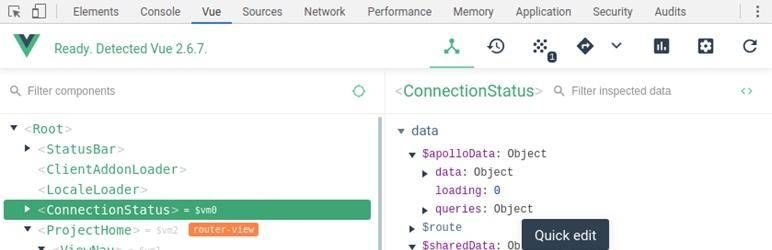
调试对于高效的开发流程而言是至关重要的。如果没有良好的调试工具,我们几乎无法掌握应用程序的运行情况。除了 Vue JS 推荐的官方调试工具以外,我们还可以添加其他更好的选择。
Vue.js DevTools 具有适用于 Firefox 和 Chrome 的插件,还有适用于任何环境的一个独立的 Electron 应用。浏览器插件将“Vue”选项卡添加到其原生开发工具实现中,从而使调试体验变得更加流畅,对用户更友好。
最后一条也很有用,如果我们对 Vue 及其相关的所有出色工具产生了兴趣,那么可以去官方 Vue JS 指南了解更多信息:
https://vuejs.org/v2/guide/
该指南适用于所有当前和过去的 Vue 版本,因此无论你是刚开始入门,还是希望改进或扩展基于旧版本 Vue 的已有应用程序,都可以从本指南中获益良多。你还可以通过版本历史轻松对比组件的更改方式。
此外,指南还内置了视频、代码段和交互式应用程序,以使其更具交互性且更易理解。指南的最后一部分提供了与其他框架(例如 React 和 Angular)的详细对比。这为已经熟悉此类框架,准备转向 Vue 的开发人员提供了一条有吸引力的途径。
你喜欢我们总结的清单吗?我们希望本文能勾起你学习 Vue 的兴趣,或者如果你已经熟悉 Vue 了,也可以尝试其中一些工具。
无论你是刚刚入门还是经验丰富的开发人员,这些工具都可以让你的开发流程效率更高。正如创作者 Evan You 所说:“你会喜欢 Vue 的!”。请务必查看官方文档:
https://vuejs.org/v2/guide/
技术永不止步,精彩永不落幕,GMTC 全球大前端技术大会(北京站)2020 将于 6 月 05-08 日再次与大家见面,聚焦前沿技术及实践经验,强势输出更多大前端 & 移动开发领域的技术趋势与实践案例,敬请期待~
GMTC 北京 2020 官网已上线!可扫描图中二维码或者点击【阅读原文】了解报名规则哦~
以上是关于2020年 11 大顶级 VueJS 开发工具的主要内容,如果未能解决你的问题,请参考以下文章