干货 | 如何让 vim 成为神器
Posted 创宇前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货 | 如何让 vim 成为神器相关的知识,希望对你有一定的参考价值。
Vim 是一个上古神器,刚刚接触的同学可能很难驾驭,本篇文章主要带领大家 快速入门,并 持续分享 当前流行的一些 vim-plugin。
安装
sudo apt-get install vim // Ubuntu
其他平台,可以自行谷歌。
新手指南
vimtutor // vim 教程
上面是史上最简单,最全面的 Vim 基础教程,至今无人超越。
下面是作者基于上面的归纳。
移动光标
# hjkl
# 2w 向前移动两个单词
# 3e 向前移动到第 3 个单词的末尾
# 0 移动到行首
# $ 当前行的末尾
# gg 文件第一行
# G 文件最后一行
# 行号+G 指定行
# <ctrl>+o 跳转回之前的位置
# <ctrl>+i 返回跳转之前的位置
退出
# <esc> 进入正常模式
# :q! 不保存退出
# :wq 保存后退出
删除
# x 删除当前字符
# dw 删除至当前单词末尾
# de 删除至当前单词末尾,包括当前字符
# d$ 删除至当前行尾
# dd 删除整行
# 2dd 删除两行
修改
# i 插入文本
# a 当前光标后添加
# A 当前行末尾添加
# r 替换当前字符
# o 打开新的一行并进入插入模式
撤销
# u 撤销
# <ctrl>+r 取消撤销
复制粘贴剪切
# v 进入可视模式
# y 复制
# p 粘贴
# yy 复制当前行
# dd 剪切当前行
文件
# :e! 强制刷新该文件
# <ctrl>+g 显示当前行以及文件信息
查找
# / 正向查找(n:继续查找,N:相反方向继续查找)
# ? 逆向查找
# % 查找配对的 {,[,(
# :set ic 忽略大小写
# :set noic 取消忽略大小写
# :set hls 匹配项高亮显示
# :set is 显示部分匹配
替换
# :s/old/new 替换该行第一个匹配串
# :s/old/new/g 替换全行的匹配串
# :%s/old/new/g 替换整个文件的匹配串
折叠
# zc 折叠
# zC 折叠所有嵌套
# zo 展开折叠
# zO 展开所有折叠嵌套
执行外部命令
# :!shell 执行外部命令
字体
# <ctrl> - 缩小
# <ctrl> shift + 放大
# <ctrl> 0 还原
.vimrc
.vimrc 是 Vim 的配置文件,需要我们自己创建
cd Home // 进入 Home 目录
touch .vimrc // 配置文件
# 安装插件管理工具 vim-plug
# Unix
# Vim
curl -fLo ~/.vim/autoload/plug.vim --create-dirs
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
# Neovim
curl -fLo ~/.local/share/nvim/site/autoload/plug.vim --create-dirs
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
vim-plug
基本配置
取消备份
set nobackup
set noswapfile
文件编码
set encoding=utf-8
查找
set ic
set hls
set is
显示行号
set number
显示光标当前位置
set ruler
设置缩进
set cindent
set tabstop=2
set shiftwidth=2
突出显示当前行
set cursorline
左下角显示当前vim模式
set showmode
代码折叠
set nofoldenable
主题
syntax enable
set background=dark
colorscheme solarized
altercation/vim-colors-solarized
Anthony25/gnome-terminal-colors-solarized
插件配置
树形目录
Plug 'scrooloose/nerdtree'
Plug 'jistr/vim-nerdtree-tabs'
Plug 'Xuyuanp/nerdtree-git-plugin'
autocmd vimenter * NERDTree
map <C-n> :NERDTreeToggle<CR>
let NERDTreeMinimalUI = 1
let NERDTreeShowHidden = 1
let g:nerdtree_tabs_open_on_console_startup = 1
let g:nerdtree_tabs_focus_on_files = 1
let g:NERDTreeIndicatorMapCustom = {
"Modified" : "✹",
"Staged" : "✚",
"Untracked" : "✭",
"Renamed" : "➜",
"Unmerged" : "═",
"Deleted" : "✖",
"Dirty" : "✗",
"Clean" : "✔︎",
'Ignored' : '☒',
"Unknown" : "?"
}
# o 打开关闭文件或目录
# e 以文件管理的方式打开选中的目录
# t 在标签页中打开
# T 在标签页中打开,但光标仍然留在 NERDTree
# r 刷新光标所在的目录
# R 刷新当前根路径
# X 收起所有目录
# p 小写,跳转到光标所在的上一级路径
# P 大写,跳转到当前根路径
# J 到第一个节点
# K 到最后一个节点
# I 显示隐藏文件
# m 显示文件操作菜单
# C 将根路径设置为光标所在的目录
# u 设置上级目录为根路径
# ctrl + w + w 光标自动在左右侧窗口切换
# ctrl + w + r 移动当前窗口的布局位置
# :tabc 关闭当前的 tab
# :tabo 关闭所有其他的 tab
# :tabp 前一个 tab
# :tabn 后一个 tab
# gT 前一个 tab
# gt 后一个 tab
scrooloose/nerdtree
vim-nerdtree-tabs
nerdtree-git-plugin
代码,引号,路径补全
Plug 'Valloric/YouCompleteMe'
Plug 'Raimondi/delimitMate'
Plug 'Shougo/deoplete.nvim', { 'do': ':UpdateRemotePlugins' }
Valloric/YouCompleteMe
Raimondi/delimitMate
Shougo/deoplete.nvim
语法高亮,检查
Plug 'sheerun/vim-polyglot'
Plug 'w0rp/ale'
let g:ale_linters = {
'javascript': ['eslint'],
'css': ['stylelint'],
}
let g:ale_fixers = {
'javascript': ['eslint'],
'css': ['stylelint'],
}
let g:ale_fix_on_save = 1
let g:ale_sign_column_always = 1
let g:ale_sign_error = '●'
let g:ale_sign_warning = '▶'
nmap <silent> <C-k> <Plug>(ale_previous_wrap)
nmap <silent> <C-j> <Plug>(ale_next_wrap)
w0rp/ale
sheerun/vim-polyglot
文件,代码搜索,打开最近打开的文件
Plug 'rking/ag.vim'
Plug 'kien/ctrlp.vim'
Plug 'vim-scripts/mru.vim'
let g:ag_highlight=1
let g:ag_working_path_mode="r"
# :Ag! content
set wildignore+=*.zip,*.exe
let g:ctrlp_map = '<c-p>'
let g:ctrlp_custom_ignore = {
'dir': 'v[/](node_modules|DS_Store|dist|build|coverage)|(.(git|hg|svn)$)',
'file': 'v.(exe|so|dll)$',
}
# <c-r>: 切换匹配模式
# <c-t> or <c-v>, <c-x>:在新的 tab 中打开
let MRU_Exclude_Files = '^/tmp/.*|^/var/tmp/.*'
let MRU_Window_Height = 15
# :MRU
kien/ctrlp.vim
ggreer/thesilversearcher
rking/ag.vim
vim-scripts/mru.vim
加强版状态栏
Plug 'itchyny/lightline.vim'
let g:lightline = {
'colorscheme': 'powerline',
'active': {
'left': [ [ 'mode', 'paste' ],
[ 'gitbranch', 'readonly', 'filename', 'modified', 'helloworld' ] ],
'right': [ [ 'lineinfo' ],
[ 'percent' ],
[ 'fileformat', 'fileencoding', 'filetype' ] ]
},
'component': {
'helloworld': 'Hello, 枫上雾棋!'
},
'component_function': {
'gitbranch': 'fugitive#head'
},
}
itchyny/lightline.vim
代码注释
Plug 'scrooloose/nerdcommenter'
# <leader>c<space> 注释/取消注释
# <leader>cc // 注释
# <leader>cm 只用一组符号注释
# <leader>cA 在行尾添加注释
# <leader>c$ /* 注释 */
# <leader>cs /* 块注释 */
# <leader>cy 注释并复制
# <leader>ca 切换 // 和 /* */
# <leader>cu 取消注释
let g:NERDSpaceDelims = 1
let g:NERDDefaultAlign = 'left'
let g:NERDCustomDelimiters = {
'javascript': { 'left': '//', 'leftAlt': '/**', 'rightAlt': '*/' },
'less': { 'left': '/**', 'right': '*/' }
}
let g:NERDAltDelims_javascript = 1
let g:NERDDefaultNesting = 0
scrooloose/nerdcommenter
git
Plug 'airblade/vim-gitgutter'
Plug 'tpope/vim-fugitive'
airblade/vim-gitgutter
tpope/vim-fugitive
Markdown
Plug 'suan/vim-instant-markdown'
Plug 'junegunn/goyo.vim'
Plug 'amix/vim-zenroom2'
let g:instant_markdown_slow = 1
let g:instant_markdown_autostart = 0
# :InstantMarkdownPreview
# :Goyo
suan/vim-instant-markdown
junegunn/goyo.vim
amix/vim-zenroom2
Emmet
Plug 'mattn/emmet-vim'
let g:user_emmet_leader_key='<C-Z>'
let g:user_emmet_settings = {
'javascript.jsx' : {
'extends' : 'jsx',
},
}
mattn/emmet-vim
html5
Plug 'othree/html5.vim'
othree/html5.vim
css3

Plug 'hail2u/vim-css3-syntax'
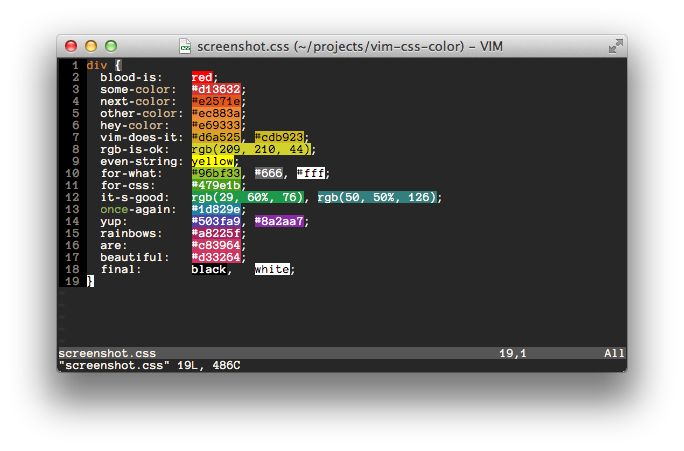
Plug 'ap/vim-css-color'
augroup VimCSS3Syntax
autocmd!
autocmd FileType css setlocal iskeyword+=-
augroup END
hail2u/vim-css3-syntax
ap/vim-css-color
JavaScipt
Plug 'pangloss/vim-javascript'
let g:javascript_plugin_jsdoc = 1
let g:javascript_plugin_ngdoc = 1
let g:javascript_plugin_flow = 1
set foldmethod=syntax
let g:javascript_conceal_function = "ƒ"
let g:javascript_conceal_null = "ø"
let g:javascript_conceal_this = "@"
let g:javascript_conceal_return = "⇚"
let g:javascript_conceal_undefined = "¿"
let g:javascript_conceal_NaN = "ℕ"
let g:javascript_conceal_prototype = "¶"
let g:javascript_conceal_static = "•"
let g:javascript_conceal_super = "Ω"
let g:javascript_conceal_arrow_function = "⇒"
let g:javascript_conceal_noarg_arrow_function = "以上是关于干货 | 如何让 vim 成为神器的主要内容,如果未能解决你的问题,请参考以下文章