MapGIS Web开发方式新变革—Vue组件化
Posted MapGIS那些事儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MapGIS Web开发方式新变革—Vue组件化相关的知识,希望对你有一定的参考价值。
在过去的100多年中,人类毫无疑问经历了一次“技术爆炸”的过程:随着机械、电力、计算机技术的迅猛发展,人类文明数千年积累下来的生产方式被迅速颠覆,也带来了生活方式的巨大变化。
1910年,福特在高地公园建立的新工厂,第一次向世界展示了流水线大规模制造的效率,将制造一台汽车的时间从728分钟缩短至93分钟。大规模流水线的组装方式将复杂的工作分解为简单步骤,将待组装的车辆通过流水线的方式流转,大大提升了生产效率。这一生产方式为随后的汽车大规模生产创立了范本,而今的汽车制造进而发展为只用少数的组件组装,即用零部件制造商预先装配好的几个大总成“积木式”装配汽车,进一步提升了汽车生产效率。现在,如果一辆汽车轮胎扎破了需要送去维修,我们不必将每个地方都修一下,只需要把轮胎拆下来修修就好,要是轮胎实在坏得厉害,干脆换个新的,整个过程并不需要很多时间。
跨越百年,“工业4.0”这一以信息化技术促进产业变革的时代,互联网、云计算、大数据、人工智能、区块链和物联网融合,计算无处不在,软件定义一切,网络包容万物,连接随手可及。那么软件开发又如何提高效率、降低维护成本,承担起定义一切的重任?是否可以像汽车工业生产那样,将繁琐的代码、复杂的开发过程分解为简单便捷且可替换的“组件”?今天,我们来浅谈MapGIS Web开发方式新变革—Vue组件化。
01
什么是组件化?
传统的Web开发模式(html+CSS+JS)随着技术的发展和业务的增长,系统的复杂度越来越高,随之而来的弊端就是开发效率低下、系统维护成本高,一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。针对此弊端,其实业界早就有了一些探索,MapGIS希望将一个大且复杂的场景能够被分解成几个小的部分,这些小的部分彼此之间互不干扰,可以单独开发,单独维护,各部分之间可以随意的进行组合。比如一台电脑主机包括CPU,主板,内存,硬盘等,而这些部件其实都是由不同的公司进行生产的,他们彼此之间根据一套标准分别生产,最后组装在一起。当某个部件出现问题时,不需要将整台主机都进行维修,只需要将坏的部件拿下来,维修之后再将其组合上就可以了。这种化繁为简的思想在后端开发中的体现是微服务,而在前端开发中的体现就是组件化。组件高内聚、低耦合的特性,对于项目的设计、开发以及维护来说其重要性不言而喻:一是便于项目分工协同开发,提高整体的开发效率;二是开发的组件易于重复使用;三是整体提升项目的可维护性。
02
MapGIS Web开发方式新变革
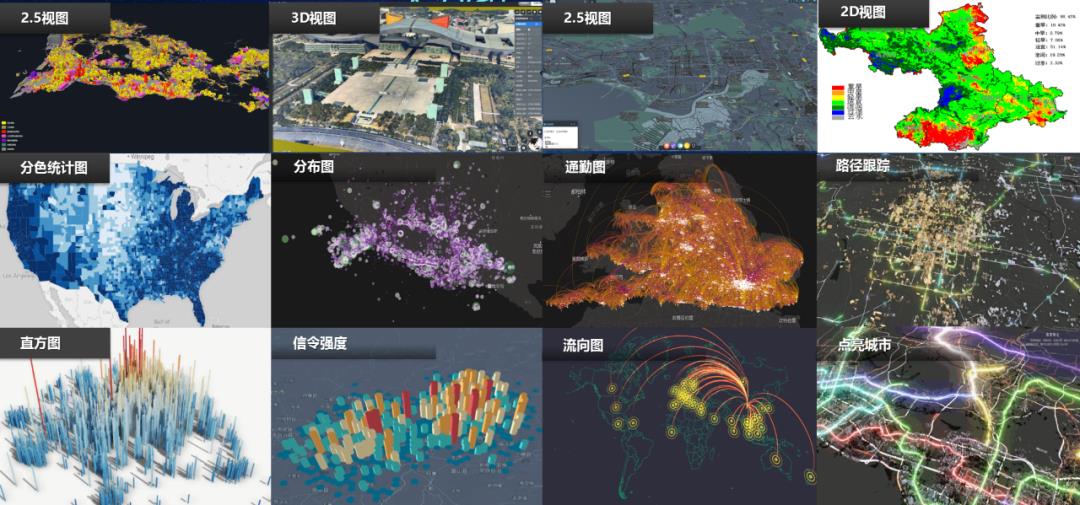
目前,三大主流的Web前端框架:Angular、React、Vue,Angular由Google开发维护,React则源于Facebook,最火的Vue是正宗的国产开源前端框架。在国产化建设的浪潮下,MapGIS Client for javascript产品也优先选择了Vue技术栈,作为MapGIS组件资源开发的技术框架。MapGIS Client for javaScript产品研发团队根据项目及业务的实际需求,对常用的功能优先进行了Vue组件化的封装,已完成GIS基础组件封装,包括视图/场景视图组件、视图/场景交互组件控制类组件(属性、比例尺、导航、全屏等)、UI类(绘制、测量、标注等)、图层组件(矢量、瓦片、影像、OGC等)、状态组件、查询统计类组件、大数据可视化与分析组件、三维可视化分析组件等,如下图所示:

MapGIS Vue组件资源已集成到了MapGIS Client for javaScript产品,可供广大开发爱好者使用。

03
MapGIS Vue组件化应用成果
目前,MapGIS Vue组件资源已经应用到了多个MapGIS产品和项目中,通用而稳定的Vue组件可以方便实现应用集成,较大地提升了开发效率以及代码质量,其良好的可维护性降低了项目开发的风险,增强了项目的稳定性和可维护性,同时能更好地实现开发人员之间的协作。另一方面通过项目或产品提炼出了更多的应用组件资源,进一步反哺和丰富MapGIS Vue组件资源,从而达持续丰富和改进MapGIS Vue组件库的目的。

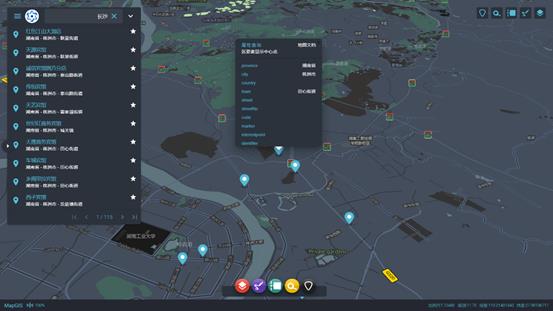
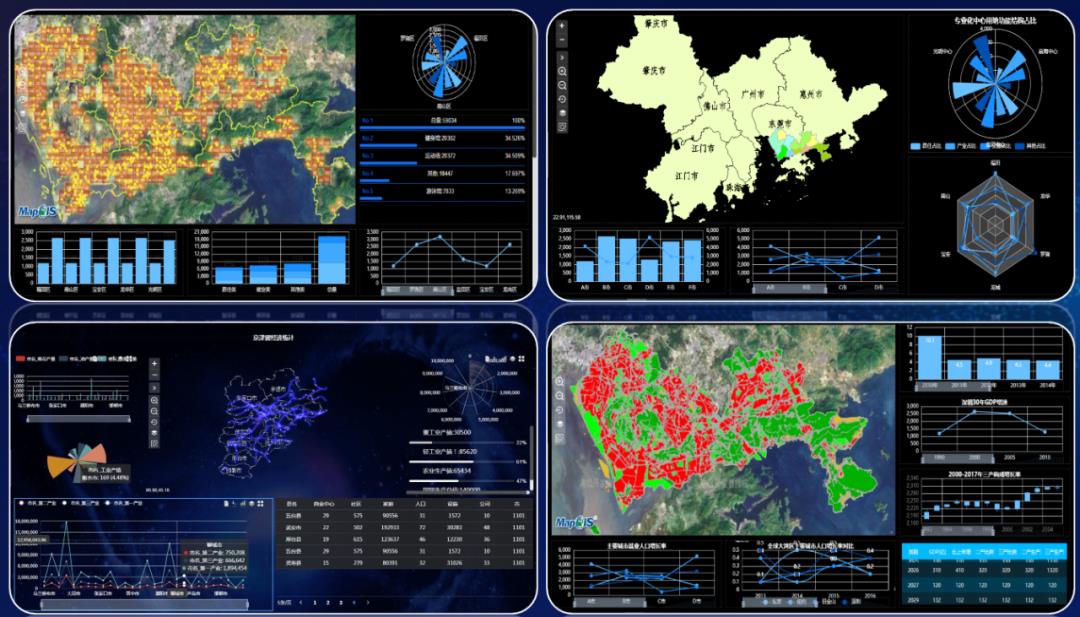
基于MapGIS Vue组件库开发而来的MapGIS全空间一张图产品,是一个面向于行业应用类的Vue组件开发框架产品,该产品已广泛应用于自然资源、智慧城市、地矿、测绘、军事等方面,积累了大量行业应用类数据和功能组件资源。全空间一张图产品实现了多源空间数据和非空间数据的管理和可视化表达、查询统计、专题应用表达、二三维一体分析等基础GIS功能,还融合了辅助决策、空间规划、评价服务、城市交通、土地调查等行业应用组件资源库,进一步扩充了MapGIS Vue组件行业应用类组件资源库,让MapGIS Vue组件具备更加强大的行业应用开发的能力。


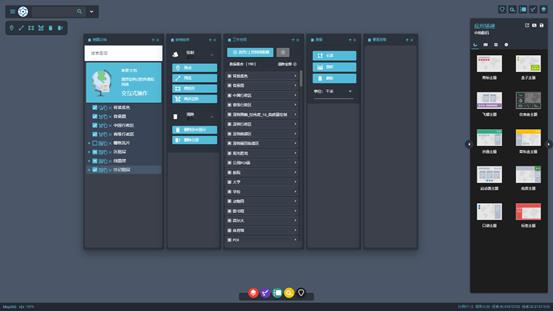
基于MapGIS Vue组件库开发而来MapGIS WebAppBuilder产品是MapGIS推出的在线应用搭建类产品,通过可视化配置的方式实现Web端应用系统的搭建。产品旨在提供快捷、方便、易用的应用搭建方式和丰富的组件资源,帮助用户短时间内快速构建单页面应用。MapGIS WebAppBuilder产品也是基于MapGIS Vue组件开发而来,产品逐步完善和丰富了MapGIS Vue组件库,提供了地图组件、绘制组件、工作空间组件、测量组件、要素操作组件、布局组件、主题组件等组件资源,进一步丰富了MapGIS Vue组件在应用搭建方向的组件资源。让MapGIS Vue组件具备了快速构建应用系统的能力。

Web前端组件化开发的优势明显,越来越多的产品采用这一热门的前端技术。MapGIS Vue组件库任重而道远,我们将继续提供更多实用的组件资源,拓展组件功能覆盖范围。后续也将陆续推出MapGIS React组件库,为MapGIS二次开发用户提供更多选择。
声明
本文系武汉中地数码科技有限公司原创内容,未经授权,禁止随意转载或者被用于其他任何商业目的!如需转载,请联系我们获得版权。
以上是关于MapGIS Web开发方式新变革—Vue组件化的主要内容,如果未能解决你的问题,请参考以下文章
web框架之Vue渐进式框架-安装入门简介(python3入门)
web前端开发在HBuilderX中自定义组件新方法 - “当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上 at App.vue:4”
Vue框架——Vue导读Vue实例(挂载点el数据data过滤器filters)Vue指令(文本指令v-text事件指令v-on属性指令v-bind表单指令v-model)