干货来袭 | 5分钟学会Ajax基本用法
Posted 泽林教育
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货来袭 | 5分钟学会Ajax基本用法相关的知识,希望对你有一定的参考价值。
最近很多童鞋反馈,在面试Web前端的时候,常被问到Ajax问题,一时间不知道如何应对,小编想说其实Ajax没有你们理解的那么难,今天咱们聊的就是怎么快速掌握Ajax。搬好小板凳,开始上课啦~
什么是Ajax?
Ajax全称是:Asynchronous javascript and Xml,常用于B/S架构上,是实现客户端与服务器端异步交互的主要手段。通常浏览器中的交互模式一般分为:同步和异步交互两类。那它们之间有哪些差别呢?
①
同步交互:指客户端向服务器端发送请求,到服务器端进行响应,这个过程用户不能做其它的事情,只有等待请求完成。
②
异步交互:指客户端向服务器端发送请求,到服务器端进行响应,这个过程用户可以做其它的事情,不用等待请求完成。
同步交互和异步交互的区别
同步交互:
1.执行速度相对异步交互慢。2.响应的是完整的html页面。
异步交互:
1.执行的速度相对同步交互要快。2.响应的是部分数据。
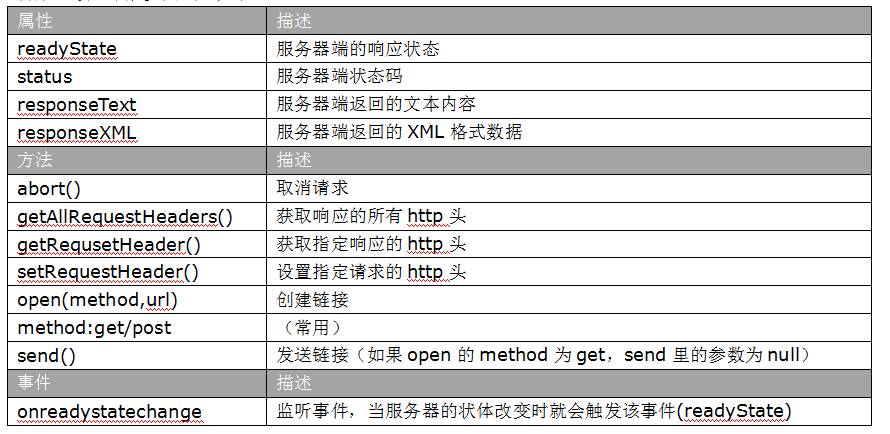
接下来,体验一下Ajax的魅力。我们必须先来做一个demo,再创建Ajax前,我们必需要了解Ajax的核心对象,XMLHttpRequest,Ajax所有的属性和方法以及事件都需要在XMLHttpRequest对应中进行调用。不然的话,这个事情就办不成了。
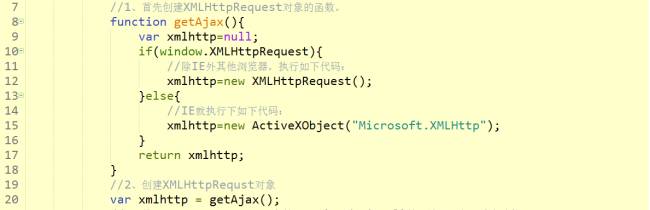
创建Ajax核心对象
通常情况下,我们会首先创建一个XMLHttpRequest对象的函数,然后在用某个变量去调用这个函数进行创建。但是需要注意的是这个函数里的判断。那我们就直接来上代码:

再来回顾一下所要用到的知识点


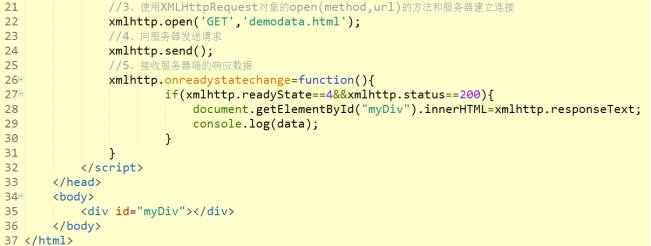
其实,实现Ajax操作非常的简单,同学们在学习的时候可以按照下面的几个步聚去写:
AJAX请求步骤
1
创建Ajax对象
2
配置Ajax,创建http连接
3
创建Ajax对象变化的监听
4
向服务器发送请求
5
接收服务器端的响应数据
这几个步聚小伙伴们都GET到了吗?
不懂可以在评论留言哦~
最后,还有一大福利送给大家
公开课免费试听
叫上你的小伙伴们一起来吧

如今有个改变命运的机会
摆在你面前
你是抓住呢还是抓住呢
以上是关于干货来袭 | 5分钟学会Ajax基本用法的主要内容,如果未能解决你的问题,请参考以下文章