vue2.X项目架构搭建基于vueCli+webPack 创建项目
Posted 玖凌物语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.X项目架构搭建基于vueCli+webPack 创建项目相关的知识,希望对你有一定的参考价值。
目前主流的前端框架选择vue较多,vue全家桶可以很好的架构一个前端项目。
——vue
——vuex 数据状态管理
——axios 数据请求封装的promise
——vue-router 路由
——webpack 包管理工具
——es6 javascript
——sass/less css
vue-cli是官方命令行工具,该工具为现代化的前端开发工作流提供了开箱即用的构建配置,只需几行命令就可以搭建好基础架构。
搭建顺序:
1.安装node
-在node官网下载最新版node环境,一路next安装。
-之后npm也自动安装,查看安装是否成功。

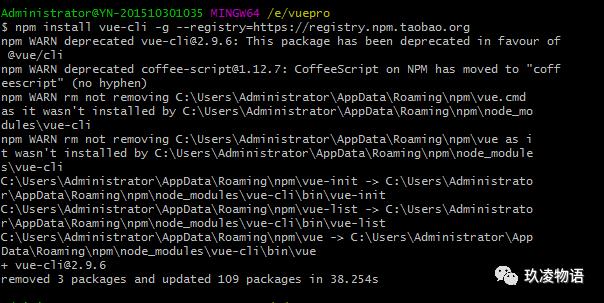
2.安装脚手架vue-cli,进行全局安装,只需安装一次,或者可以借助淘宝镜像进行快速安装(1和2任选一个)。
1.指令:npm install vue-cli -g
2.镜像指令:npm install vue-cli -g --registry=https://registry.npm.taobao.org

安装后查看是否安装成功,执行 vue -V 查看版本。V大写。

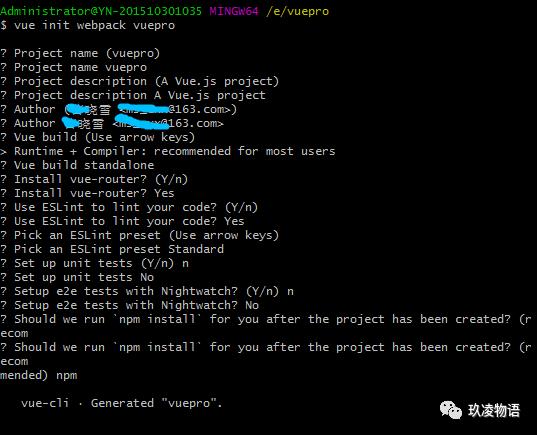
3.使用vue-cli来创建一个基于 webpack 模板的新项目,如vuepro项目名(输入这个命令之后,会出现一些提示,根据自己的喜好完成选择配置例如:项目名称,项目描述,作者,install路由,eslint code等,个人觉得unittest单元测试等暂时用不到)

4.项目初始后提示 To get started: 根据提示指令继续操作
cd vuedemo
npm install
npm run dev
按顺序执行即可
5.执行最后一条 npm run dev 浏览器自动弹出一个窗口,说明环境搭建成功。
如果没有原因应该如下:目录中config下的index.js文件中,将autoOpenBrowser的值是false,改为true就能自动打开了
6.查看我们vuepro项目文件目录结构,环境搭建成功。
7.后续其它步骤—打包上线。
自己的项目文件都需要放到 src 文件夹下项目开发完成之后,可以输入 npm run build 来进行打包工作。
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
附:部分文件功能介绍(网上找的图片)
以上是关于vue2.X项目架构搭建基于vueCli+webPack 创建项目的主要内容,如果未能解决你的问题,请参考以下文章