Vue实战第三天 - 天气查询网页
Posted 代码搜罗屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实战第三天 - 天气查询网页相关的知识,希望对你有一定的参考价值。
1.axios功能强大的网络功能库
laxios必须先导入才可以使用
l使用get或post方法即可发送对应的请求
lthen方法中的回调函数会在请求成功或失败时触发
l通过回调函数的形参可以获取响应内容,或错误信息
传送门:https://github.com/ axios/axios
在线引用库使用方法
2.接口
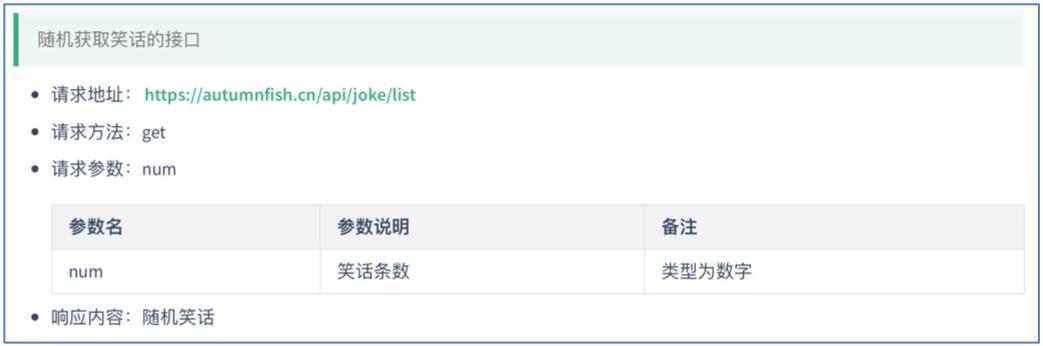
获取笑话的接口

用户的注册的接口

拥有了在线引用库和接口我们便可以来试试了。
运行后按下F12查看浏览器控制台,看来是获取到了
DOCTYPE html> << span="">html lang="en"> << span="">head> << span="">meta charset="UTF-8" /> << span="">meta name="viewport" content="width=device-width, initial-scale=1.0" /> << span="">meta http-equiv="X-UA-Compatible" content="ie=edge" /> << span="">title>axios基本使用title> head> << span="">body> << span="">input type="button" value="get请求" class="get"> << span="">input type="button" value="post请求" class="post">
<< span="">script src="https://unpkg.com/axios/dist/axios.min.js">script> << span="">script> /* 接口1:随机笑话 请求方法:get 请求参数:num(笑话条数,数字) 响应内容:随机笑话 */ document.querySelector(".get").onclick = function () { axios.get("https://autumnfish.cn/api/joke/list?num=6") // axios.get("https://autumnfish.cn/api/joke/list1234?num=6") .then(function (response) { console.log(response); },function(err){ console.log(err); }) } /* 接口2:用户注册 请求方法:post 请求参数:username(用户名,字符串) 响应内容:注册成功或失败 */ document.querySelector(".post").onclick = function () { axios.post("https://autumnfish.cn/api/user/reg",{username:"盐焗西兰花"}) .then(function(response){ console.log(response); console.log(this.skill); },function (err) { console.log(err); }) } script> body> html> |
效果如下:
3.axios+vue 天气查询
Vue结合网络数据开发应用。将上诉获取的数据结合Vue使用
项目名称天知道查询天气
回车查询使用v-on绑定点击事件
输入框中的数据使用v-model进行双向绑定
点击查询
效果图:
自定义参数可以让代码的复用性更高
methods中定义的方法内部,可以通过this关键字点出其他的方法
以上是关于Vue实战第三天 - 天气查询网页的主要内容,如果未能解决你的问题,请参考以下文章