前端面经分享:这些Vue相关库的源码,你知道吗?
Posted 网易云课堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面经分享:这些Vue相关库的源码,你知道吗?相关的知识,希望对你有一定的参考价值。
Vue目前作为前端三大框架之一,在行业内使用的越来越广泛,但你有系统地学习过,并且掌握了其要领么?
6月已经到了,这是毕业季,同时也是面试季,互联网中前端的竞争愈来愈激烈,不管你是要毕业找工作的同学,还是想要往上走爬的更高的同学,想要吸引面试官的目光的我们需要掌握些什么独门技艺呢?
那么,它应该是一个优秀的源码底层解析还是一个新的项目思路呢?看了很多份简历的我,在这里,以几个高频的问题分享一些前端面试总结:
我相信最近去面试的人都会有这个体会,去年面试官只问我怎么用vue,今年开始问我vue响应式原理,以及vue各种相关库的源码?
结果回答得支支吾吾。毕竟大家忙着天天写业务代码,哪有空去研究源码?而且源码也看不下去啊!
但是无论如何,这是个实实在在的趋势,现在大家都会用vue,企业自然想挑最好的人。怎么挑?源码就是试金石!毕竟会源码的人,水平都不会差。
1.vue/react核心的源码,比如下面典型的问题:
Q:
vue3今年发布了,请你说一下他们之间在相应式的实现上有什么区别?
A:
vue2采用的是defineProperty去定义get,set,而vue3改用了proxy。也代表着vue放弃了兼容ie。
2.有的面试官会别出心裁的问你一些相关的全家桶,所以和框架相关的vuex/redux、axios、vue-router也要注意补上:
Q:
像vue-router,vuex他们都是作为vue插件,请说一下他们分别都是如何在vue中生效的?
A:
通过vue的插件系统,用vue.mixin混入到全局,在每个组件的生命周期的某个阶段注入组件实例。
3.如果你有能力阅读源码,最好多阅读一些,比如koa、loadsh等等。因为这些源码会让面试官刮目相看:
A:
vue2采用的是典型的混入式架构,类似于express和jquery,各部分分模块开发,再通过一个mixin去混入到最终暴露到全局的类上。
简述一个框架的同时,说出他的设计来源、类似的框架,这样还害怕拿不下面试官?
你在这个项目里面,都做了些什么事情?这个问题我相信大家都经历过,但是几乎没人答得完美。
A:
这个项目使用vue,利用vue全家桶,配合后端,调用接口,完成工程。
别笑!你的回答可能就是和这个差不多。这么回答问题在哪?
现在是个项目都是这么做的,但企业始终都是想要人才的,而你的回答里没看到任何你的能力亮点!
那么我们应该怎么答?首先,我们记住这个几个名词-ssr、组件库、工程化建设、移动混合方案、性能优化方案,然后我们来看一个正确示例:
A:
这个项目主体是一个vue项目,但是因为是pc端,为了seo,我特意做了ssr。
然后这个项目有一套我和同事一起做的专门的组件库。
在移动端,我们为了搭配app,也做了移动混合方案。
像在首页,因为数据巨大,我们采用了一些优化方案。
利用本地缓存数据,对小图标进行了base64转码。
这样的回答,能充分显示出你技术上的强大能力,最关键的是,让人看到了,你不止能做项目,更能做好项目,这样才是一个好的面试结果。
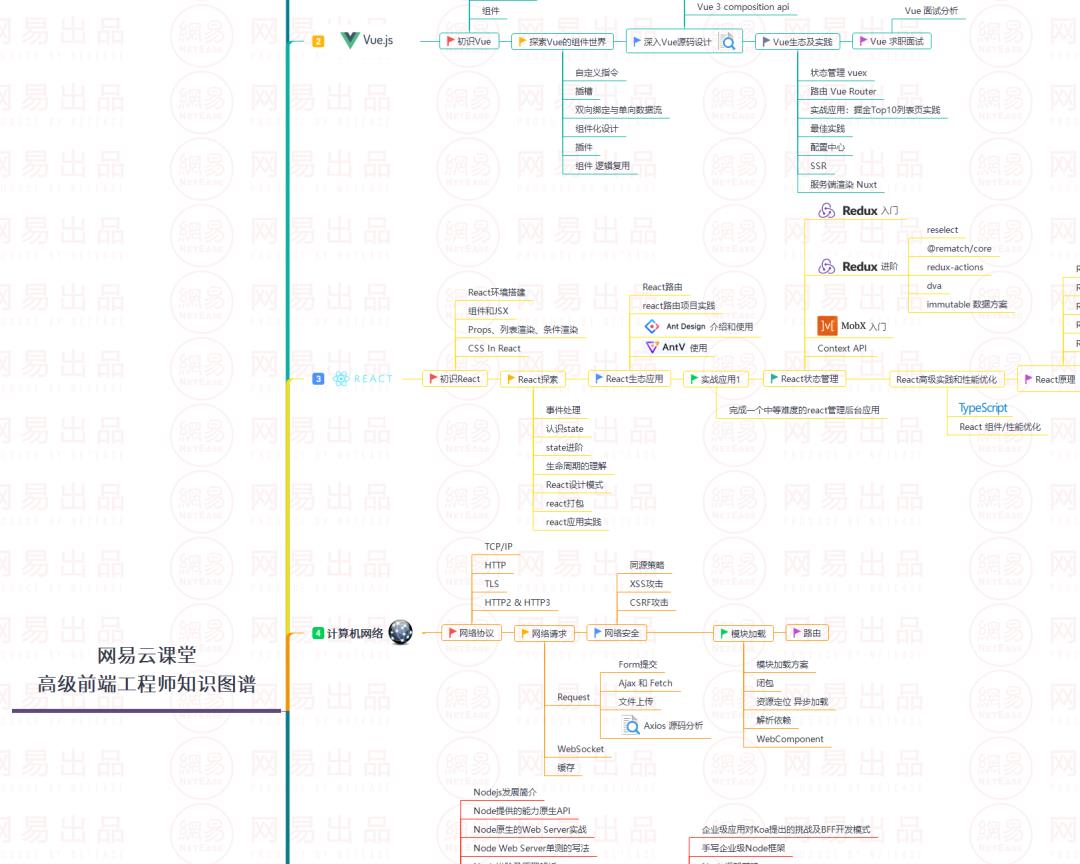
想学习这些东西的话,可以来我们
网易云课堂
学习这些面试所需的内容,另外
还有前端技术大佬会给大家免费详细讲解!
欢迎大家来学习!
二、实战:《Vue3.0新探索,使用Vue3.0构建项目实战》
以上是关于前端面经分享:这些Vue相关库的源码,你知道吗?的主要内容,如果未能解决你的问题,请参考以下文章
太原面经分享:如何在vue面试环节,展示你晋级阿里P6+的技术功底?
太原面经分享:如何在vue面试环节,展示你晋级阿里P6+的技术功底?
2023秋招面经4399 前端 一面-部门初面(26min)
2023秋招面经4399 前端 一面-部门初面(26min)
2023秋招面经4399 前端 一面-部门初面(26min)
21年Android面经分享,内容太过真实