Vue实战第四天-音乐播放器
Posted 代码搜罗屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实战第四天-音乐播放器相关的知识,希望对你有一定的参考价值。
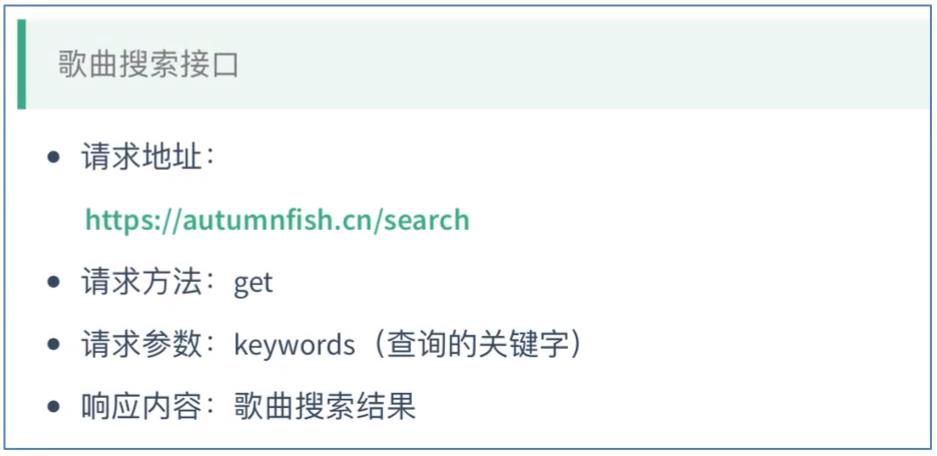
歌曲搜索接口,我们在methods中写入方法,获取搜索结果

searchMusic:function(){ var that = this; axios.get("https://autumnfish.cn/search?keywords="+this.query).then( function(response) { that.musicList = response.data.result.songs; //console.log(response.data.result.songs); }, function(err) {} ) }, |
接口返回的数据是放在data下的response下的data下的result中的songs中,因为是回调函数因此需要将this指针存起来,将数据用musicList数组存起来,放到html页面中使用使用v-for标签循环显示,如下:
<< span="">ul class="song_list"> << span="">li v-for="item in musicList"> << span="">a href="javascript:;" @click="playMusic(item.id)">a> << span="">b>{{ item.name }}b> << span="">span><< span="">i>i>span> li> ul> |

歌曲显示之后能我们希望点击左侧的按钮播放音乐


我们在<< span="">a>标签中绑定点击的方法playMusic传入一个id参数
axios.get("https://autumnfish.cn/song/url?id=" + musicId).then( function(response) { // console.log(response); console.log(response.data.data[0].url); that.musicUrl = response.data.data[0].url; }, function(err) {} ); |
数据是存放在返回参数的data下的data数组的第一个元素下的url我们将它保存到Vue中data的musicUrl中,当然此时还应该使用that将this保存起来。将musicUrl绑定到<< span="">audio>标签中使用v-bind或简写:的方法设置其src属性。
<< span="">audio ref='audio' v-bind:src="musicUrl" ="myaudio">audio> |

接下来怎么获取专辑的封面呢,和获取歌曲播放的url类似,调用接口,传入参数是ids就是上面叙述的歌曲id,同一我们在点击方法中增加一个获取歌曲detial的函数

// 歌曲详情获取 axios.get("https://autumnfish.cn/song/detail?ids=" + musicId).then( function(response) { // console.log(response); // console.log(response.data.songs[0].al.picUrl); that.musicCover = response.data.songs[0].al.picUrl; }, |
数据是存放在返回数据中的data下的songs数组的第一个元素的al下的picurl,存放在musicCover中,使用V-bind进行数据绑定
<< span="">img :src="musicCover" class="cover autoRotate" /> |

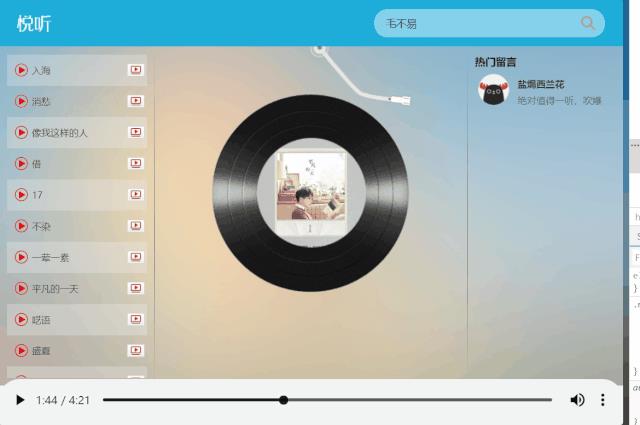
看看上面的效果吧

歌曲的评论的接口如下:

需要传递的参数有两个,第一个当然是歌曲id,第二个是type类型字段固定为0
// 歌曲评论获取 axios.get("https://autumnfish.cn/comment/hot?type=0&id=" + musicId).then( function(response) { // console.log(response); // console.log(response.data.hotComments); that.hotComments = response.data.hotComments; }, function(err) {} ); |
保存数据,用vue进行在前端页面进行展示,返回的是一个热门评论的数组,设置头像,名称,评论。
<< span="">dl v-for="item in hotComments"> << span="">dt> << span="">img :src="item.user.avatarUrl" alt="" /> dt> << span="">dd class="name">{{item.user.nickname}}dd> << span="">dd class="detail"> {{item.content}} dd> dl> |
效果如下:


利用<< span="">auido>标签的play属性和pause属性,进行绑定事件,动画是提前在css中写好的于是我们就可以用v-bind来改变class样式来决定是否播放动画效果
// 歌曲播放 play: function () { // console.log("play"); this.isPlaying = true; }, // 歌曲暂停 pause: function () { //console.log("pause"); this.isPlaying = false; }, |
前端页面v-on绑定事件:
<< span="">audio ref='audio' @play="play" @pause="pause" v-bind:src="musicUrl" controls autoplay loop class="myaudio">audio> |
歌曲样式改变
<< span="">div class="player_con" :class="{playing:isPlaying}"> |


还是通过之前获取的item下面有一个mvid,通过他来获取MV的url,显示是通过video标签来进行的通过v-bind绑定src
<< span="">video :src="mvUrl" controls="controls">video> |
通过v-if 是否显示这个播放MV的图表
<< span="">span v-if="item.mvid" @click="playMV(item.mvid)"><< span="">i>i>span> |
同时设置playMV方法:
// 播放mv playMV: function(mvid) { var that = this; axios.get("https://autumnfish.cn/mv/url?id=" + mvid).then( function(response) { // console.log(response); console.log(response.data.data.url); that.isShow = true; that.mvUrl = response.data.data.url; }, function(err) {} ); |
video的显示在遮罩层,通过点击后面的类属性为mask的div进行隐藏
<< span="">div class="mask" @click="hide">div> |
最终效果:
回复vue实战,获取源码资料
案例演示http://music.chen2020.xyz
以上是关于Vue实战第四天-音乐播放器的主要内容,如果未能解决你的问题,请参考以下文章