銆愮‖璐с€憊ue鍏ㄥ妗?Echarts+鐧惧害鍦板浘锛屾惌寤烘暟鎹彲瑙嗗寲绯荤粺
Posted 鍗婄硸瀛﹀墠绔?/a> 銆愮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了銆愮‖璐с€憊ue鍏ㄥ妗?Echarts+鐧惧害鍦板浘锛屾惌寤烘暟鎹彲瑙嗗寲绯荤粺相关的知识,希望对你有一定的参考价值。
1銆?鍓嶈█
1.1 涓氬姟鍦烘櫙
Echarts
锛岀劧鍚庨渶瑕?鍛ㄦ嬁鍑烘垚鏋滐紝鏈夌偣鎱岎煒傪煒?/span>
1.2 涓氬姟鍒嗘瀽
绯荤粺鎼缓
vue-cli
vuex璁板綍鐧诲綍淇℃伅
vue-router璺敱璺宠浆3涓淮搴︾殑椤甸潰锛屾彁鍙栧嚭鍏辩敤鐨勭粍浠?/span>
鍚勪釜缁勪欢寮€鍙?/span>
璋冭妭鏍峰紡锛屽鍔燯I
鍔犲叆鍚庡彴鎺ュ彛鏁版嵁
浼樺寲鏄剧ず
娴嬭瘯
涓婄嚎
Echarts
锛屾湁闂閮芥病浜鸿璁虹殑鎯呭喌涓嬨€傘€傘€?/span>
1.3 鏁堟灉灞曠ず

銆? 銆佺郴缁熷畨瑁?/span>
2.1 瀹夎node鐜
-
涓嬭浇瀹夎 node鐜锛岀洿鎺ュ幓瀹樼綉涓嬭浇鍗冲彲 node.js
node -v
npm -v
鏌ョ湅鏄惁瀹夎鎴愬姛浠ュ強鐗堟湰
2.2 瀹夎Vue椤圭洰
2.2.1 瀹夎vue
npm
鐨勬柟寮?/span>
-
npm i vue
2.2.2 瀹夎Vue CLI
-
npm i -g @vue/cli
vue -V
2.2.3 鍒涘缓椤圭洰
vuex
銆?/span>
vue-router
锛屽叾浠栧彲鏍规嵁闇€瑕佹坊鍔犮€?/span>
-
鏂规硶涓€
-
vue create hello-world
-
鏂规硶浜?/span>
-
vue ui
2.2.4 瀹夎鎻掍欢
-
鏂规硶涓€
npm i xxx
-S -D -g
鐨勫尯鍒?/span>
npm i -S xxx 鏂囦欢鍐欏叆dependencies锛岀敤浜庡伐绋嬩腑寮€鍙戞椂浣跨敤鍒扮殑鎻掍欢锛屼細鍙戝竷鍒扮敓浜х幆澧冨UI锛孞S绛夈€?/span> npm i -D xxx 鏂囦欢鍐欏叆devDependencies锛岀敤浜庡伐绋嬫敮鎸佺被鎻掍欢锛屼笉浼氬彂甯冨埌鐢熶骇鐜锛屽gulp绛夊帇缂╂墦鍖呭伐鍏枫€?/span> npm i -g xxx 鍏ㄥ眬瀹夎锛屽vue銆乶cu绛夈€傚畨瑁呯洰褰曚负锛欳:Users鐢ㄦ埛AppDataRoamingnpm
-
鏂规硶浜?/span>
vue ui
鍥惧儚鍖栫晫闈腑鍖呭惈浜嗚嫢骞叉彃浠讹紝鍙偣鍑诲畨瑁咃紝浣嗕笉涓€瀹氭槸鏈€鏂扮増鏈€?/span>
2.3 瀹夎Echarts
npm
鍏ㄩ噺寮曠敤锛屽悗鏈熶负浜嗙簿绠€椤圭洰鍙崟涓紩鐢ㄣ€?/span>
-
npm i echarts -S
main.js
涓坊鍔?/span>

echarts
鐨勬牱寮忥紝骞跺紩鍏ュ埌椤圭洰涓€傚畼鏂硅嚜瀹氫箟鍦板潃锛?/span>
theme-builder
var myChart = this.$echarts.init(document.getElementById("myid"),'temp')
myid
鏄垜浠灞曠ず鐨?/span>
echarts
鐨?/span>
id
銆?/span>
temp
鏄垜浠殑鑷畾涔夌殑鏍峰紡锛屽悓鏃跺畼鏂规彁渚涗簡鍑犱釜鏍峰紡渚嬪瓙锛屽彲浠?/span>
node_modulesecharts heme
涓壘鍒般€?/span>
2.4 瀹夎element-ui
npm
鍏ㄩ噺寮曠敤锛屽悗鏈熶负浜嗙簿绠€椤圭洰鍙崟涓紩鐢ㄣ€?/span>
-
npm i element-ui -S
main.js
涓坊鍔?/span>

2.5 瀹夎鐧惧害鍦板浘
-
涓€绉嶆槸鍍忓畼缃戦偅鏍峰幓搴旂敤銆傚锛?/span> BMap -
绗簩绉嶆槸浣跨敤 vue-baidu-map
-
npm i vue-baidu-map -S
main.js
涓坊鍔犮€?/span>

xxxxxxxx
杩欓噷濉啓鑷繁鐢宠鐨勫瘑閽ャ€?/span>
<baidu-map/>
鏉ヨ皟鐢ㄣ€?/span>
2.6 鍒濆鍖栨牱寮?/span>
css
鏍峰紡鍒濆鍖栵紝绠€鍗曟潵璇村氨鏄负浜嗗悇涓祻瑙堝櫒鑳界粺涓€浠€涔堢殑銆?/span>
main.js
涓坊鍔?/span>

3 銆侀」鐩惌寤?/span>
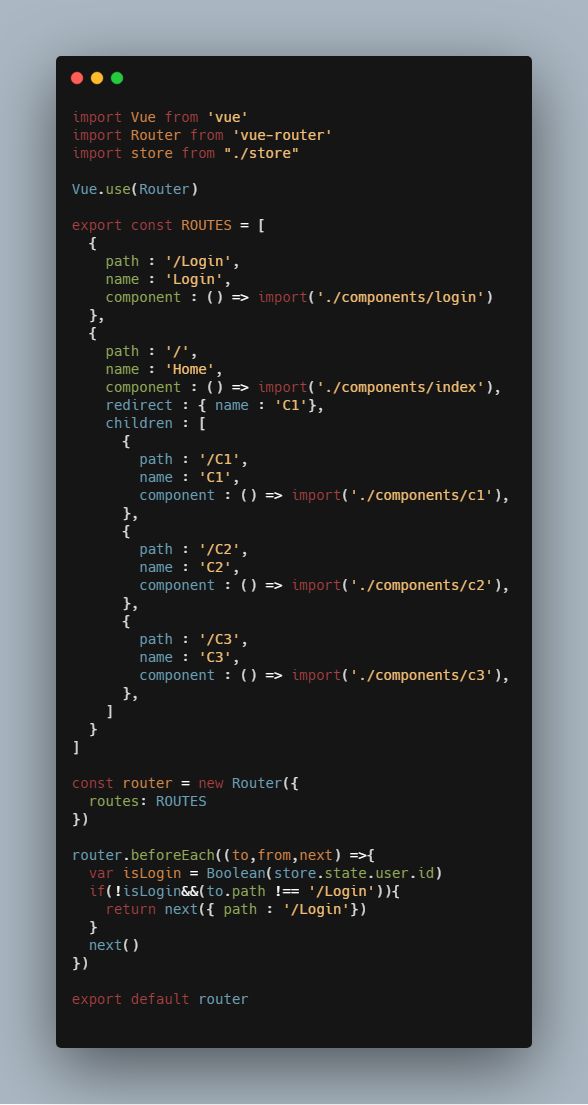
3.1 router銆乿uex
router.js
銆?/span>
store.js
锛屽ぇ鑷村涓嬶細

router.beforeEach
璺敱鍗+鐢ㄤ簬鏄惁鐧诲綍鏍¢獙銆?/span>
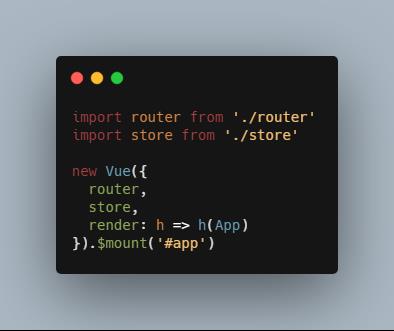
main.js
涓潵寮曠敤銆?/span>

3.2 Login椤甸潰
user.id
銆傛墍浠ユ垜浠偍瀛樹竴涓嬶紝鐒跺悗璺宠浆鍒癐ndex椤甸潰灏辫銆?/span>
Cookie
鍜?/span>
Session
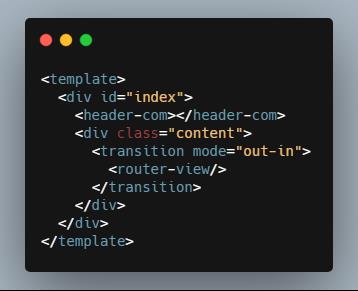
3.3 Index椤甸潰
-
绗竴閮ㄥ垎鏄?nbsp;澶撮儴 -
绗簩閮ㄩ棬鏄?nbsp;涓讳綋

3.4 header椤甸潰
setInterval
锛屾瘡闅?绉掑幓鑾峰彇涓€涓嬪綋鍓嶆椂闂磋祴鍊肩粰浣犲畾涔夌殑
v-model
灏辫銆?/span>
Vue
鐨勭敓鍛藉懆鏈熸湁涓€瀹氱殑浜嗚В銆?/span>
3.5 涓讳綋椤甸潰
-
宸﹁竟锛屽寘鍚簡2涓姌绾垮浘銆?/span> -
涓棿锛屽寘鍚簡鏁板瓧鍜屽湴鍥俱€?/span> -
鍙宠竟锛屽寘鍚簡鏌辩姸鍥惧拰琛ㄦ牸銆?/span>
Echarts
閰嶇疆锛岄€傚悎鏂版墜锛屽ぇ浣交鍠枫€?/span>
3.5.1 Echarts鍩烘湰
option
灏卞彲浠ヤ簡銆?/span>
<template>
<div id="myecharts" class="myecharts">
</template>
<script>
export default {
mounted(){
this.drawECharts()
},
methods:{
drawECharts(){
// temp 鏄垜浠殑鑷畾涔夋牱寮忥紝涓婇潰瀹夎Echarts鏃舵湁浠嬬粛
var myChart = this.$echarts.init(document.getElementById("myecharts"),'temp')
var option = {}
option = {
// 鍚у暒鍚у暒 涓€鍫嗛厤缃?/span>
}
// 鎵ц娓叉煋鍥惧舰鍜屾暟鎹殑鎿嶄綔
if (option && typeof option === "object") {
myChart.setOption(option, true)
}
}
}
}
</script>
<style>
// 涓€瀹氳璁剧疆澶у皬锛屼笉鐒朵笉鍑烘潵锛岃繖鐜╂剰鍜宑anvas涓€鏍?/span>
.myecharts{
width : 500px;
height : 300px;
}
</style>
3.5.2 绾垮舰鍥?/span>
option = {
// 鎻愮ず妗嗭紙灏辨槸榧犳爣鏀句笂鍘诲悗鍑虹幇鐨勬锛?/span>
tooltip : {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
// 鍙充笂瑙掔殑缁勪欢锛岀敤浜庤鏄庯紝涔熷彲杩涜鐐瑰嚮绛涢€?/span>
legend: {
align : 'right',
x : 'right',
top : 25,
selectedMode : 'single', // 鎴戣繖閲岃缃殑鍗曢€夋ā寮?/span>
data:['濂?,'鍧?] // 鏄剧ず鐨勭涓€椤瑰拰绗簩椤癸紝杩欓噷鐨勯鑹叉槸鏍规嵁鑷畾涔変富棰樼殑棰滆壊椤哄簭鏉ュ畾鐨?/span>
},
// x銆亂杞存樉绀轰竴浜涜缃紝姣斿鍒诲害棰滆壊鏄剧ず浠€涔堢殑锛屽彲鍦ㄨ嚜瀹氫箟涓婚璁剧疆涓€閮ㄥ垎
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
// 鍏蜂綋閰嶇疆椤癸紝鏍规嵁鍏蜂綋椤圭洰鏌ョ湅瀹樼綉閰嶇疆椤硅鏄?/span>
series: [
{
name : '濂?,
data: [150, 132, 201, 534, 290, 530, 820],
type: 'line',
smooth: true, // 鏄惁骞虫粦鏇茬嚎
areaStyle: {},
},
{
name : '鍧?,
data: [82, 93, 90, 93, 129, 333, 432],
type: 'line',
smooth: true,
areaStyle: {},
}
]
}
// 鏌ョ湅Echarts鐨凙PI锛屾垜浠渶瑕佹樉绀洪粯璁ょ殑涓€浜涙暟鎹紝閰嶇疆濡備笅
// 榛樿鏄剧ず鍧忕殑鏁版嵁
myChart.dispatchAction({
type: 'legendSelect',
name: '鍧?,
})
// 榛樿鏄剧ず绗?涓暟鎹?/span>
myChart.dispatchAction({
type: 'showTip',
seriesIndex: 1,
dataIndex: 6,
})

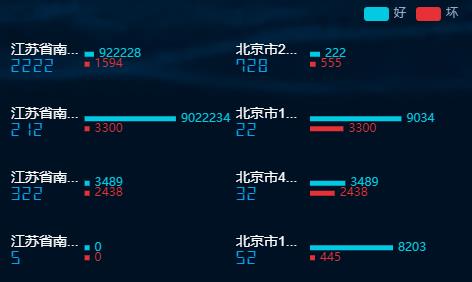
3.5.3 鏌辩姸鍥?/span>
echarts
鐨?/span>
y
杞淬€?/span>
formatter
鍙堣鍐欎竴鍫嗭紝铏界劧鐢ㄤ簡鑷畾涔夌殑锛屼絾鏈€寮€濮嬫槸鐢ㄧ殑
formatter
銆?/span>
<div class="left">
<div v-for="it in its1" :key="it.id">
<el-tooltip class="item" effect="light" placement="bottom-start">
<div slot="content">鍚嶇О锛歿{it.name}}<br/>涓暟锛歿{it.num}}</div>
<div class="name" @click="go"> {{ it.name.substring(0,4)+'...' }}</div>
</el-tooltip>
<div class="num">{{ it.num }}</div>
</div>
</div>
<div class="right">
<div v-for="it in its2" :key="it.id">
<el-tooltip class="item" effect="light" placement="bottom-start">
<div slot="content">鍚嶇О锛歿{it.name}}<br/>涓暟锛歿{it.num}}</div>
<div class="name" @click="go"> {{ it.name.substring(0,4)+'...' }}</div>
</el-tooltip>
<div class="num">{{ it.num }}</div>
</div>
</div>
<div id="myecharts" class="myecharts">
css
杩欓噷灏变笉璐翠簡锛屾晥鏋滃氨鏄繖2琛屾枃瀛楀垰濂借创鍦?琛屾煴鐘跺浘鍓嶉潰銆?/span>
echarts
閰嶇疆銆?/span>
option = {
// 榧犳爣鎻愮ず妗?/span>
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
// 鍙宠竟鏄剧ず
legend: {
selectedMode:false,
data: ['濂?, '鍧?],
top:5,
right:8,
},
// 涓や釜鍥惧潗鏍囩殑浣嶇疆
grid: [
{left: '16%', top:'10%', width: '22%', height: '86%'},
{left: '65%', top:'10%', width: '22%', height: '86%'}
],
// 涓や釜鍥緓杞寸殑璁剧疆锛岃繖閲岀殑gridIndex灏辨槸涓簭鍙凤紝鐢ㄤ簬鍖哄垎
xAxis: [
{gridIndex : 0, show : false},
{gridIndex : 1, show : false},
],
// 涓や釜鍥緔杞寸殑璁剧疆锛屾敞閲婄殑閮ㄥ垎鏄敤echarts鏈韩鐨剏杞存潵鏄剧ず鍚嶇О鍜屾暟閲忕殑
yAxis: [
{
gridIndex: 0,
type: 'category',
show : false,
data : ['骞夸笢/12','鏉窞/13','鍖椾含鍖椾含/14','澶╂触/16'],
// axisLabel: {
// formatter : function(value){
// let arr = value.split('/')
// return '{a|'+arr[0]+'}
{b|'+ arr[1]+'}';
// },
// rich: {
// a: {
// color : '#ffffff',
// lineHeight : 19,
// fontSize : 14,
// align: 'right',
// },
// b:{
// fontSize : 18,
// lineHeight : 19,
// fontWeight : 'bold',
// align: 'right',
// fontFamily : 'Digital',
// }
// }
// }
},
{
gridIndex: 1,
show : false,
type: 'category',
data : ['娴峰崡/12','涓変簹/13','鍝堝皵婊?14','瑗垮弻鐗堢撼/16'],
// axisLabel: {
// formatter : function(value){
// let arr = value.split('/')
// return '{a|'+arr[0]+'}
{b|'+ arr[1]+'}';
// },
// rich: {
// a: {
// color : '#ffffff',
// lineHeight : 19,
// fontSize : 14,
// align: 'right',
// },
// b:{
// fontSize : 18,
// lineHeight : 19,
// fontWeight : 'bold',
// align: 'right',
// fontFamily : 'Digital',
// }
// }
// }
},
],
// 娓叉煋鍥惧舰鍜屾暟鎹紝bar鏄煴鐘跺浘
// barWidth 鏌辩姸鐨勫搴?/span>
// 涓ょ被涓ゅ锛屾墍浠ユ湁4缁勬暟鎹紝浣跨敤xAxisIndex銆亂AxisIndex鏉ュ尯鍒嗐€?/span>
series: [
{
name: '濂?,
type: 'bar',
barWidth : 5,
barMinHeight : 5,
barGap : '100%',
xAxisIndex: 0,
yAxisIndex: 0,
data: [0, 3489, 9022234, 922228],
label: {
normal: {
position: 'right',
show: true
}
},
},
{
name: '鍧?,
type: 'bar',
barWidth : 5,
barMinHeight : 5,
xAxisIndex: 0,
yAxisIndex: 0,
data: [0, 2438, 3300, 1594],
label: {
normal: {
position: 'right',
show: true
}
},
},
{
name: '濂?,
type: 'bar',
barWidth : 5,
barMinHeight : 10,
barGap : '100%',
xAxisIndex: 1,
yAxisIndex: 1,
data: [8203, 3489, 9034, 222],
label: {
normal: {
position: 'right',
show: true
}
},
},
{
name: '鍧?,
type: 'bar',
barWidth : 5,
barMinHeight : 5,
xAxisIndex: 1,
yAxisIndex: 1,
data: [445, 2438, 3300, 555],
label: {
normal: {
position: 'right',
show: true
}
},
},
]
}

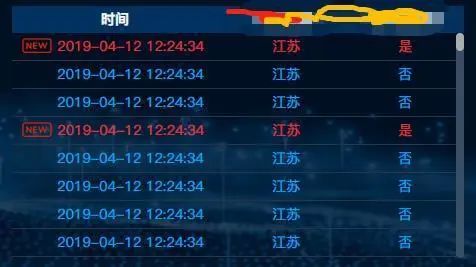
3.5.4 琛ㄦ牸
table
鎴戣繖閲屼娇鐢ㄤ簡
element-ui
鍔犱笂淇敼 UI 榛樿
css
鍜?婊氬姩鏉$殑
css
銆?/span>
<el-table
:data="tableData"
height="252"
style="min-width: 100%;">
<el-table-column
prop="date"
min-width="12"
header-align="center"
label="鏃堕棿">
<template slot-scope="scope">
<template v-if="scope.row.if == '1'">
<img />
<div style="color:#E63136;margin-top:-27px;margin-left:35px;">
{{scope.row.date}}
</div>
</template>
<template v-else>
<div style="margin-left:35px;">
{{ scope.row.date }}
</div>
</template>
</template>
</el-table-column>
</el-table>
-
UI 鏍峰紡
css
鐨勪慨鏀癸紝杩欓噷鎴戜娇鐢ㄤ簡鑷畾涔夊瓧浣撳摝锛屽畬鍏╟opy鏄笉璧蜂綔鐢ㄧ殑銆?/span>
.el-table thead {
color: #FFFFFF;
}
.el-table {
color: #00A5F6;
font-family: 'Regular';
background-color: rgba(0, 0, 0, 0.03);
th {
padding: 2px 0;
background-color: #003260;
}
th.is-leaf {
border-bottom: 0px solid #EBEEF5;
}
tr {
background-color: rgba(0, 0, 0, 0.03);
}
td {
border-bottom: 1px solid #2c3547;
padding: 2px 0;
}
.el-table::before {
height: 0px;
z-index: 0;
background-color: #2c3547;
}
}
-
婊氬姩鏉$殑鏍峰紡
/* scrollbar */
::-webkit-scrollbar {
width: 8px;
height: 1px;
background-color:transparent;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: #adabab;
}
::-webkit-scrollbar-track {
border-radius: 10px;
background:#394d63;
}

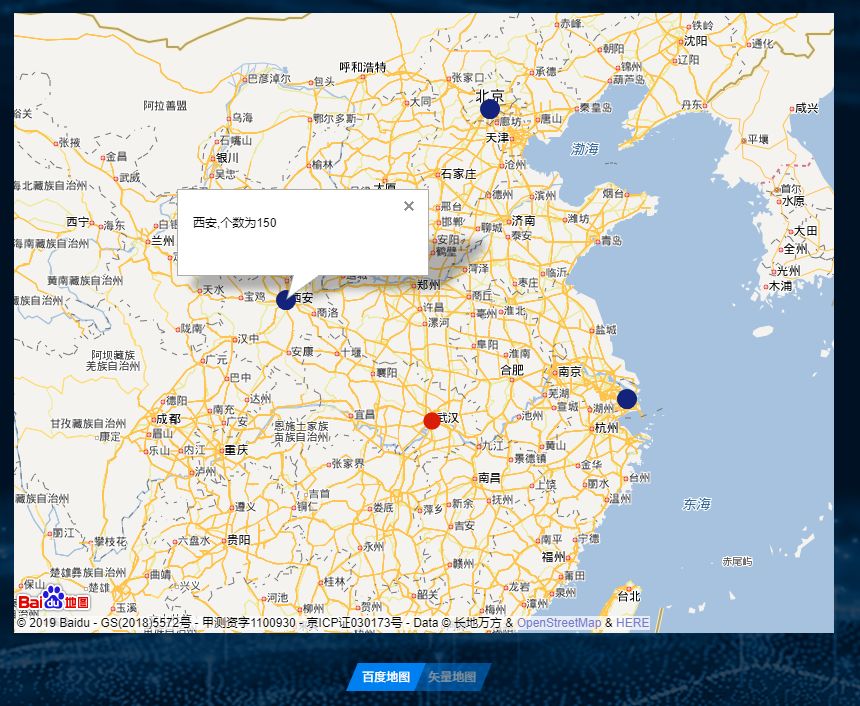
3.5.5 鐧惧害鍦板浘
<baidu-map
:center="map.center" // 鍦板浘涓績缁忕含 {lng: 114.023598, lat: 33.589299}
:scroll-wheel-zoom="true" // 鍦板浘鏄惁婊氳疆缂╂斁
:zoom="map.zoom" // 榛樿鍦板浘灏哄
:mapStyle="mapStyle" // 鍦板浘鏍峰紡
class="baidumap"> // 鍦板浘瀹介珮
<template v-for="(it,index) in ms"> // 鏍囩偣
<bm-marker
:key="it.id"
:position="it.position" // 鏍囩偣浣嶇疆
@click="markclick(it,index)" // 鏍囩偣鐐瑰嚮浜嬩欢
@mouseover="markover(it,index)" // 榧犳爣绉诲姩鍒版爣鐐逛笂鐨勪簨浠?/span>
:icon="it.if? iocn:newincon" // 鏍囩偣鐨勬牱寮?/span>
@mouseout="markout(it,index)"> // 榧犳爣浠庢爣鐐圭Щ璧扮殑浜嬩欢
<bm-info-window
:show="it.show" // 鏍囩偣鎻愮ず妗嗙殑鏄剧ずtrue/false
:position="it.position"> // 鎻愮ず妗嗗潗鏍?/span>
<p v-text="it.mess"></p> // 鎻愮ず妗嗗唴瀹?/span>
</bm-info-window>
</bm-marker>
</template>
</baidu-map>

3.5.6 鐭㈤噺鍦板浘
-
type:'scatter'鏁g偣姘旀场鍥撅紝鍙湪鍦板浘涓樉绀轰笉鐢ㄩ鑹茬▼搴︾殑鐐?/span> -
type:'effectScatter'鏈夋稛婕壒鏁堝姩鐢荤殑鏁g偣鍥?/span> -
type:'map'鍦扮悊鍖哄煙鐨勬暟鎹彲瑙嗗寲 -
type:'lines'鍦板浘鑸嚎銆佽矾绾跨殑鍙鍖?/span>
require('echarts/map/js/china.js')
require('echarts/map/js/province/beijing.js')
const rjs = require.context('echarts/map/js/province')
rjs.keys().forEach(rjs)
require('echarts/map/js/province/beijing.js')
require('echarts/map/js/province/shanxi.js')
require('echarts/map/js/province/neimenggu.js')
绛夌瓑绛夈€傘€傘€?/span>
option = {
// 榧犳爣鎻愮ず
tooltip : {
trigger: 'item',
formatter : function(params){
var val = params.data
return '鍚嶇О锛?+val.name+'锛屼釜鏁帮細'+val.value[2]+'<br/>'+'鎬绘暟锛?+val.tol+'锛屼釜鏁帮細'+val.un
},
},
// 涓嶅悓棰滆壊鐨勭偣
visualMap: [
{
min: 0,
max: 1,
show : false,
inRange: {
color: ['#01cae2', '#e63136',]
},
dimension : 3,
},
],
// 鍦板浘鏍峰紡
geo: {
map: 'china', // 鍦板浘鏍峰紡锛屽綋涓衡€樺寳浜€欐椂锛屼細鏄剧ず鍖椾含鍦板浘
roam : true,
label: {
emphasis: {
show: true
}
},
zoom : 1.2, // 鍒濆澶у皬
scaleLimit : {
min : 1.2, // 鏈€灏忕缉鏀?/span>
max : 6 // 鏈€澶х缉鏀?/span>
},
regions : regions(data) // 鐪佷唤鏍峰紡鏂规硶
},
series : [
{
name: '鍒嗗竷',
type: 'scatter',
coordinateSystem: 'geo', // 鍦板浘閰嶇疆
data: convertData(data.sort(function (a, b) { // 鏁版嵁鏂规硶
return b.value - a.value;
})),
encode: {
value : 2
},
hoverAnimation: true,
itemStyle: {
normal: {
// color: '#FF3030',
shadowBlur: 1,
}
},
}
]
};
myChart.on('click',function(params){
option.geo.map = '鍖椾含'
myChart.setOption(option, true);
})

4 銆佸悗璁?/span>
婧愯嚜锛?/span>https://segmentfault.com/a/1190000018993981
鎰熻阿 路 杞彂
娆㈣繋鍏虫敞
以上是关于銆愮‖璐с€憊ue鍏ㄥ妗?Echarts+鐧惧害鍦板浘锛屾惌寤烘暟鎹彲瑙嗗寲绯荤粺的主要内容,如果未能解决你的问题,请参考以下文章
鐩村嚮2019鐧惧害AI寮€鍙戣€呭ぇ浼氾紒鎴戜滑閲囪浜?9涓幇鍦鸿浼椾粬浠繖涔堣
鐧惧害銆侀樋閲岀瓑澶у巶闈㈣瘯鎶€宸ф€荤粨锛孞ava宸ョ▼甯堝繀鐪嬶紒