vue打包时gzip压缩的两种方案
Posted 一只前端小菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue打包时gzip压缩的两种方案相关的知识,希望对你有一定的参考价值。
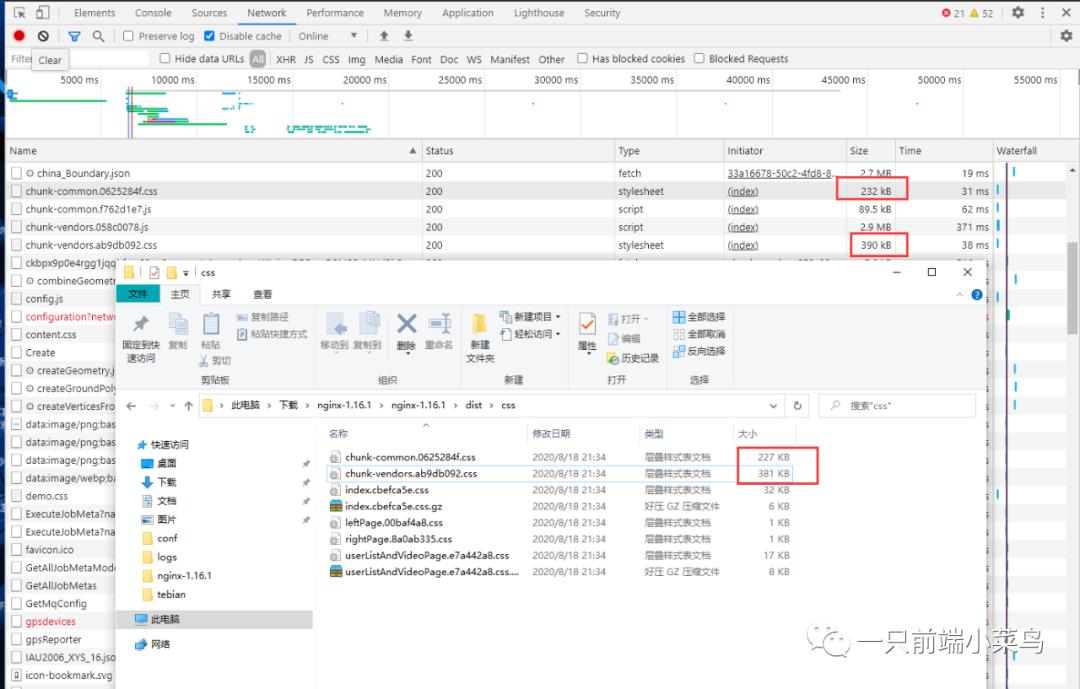
开局一张图:
可以看出,在项目部署后,我们的资源文件请求都会保持原本大小,如果文件过大,并且很多的情况下,会导致网络请求耗时,严重点可能阻塞后面的进程。
所以,此篇介绍两种gzip压缩的方式:
1、打包的时候通过webpack配置生成对应的 .gz 文件,浏览器请求xx.js/css等文件时,服务器返回对应的xxx.js.gz文件;
2、浏览器请求xx.js文件时,服务器对xx.js文件进行gzip压缩后传输给浏览器。
安装插件(compression-webpack-plugin):
npm install compression-webpack-plugin --save-devvue.config.js文件进行webpack配置(没有此文件可以在项目根路径创建一个文件):
const CompressionPlugin = require('compression-webpack-plugin');module.exports = {plugins: [new CompressionPlugin({algorithm: 'gzip', // 使用gzip压缩test: /.js$|.html$|.css$/, // 匹配文件名filename: '[path].gz[query]', // 压缩后的文件名(保持原文件名,后缀加.gz)minRatio: 1, // 压缩率小于1才会压缩threshold: 10240, // 对超过10k的数据压缩deleteOriginalAssets: false, // 是否删除未压缩的源文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false(比如删除打包后的gz后还可以加载到原始资源文件)}),],},};
这里对js、html、css文件进行了压缩处理,并没有进行图片压缩,因为图片压缩并不能实际减少文件大小,反而会导致打包后生成很多同大小的gz文件,得不偿失。
当然了,上文提到过,浏览器请求xx.js/css等文件时,服务器返回对应的xxx.js.gz文件,所以还需要在服务器配置一个属性,以期望它能正常返回我们需要的gz文件。
这里拿nginx举例(nginx.conf文件):
http {include mime.types;default_type application/octet-stream;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;gzip_static on;server {listen 8462;server_name localhost;location / {root dist;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}}
其中gzip_static on这个属性是静态加载本地的gz文件。
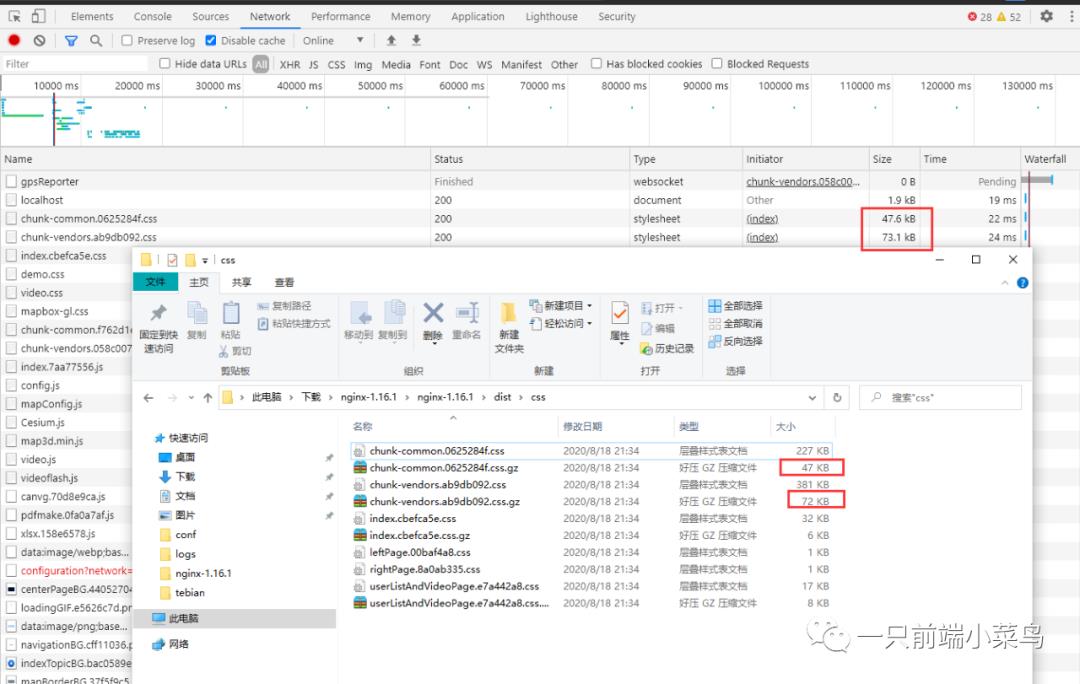
看下效果:


gzip压缩比率在5-6倍,nginx配置了静态gz加载后,浏览器也返回的是gz文件,这样就会请求小文件而不会导致请求卡线程,并且,因为保留了源文件,所以当我们删除gz后,浏览器会自动去请求原始文件,而不会导致界面出现任何问题(如图二)。
静态加载gz文件主要是依托于下面的请求头:
前端不用进行任何配置,也不用webpack生成gz文件,服务器进行处理,拿nginx举例:
http {include mime.types;default_type application/octet-stream;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;# 开启gzipgzip on;# 设置缓冲区大小gzip_buffers 4 16k;#压缩级别官网建议是6gzip_comp_level 6;#压缩的类型gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php;server {listen 8462;server_name localhost;location / {root dist;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}}
上面有一些关于gzip的配置,首先是开启gzip,设置缓冲区大小,压缩的等级,需要压缩的文件等(如果需要更详细的配置,可以查看nginx的配置文档),看下效果:
响应头中会携带gzip压缩配置,每次请求xx.js文件,服务器都会进行实时压缩。
两种方案的优缺点:
1、webpack打包,然后直接使用静态的gz,缺点就是打包后文件体积太大,但是不耗服务器性能;2、使用nginx在线gzip,缺点就是耗性能,需要实时压缩,但是vue打包后的文件体积小。
以上就是两种gzip压缩的方案。
期待能够对你有所帮助~~~
以上是关于vue打包时gzip压缩的两种方案的主要内容,如果未能解决你的问题,请参考以下文章
vite3+vue3 项目打包优化实战之-视图分析(rollup-plugin-visualizer)CDN引入依赖分包gzip压缩history404问题