前几天推了Vue,今天给React疯狂打call
Posted 前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前几天推了Vue,今天给React疯狂打call相关的知识,希望对你有一定的参考价值。
在主流前端框架里,因为React的入门难度高而果断投入Vue怀抱的人绝不在少数。但我要告诉大家,如果你有一定的js基础,其实React没你想象中那么困难
任何库都要在「概念简洁」(自由度高)和「使用便利」(提供现成的范式)上做选择。React 选择了前者,而Vue 选择了后者。React相对Vue规矩得多,这是因为其目标并非写更少代码,而是追求更有条理更好理解。这种极高的代码规范在大型项目上非常可贵,可以减少不稳定因素的影响,很适合团队开发。
此外React的一大优势,便是把用户界面抽象成一个个组件,如按钮组件Button、对话框组件Dialog、日期组件Calendar。开发者通过组合这些组件,最终得到功能丰富、可交互的页面。通过引入JSX语法,使得编写组件简单快速,同时也能保证组件结构清晰。
其实大家觉得React难,一个很重要的原因是难以找到好的教程,而自学又往往遇到各种难关:
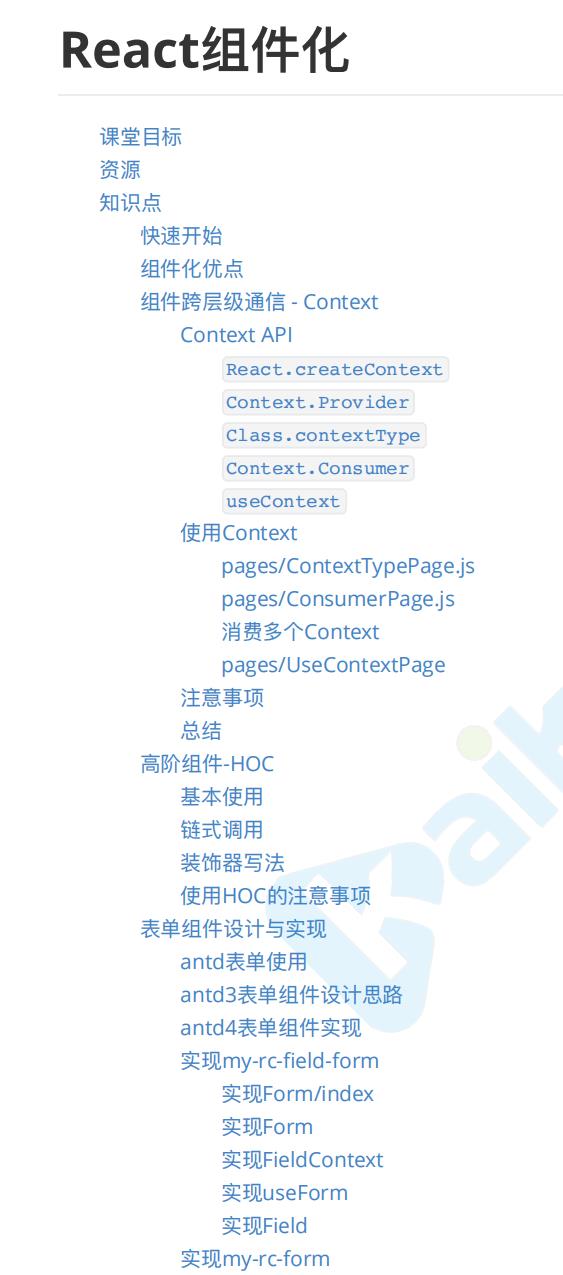
别着急,今天我特别为你推荐这份《React组件化视频教程》
1.掌握context,跨层级传递;
2. 掌握高阶组件;
3. 掌握antd4 form 表单实现原理;
4. 掌握自定义hook
也许学习组件间通信曾让你无比头大,但它其实很简单:
组件间通信
父给子传递:通过 props 传递(数据或方法),用 this.props.xxx 来接收
//父组件
<div>
<TodoItem content={item}/>
</div>
//子组件 TodoItem
<div>
{this.props.content}
</div>子给父传递:子组件绑定事件,调用父组件中的方法,去修改父组件中的数据
//子组件
<div onclick={this.handleClick.bind(this)}>
{this.props.content}
</div>
handleClick() {
//调用父组件中的 yyy()
this.props.xxx()
}
//父组件
<div>
<TodoItem xxx={this.yyy.bind(this)}/> //把方法传递给子组件
</div>
yyy() {
//修改数据
}爷孙传递:可以传两次 props
至于antd4 form表单原理、hook使用、如何使用使用自定义hook复用逻辑、context跨层级传递如何使用及其实用场景···
只要你想学,这次教程都将手把手教会你~
120 分钟实用干货
原价399 ,限时0元抢到手


仅限200名额,送完即止!
视频要点

120 分钟实用干货
 扫码立即领取
扫码立即领取
仅限200名额,送完即止!
以上是关于前几天推了Vue,今天给React疯狂打call的主要内容,如果未能解决你的问题,请参考以下文章