JQuery中ajax的简单使用教程(附带实例代码)
Posted 前端中关村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery中ajax的简单使用教程(附带实例代码)相关的知识,希望对你有一定的参考价值。
当接触一项新技术时,首先我们要问自己四个问题,如果这四个问题我们都能学习并理解到位,那么可以说这个新技术你已经完成了初步掌握,下面我们就这四个问题来说ajax应该怎么学习。
如果你已经看过JS中ajax的使用教程,相信你对ajax已经有了一个基础了解。那么可以直接看第四部分,以便节约您的时间。

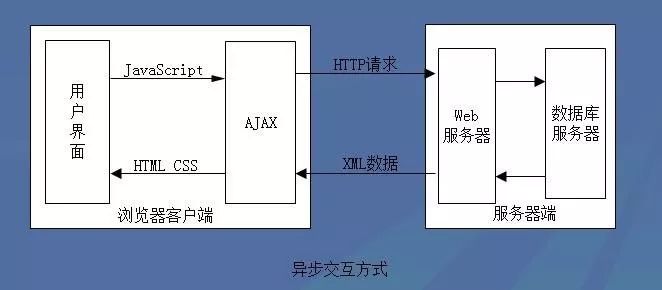
图解
Ajax是什么
AJAX = 异步 javascript 和 XML。是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
简单说是需要连接数据库的地方,但是连接数据库传输的信息量很少,用不着刷新整个页面,这种类型的适合用ajax,避免了属性整个页面带来的资源浪费。
减轻服务器的负担,按需取数,可以最大程度的减少冗余请求和响应对服务造成的负担。无恻新更新页面,减少用户心理和实际的等待时间。
带来更好的用户体验。可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和速写的负担,节约空间和宽带租用成本。
可以调用外部数据。基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。进一步促进页面呈现和数据的分离。
JQuery是什么东西?是一个JavaScript类库,封装了大量的JavaScript底层代码。
JQuery的Ajax操作,对JavaScript底层Ajax操作进行了封装,提供了两种方法进行操作
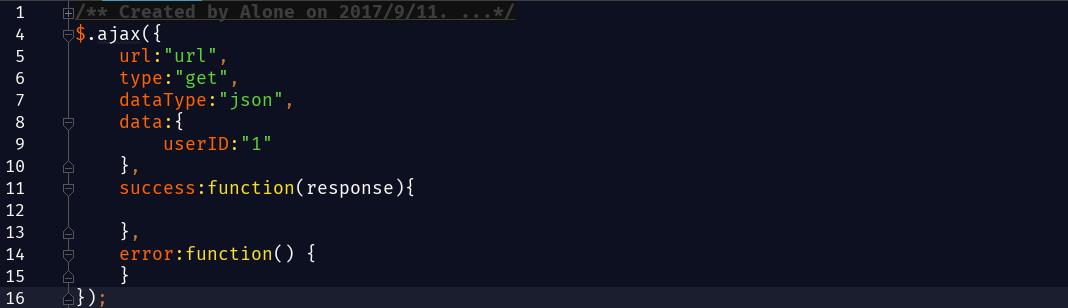
第一种是底层的$.ajax()操作

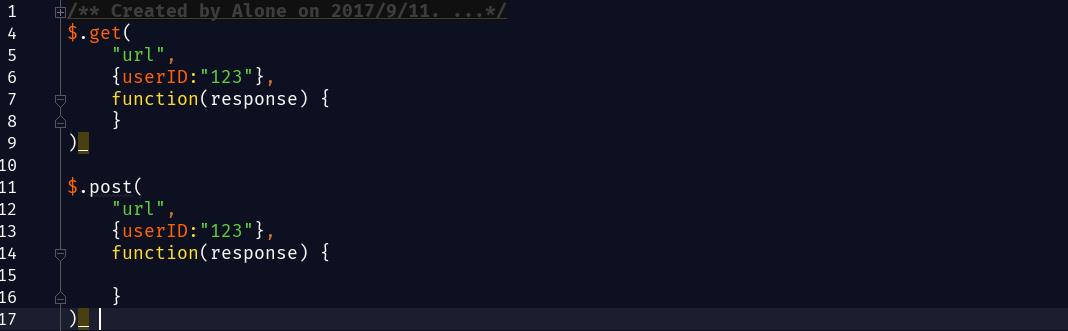
第二种是快捷操作$.get()..$.post()...


-END-
生活无聊就来看我的文章
祈祷奇迹不如无尽的练习
聊天的/投稿的/想我的
都去微博:Magic七七
看科技/写代码/搞运营
都去微信:信。(Hello1Design)
以上是关于JQuery中ajax的简单使用教程(附带实例代码)的主要内容,如果未能解决你的问题,请参考以下文章