别再摆摊了!Vue3.0尝鲜——实现商城实战项目
Posted JavaScript
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了别再摆摊了!Vue3.0尝鲜——实现商城实战项目相关的知识,希望对你有一定的参考价值。
6月3日当晚,腾讯公司公关总监@腾讯张军 发文印证了事情的真实性,并称:“现场练摊,招人咯!“

原来这不是段子!
网友也纷纷跳出来:想去!想去!


想入职大厂?还是得靠硬核真本事~
2020年4月17日,前端开发框架VUE发布了3.0-Beta版本;2.0都还没有玩转,3.0就快要来了???
一夜之间,很多公司修改了招聘要求——vue3.0开发实战项目
面试被问到以下这些问题,你确定都能全答出来?
3.0在实战项目中有什么改变?
数据还是在data中定义吗?
方法还是在methods对象中添加吗?
组件的参数传递有什么不同吗?
生命周期的钩子函数有变化吗?


02
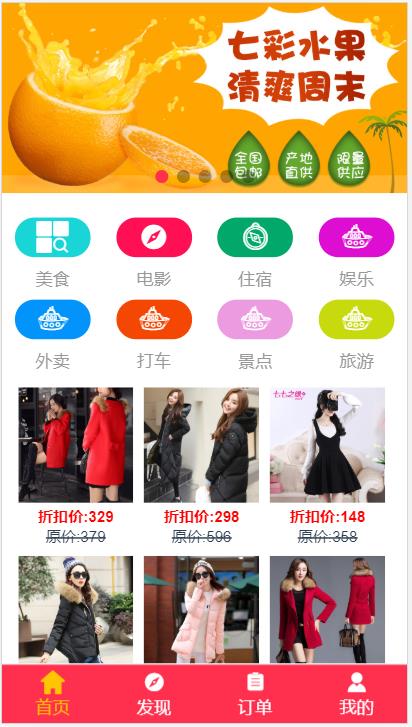
先来点预告,直接上项目效果图和具体代码,效果图如下:



以下是整个功能的全部代码哟
第一部分:vue-cli脚手架的搭建
一、安装node.js
进入官网下载node.js

二、安装 cnpm
1、说明:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
2、使用npm安装插件:命令提示符执行npm install <name>
3、选装 cnpm 因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
安装:npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v,可以查看当前cnpm版本
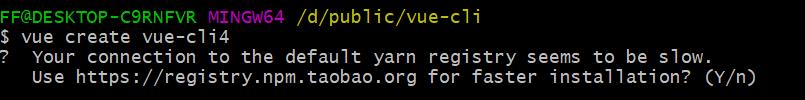
三、安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
安装:$ cnpm install -g @vue/cli //g表示全局安装
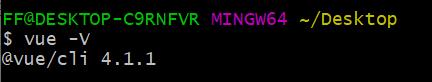
安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

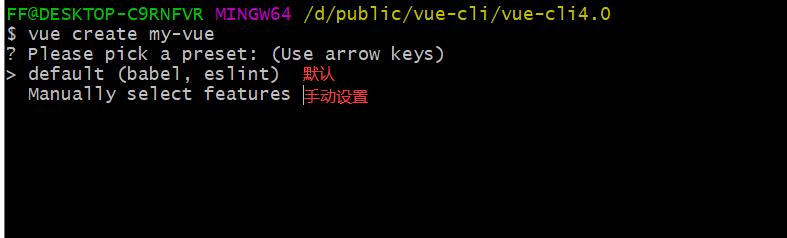
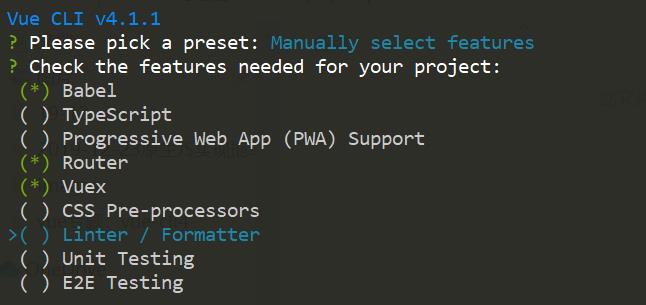
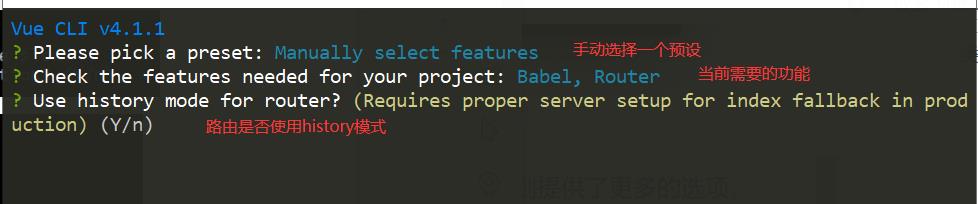
四、创建项目
vue create 项目名称



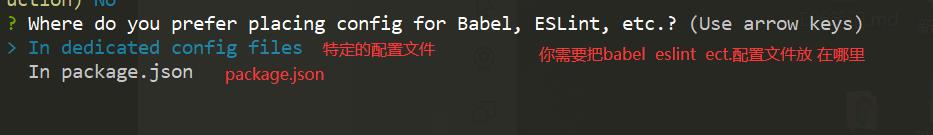
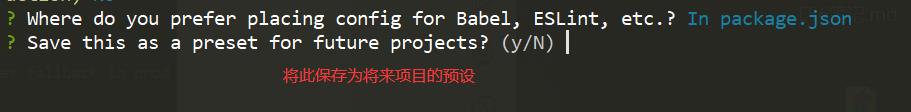
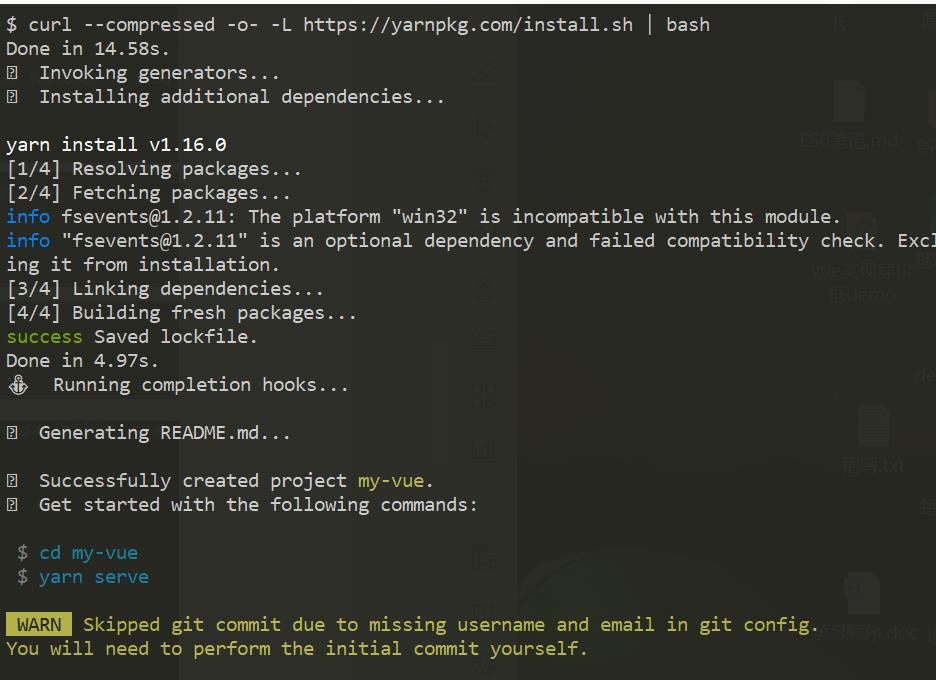
空格选择对应需要的插件




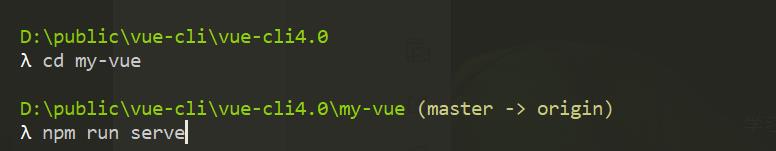
五、运行项目



第二部分 项目结构配置
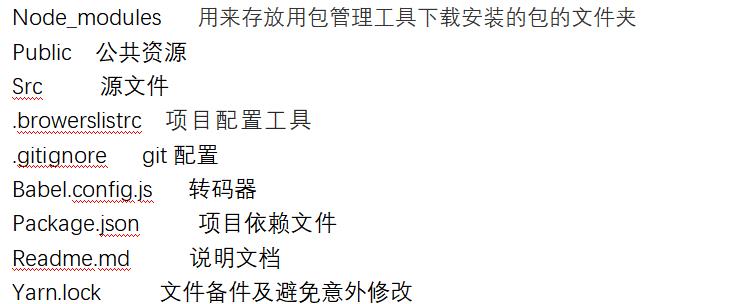
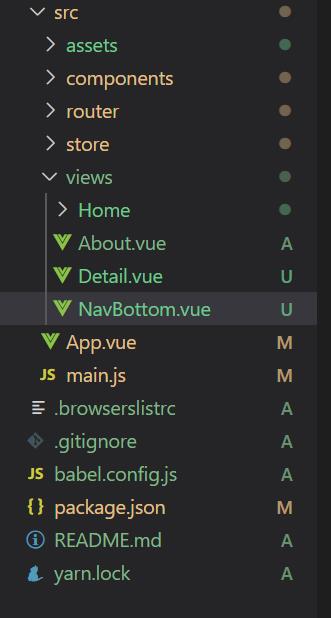
通过以上的努力,vue-cli脚手架搭建的项目结构如下:

目录结构及其对应作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:

第三部分 首页模块开发
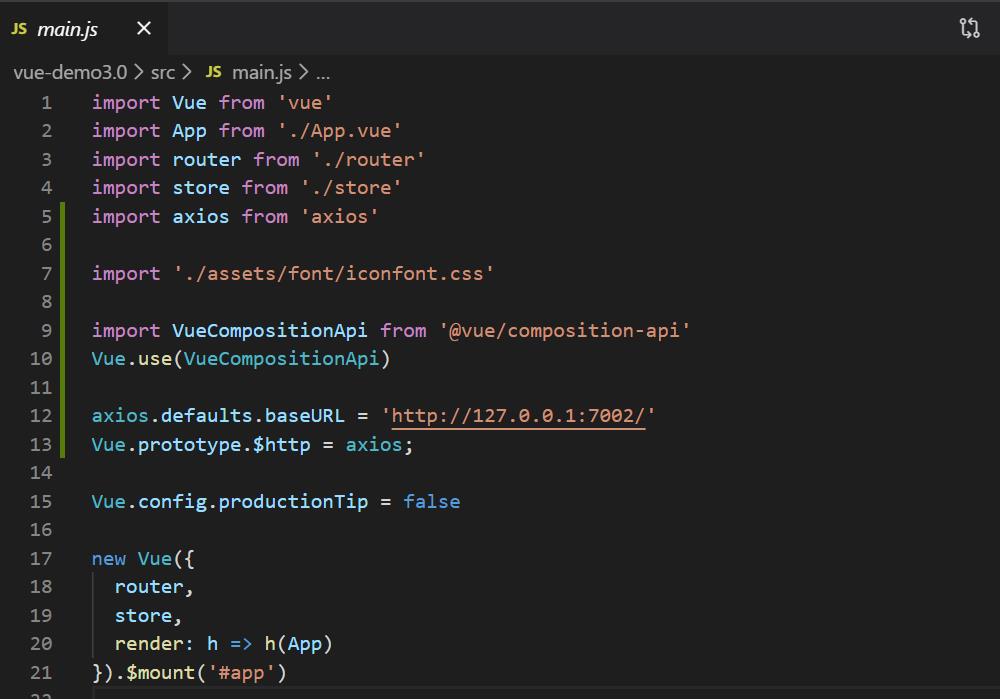
项目的入口文件是main.js

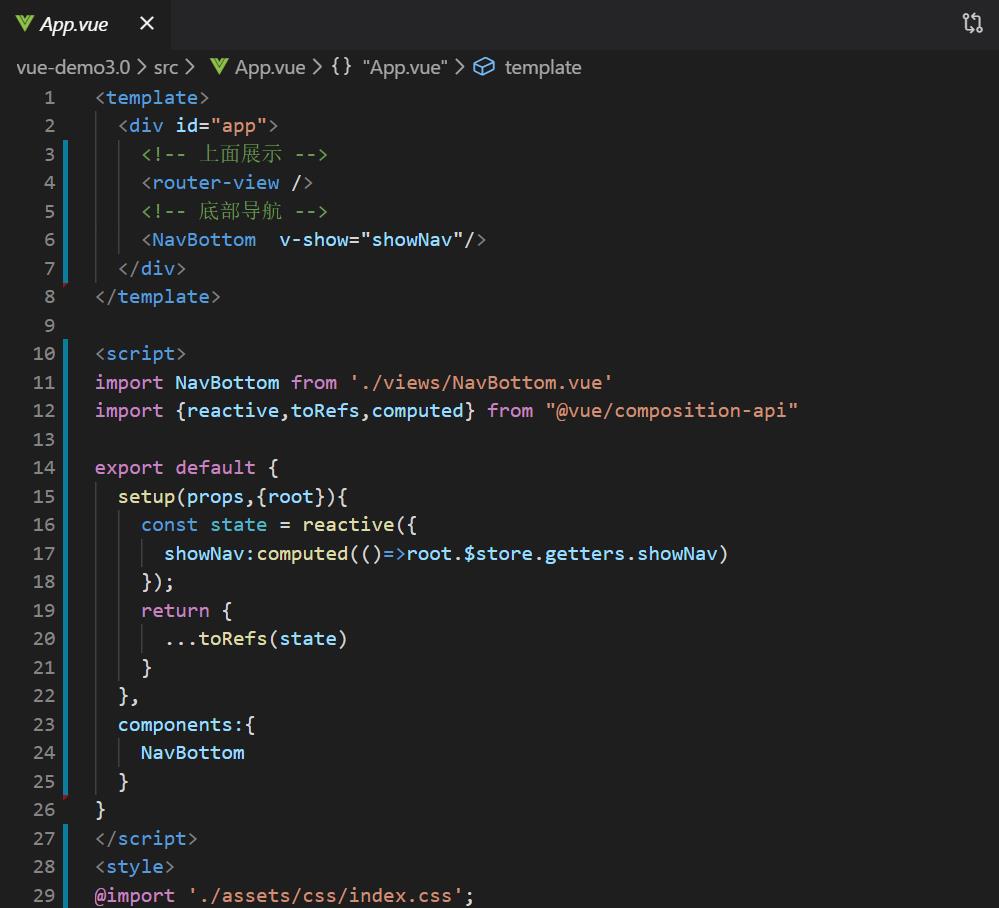
在APP.vue中分为上下二部分

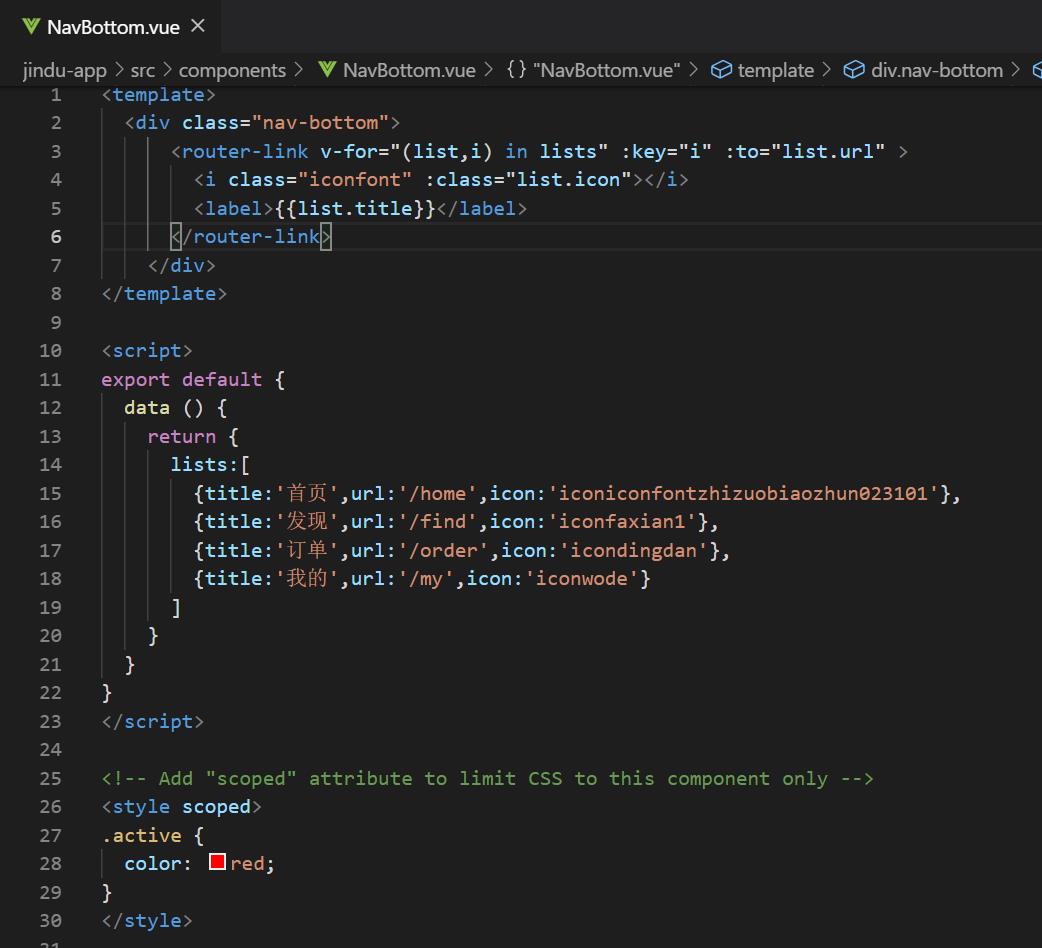
底部导航

底部4个选项,动态路由展示不同的组件,组件结构如下

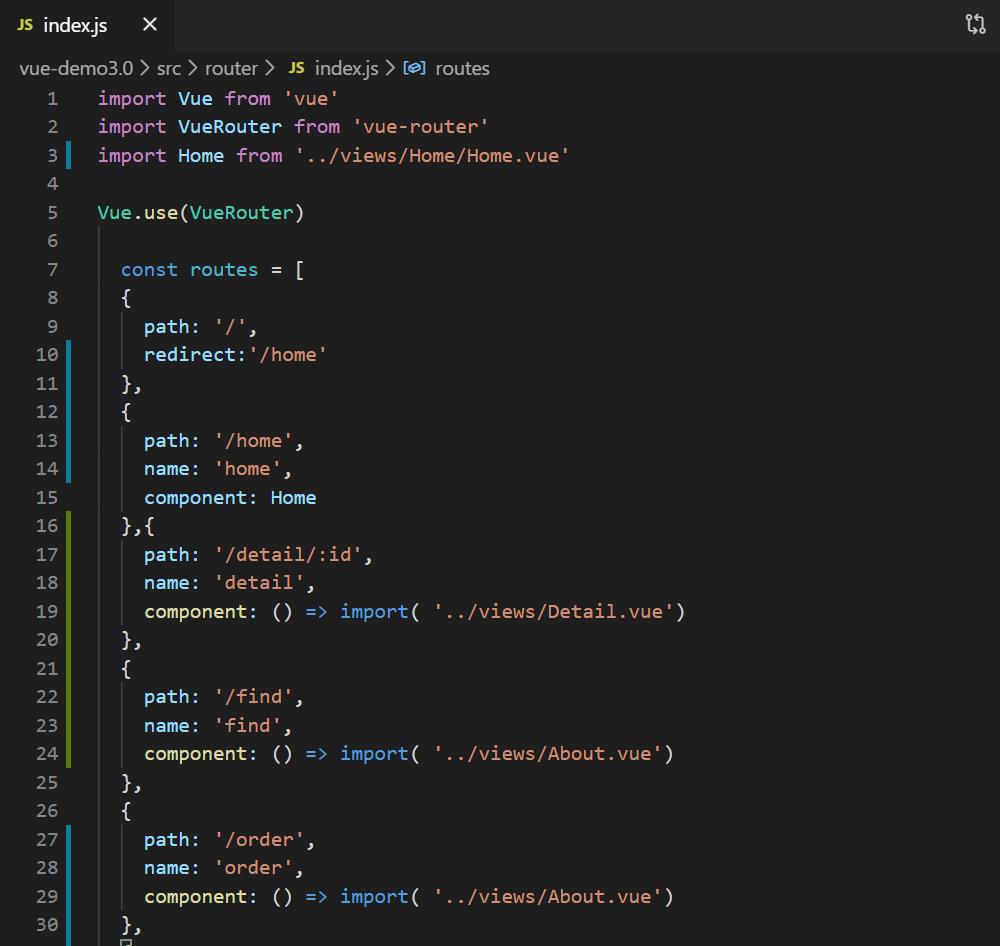
路由的设置

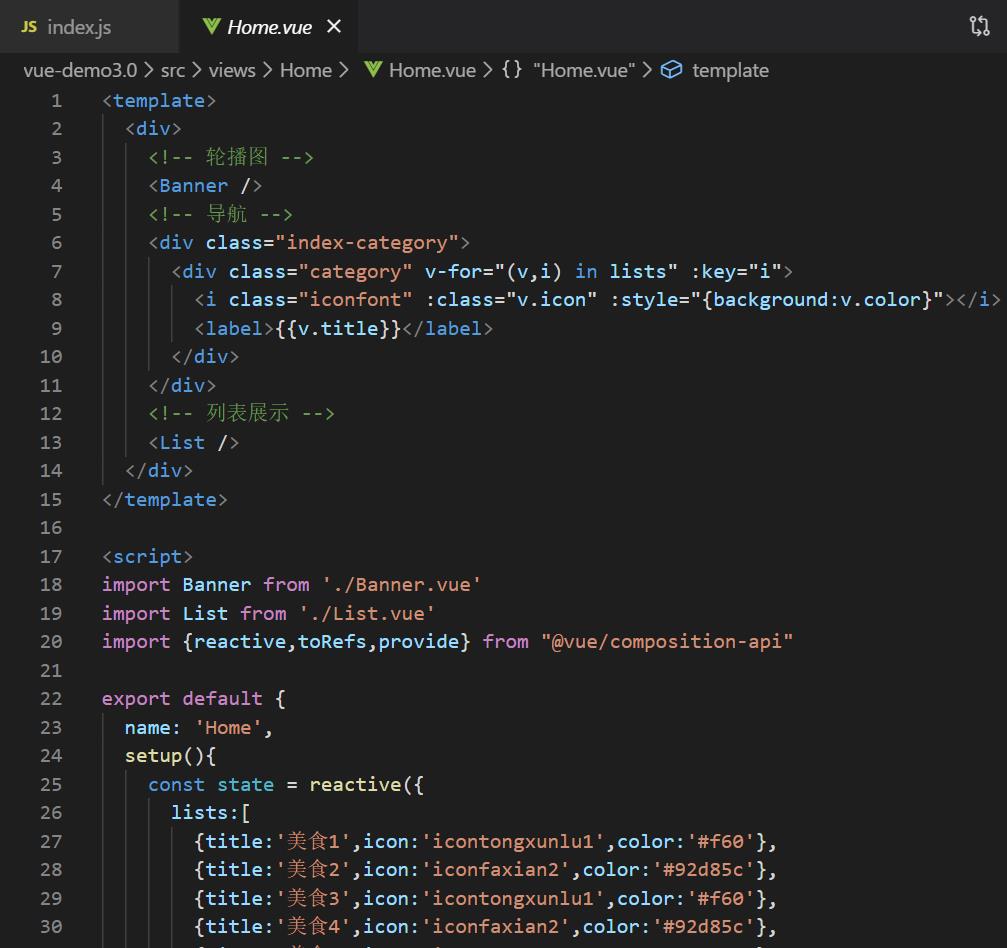
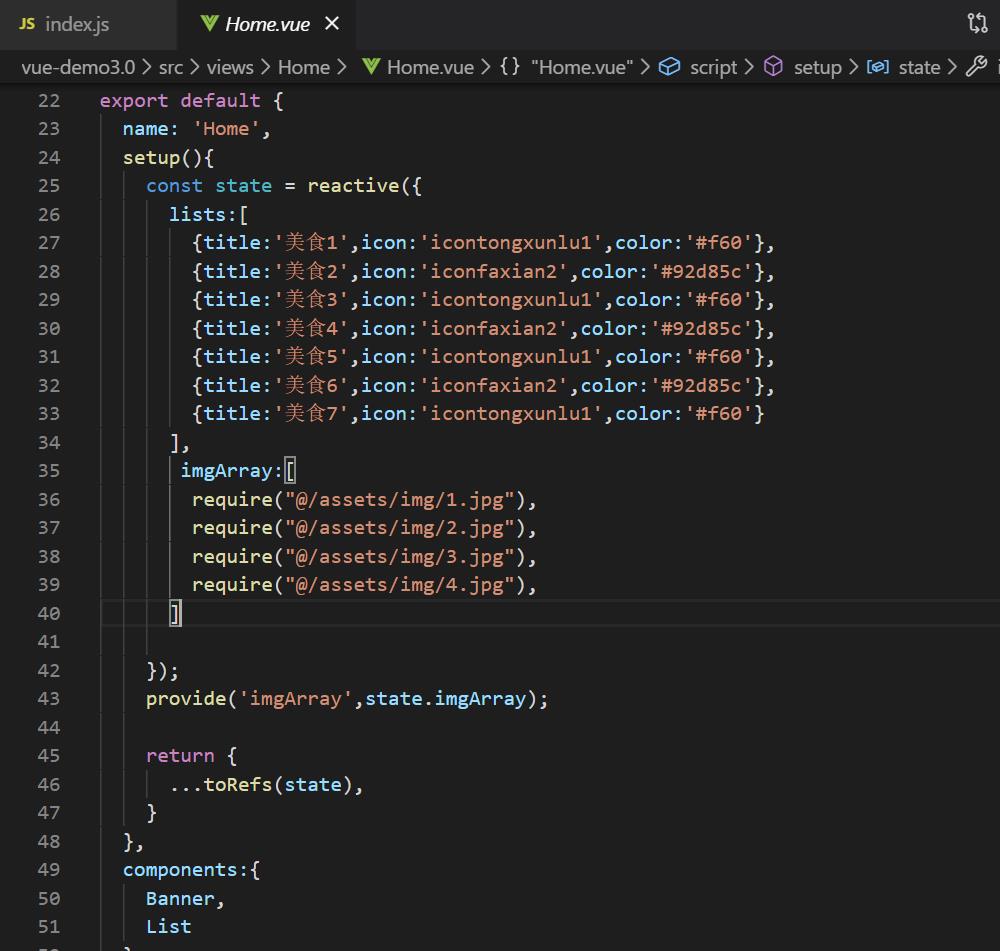
首页分‘类别’‘导航’‘列表’三个组件以及组件传参

provide是3.0中添加的组件传参的一种方式

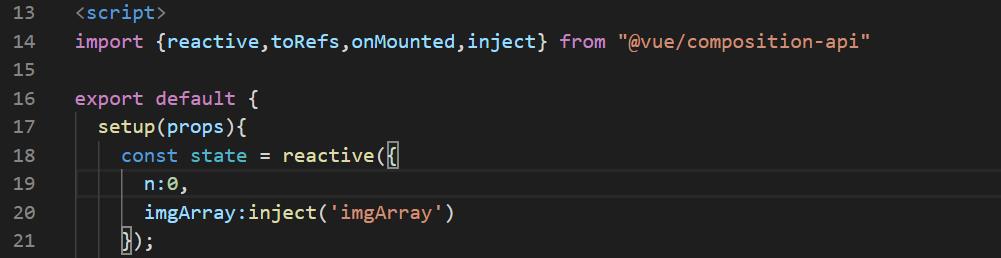
3.0中子组件获取的参数的方式:

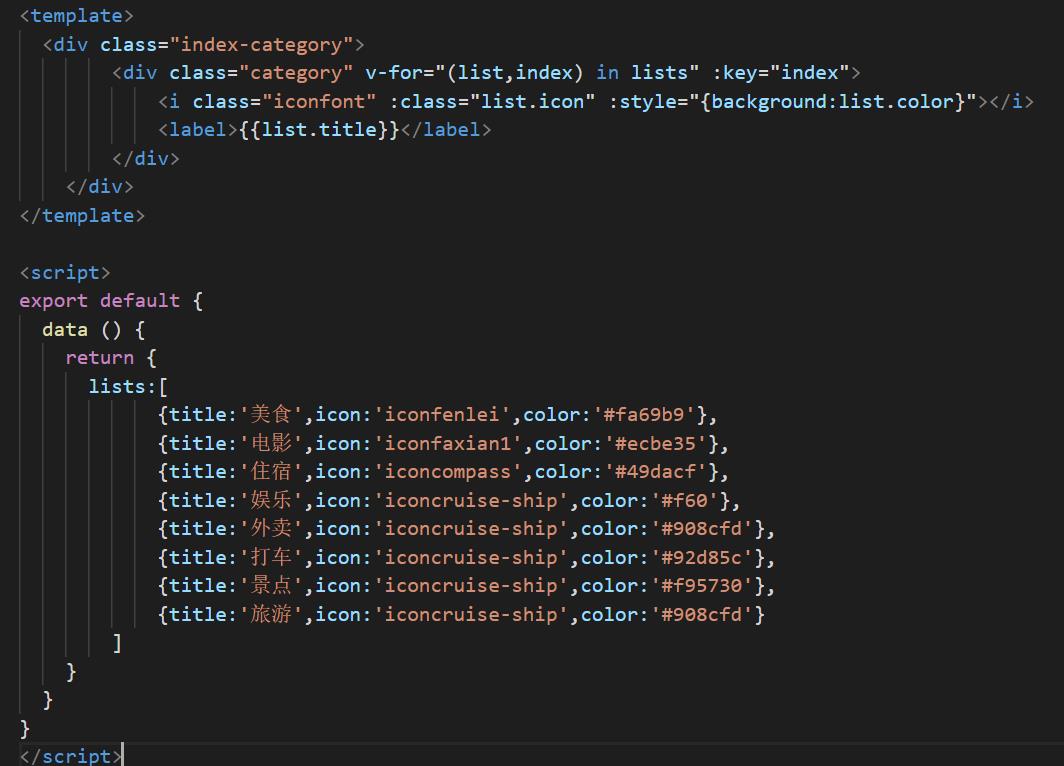
类别组件


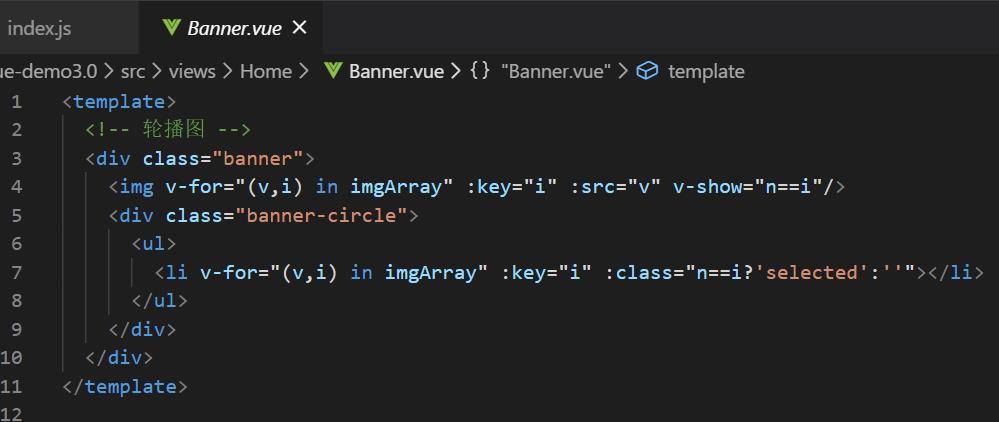
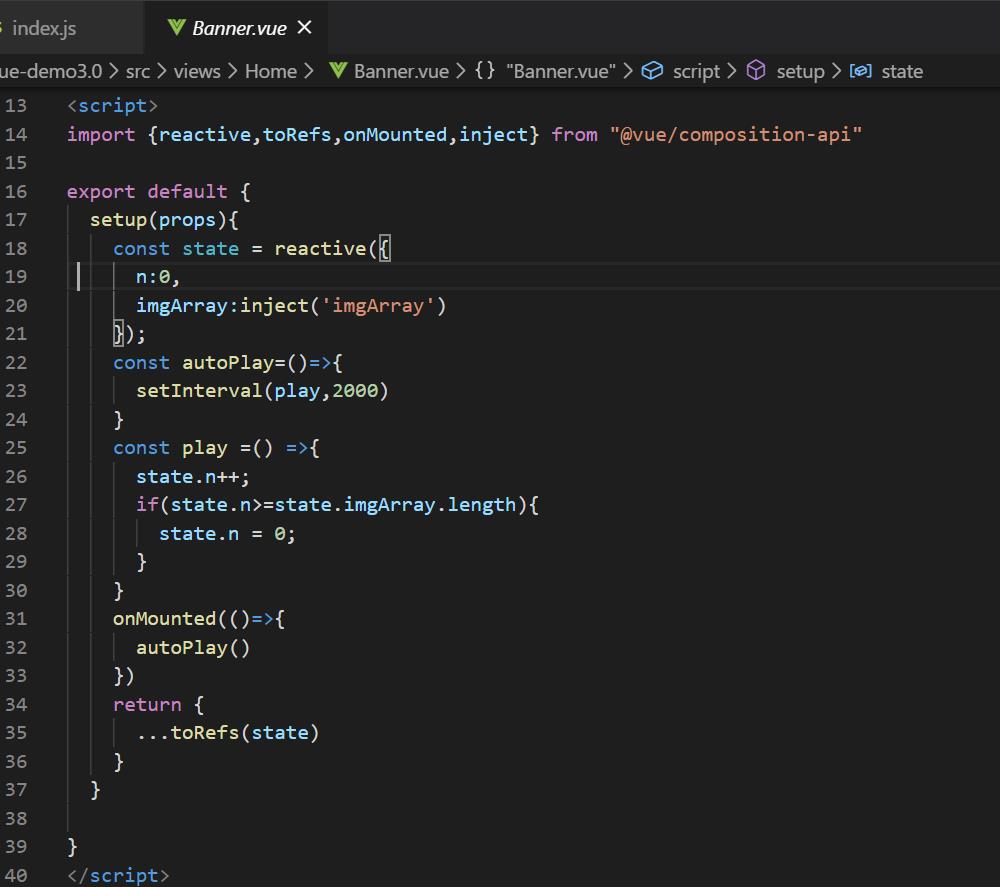
轮播组件



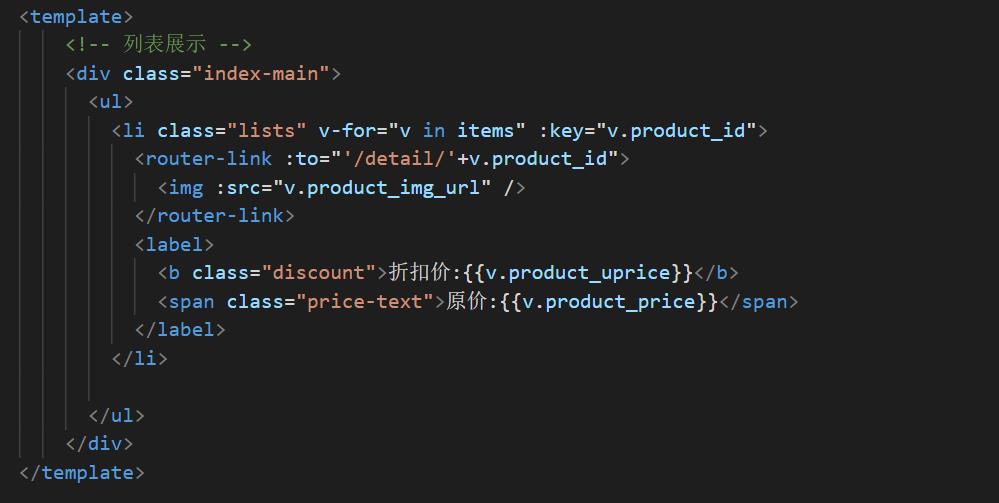
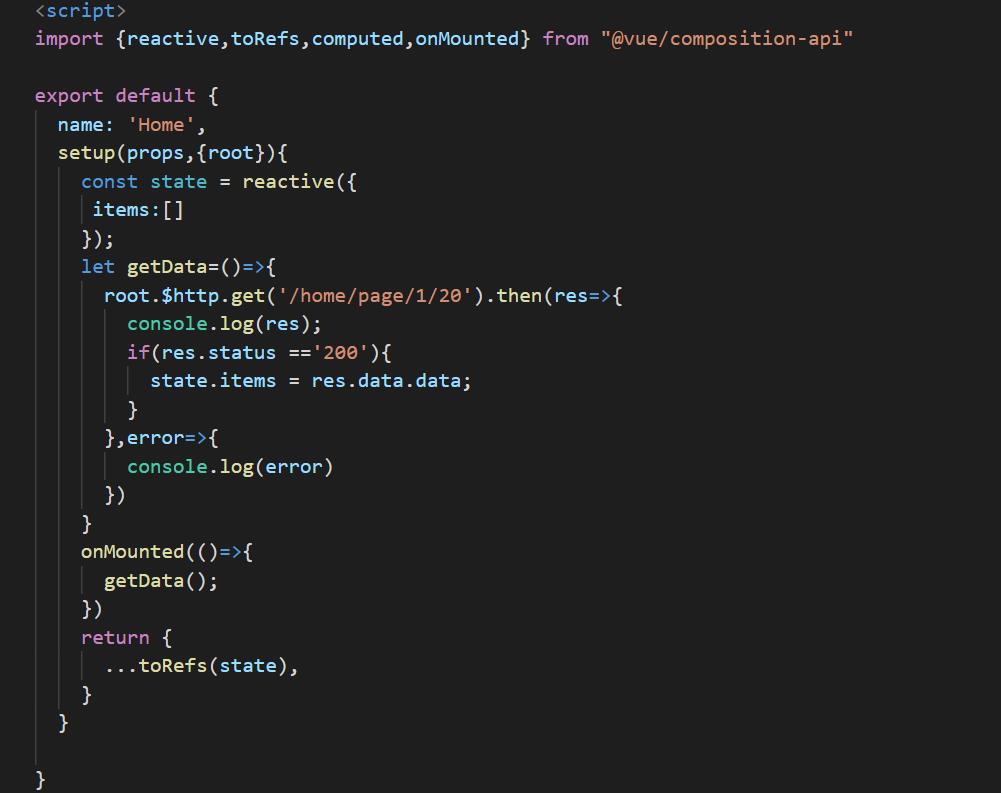
列表组件

为了更好的让大家看到前后数据的交互,列表组件的数据是需要后端支持,在main.js中直接引入axios


第四部分 详情页跳转及展示
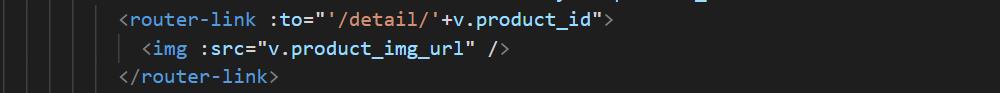
列表单击会直接跳转到详情页

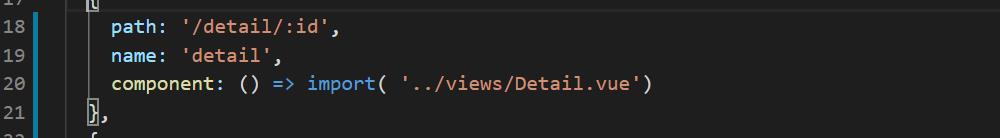
路由中的设置,传入不同的ID加载不同的详情页面

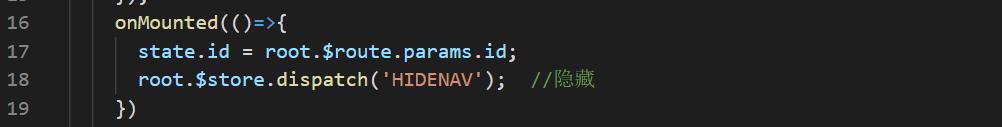
详情页如何获取ID并发送请求呢?
通过root.$route.params来获取路由值

发送请求后,获取到后端的值;后面就是如何展示啦
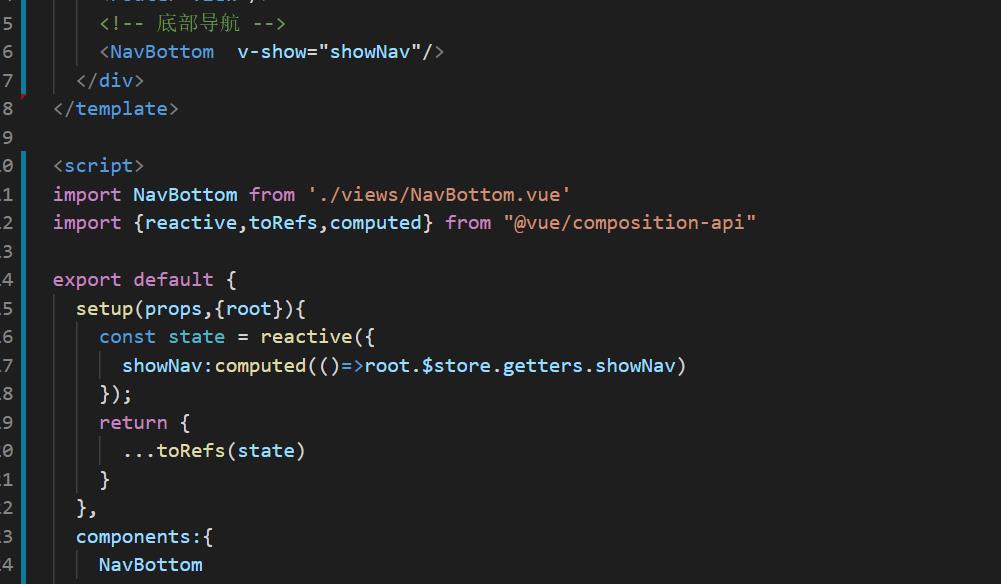
第五部分 vuex控制底部导航显示与隐藏
对于底部导航的显示与隐藏,这里用到了vuex来处理:

首页是展示的

详情页是隐藏的,具体的实现方式继续——

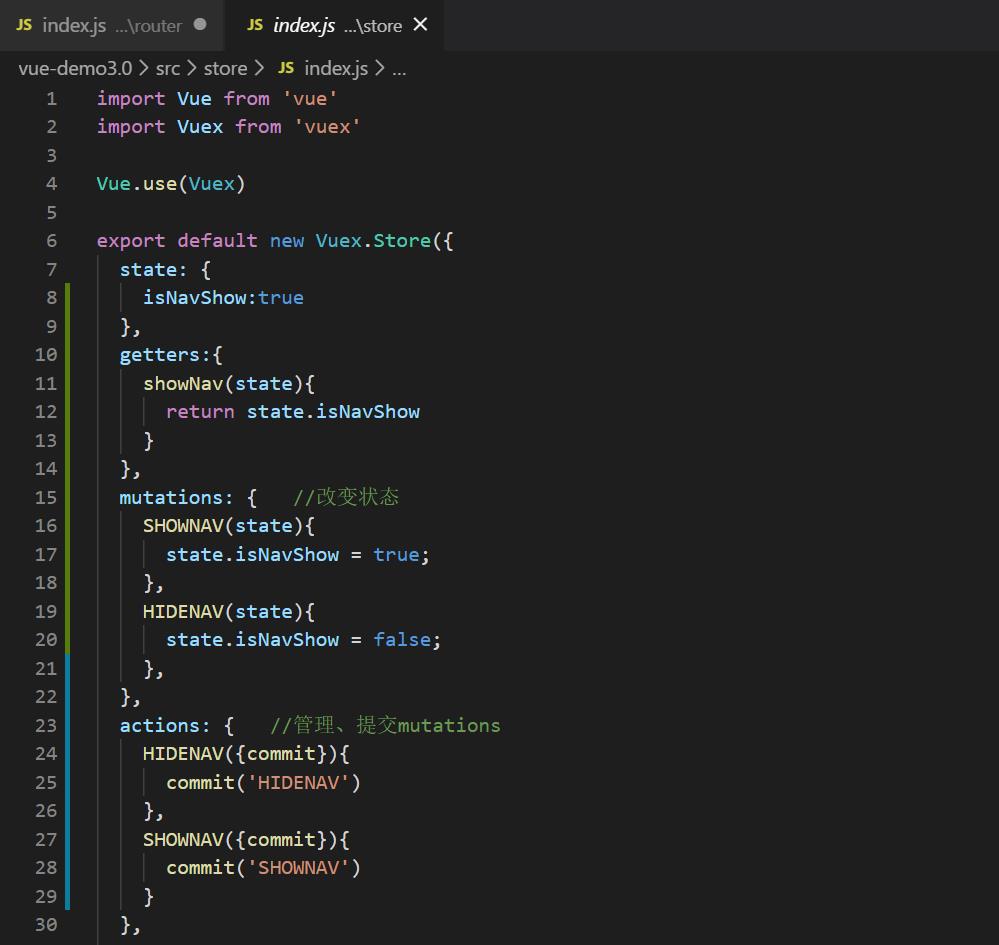
vuex中的具体写法:

进入到详情页时,底部导航不显示,退出详情页底部导航显示:
这就是利用vue3.0来实现整个实战功能的过程,是否比2.0更好理解呢?一共分为5部分来完成,文字写的较简单,还有全套项目的视频直播哟,需要的朋友可以直接添加以下二维码来获取哦~
以上是关于别再摆摊了!Vue3.0尝鲜——实现商城实战项目的主要内容,如果未能解决你的问题,请参考以下文章
商城项目实战 | 2.2 Android 仿京东商城——自定义 Toolbar