AJAX day05 分页HTTP协议响应AJAX核心对象
Posted web前端自学笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX day05 分页HTTP协议响应AJAX核心对象相关的知识,希望对你有一定的参考价值。
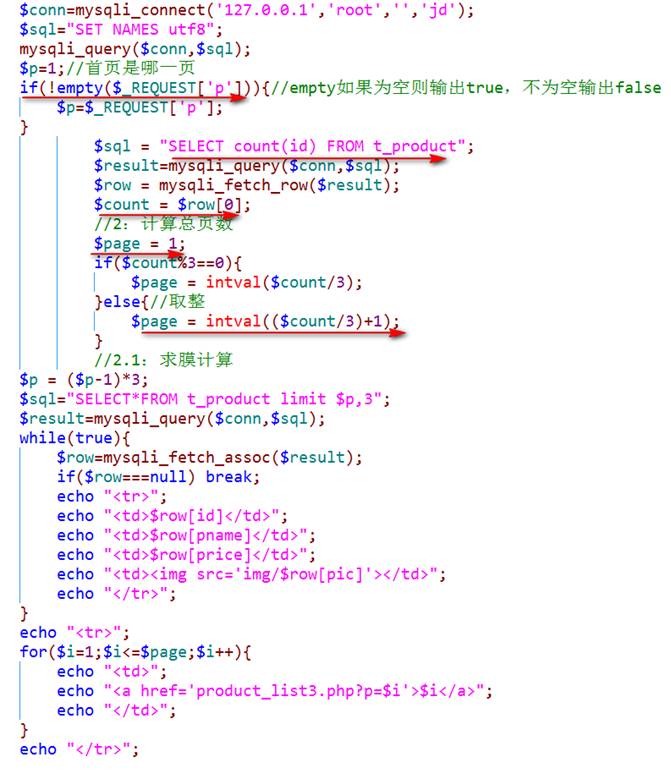
分页完整版
1:SQL
SELECT * FROM 表名 limit 起始行号,分页行数;
起始行号从0开始,分页总行数为想要显示的行数。
2:获取参数
3:页数
9行记录,每页3行 一共3页
11行记录,每页3行 一共4页
如何计算总页数:
1:求总行数
SELECT count(id) FROM t_product;
2:求总页数
9% 3 ==0 9/3==3
10%3 !=0 10/3+1=4
判断抓取的’p’是否为空,如果为空的话则不执行,
if(!empty($_REQUEST['p'])){//empty如果为空则输出true,不为空输出false
$p=$_REQUEST['p'];
}
if($count%3==0){
$page = intval($count/3);
}else{//取整 4.3333 取4
$page =intval(($count/3)+1);
}

面试题:
八种请求方法有哪些?

GET请求与POST请求区别?
1、语义
GET客户端想获取服务器指定资源
POST客户端向传递数据给服务器
2、安全级别 解决:加密
GET与POST都不安全
3、数据长度
GET:1KB 请求在请求起始行后添加 ?id=1&aget=19
POST:没限制 请求在请求主体中 data
4、是否需要编码
GET没有编码——中文乱码
POST自动编码——不容易出现中文乱码
5、如何发起
GET
2:标签 a href /img src 都会有请求
3:表单 GET
4:JS location.href=”1.html”;
5:AJAX GET
POST
1:表单 POST
2:AJAX POST
如何使用http协议相关知识进行网页访问优化
提示:web访问优化可以从很多方面考虑
如:数据库/php/web服务器/网速/传输数据/浏览器解析速(html/css/js…)
从http请求和响应角度考虑:
1:域名解析(DNS) ——减少引用外部网站资源
尽可能减少域名的解析次数——减少跨站外部资源的引用。
www.baidu.com 191.10.1.1
减少引用外部网站的次数

2:创建连接——持久连接
努力减少连接创建次数-使用:
Connection:keep-alive启动持久连接
3:发送请求——CSS精灵图
尽量减少请求次数,合理进行资源合并,合理使用缓存——使用css精灵图,减少多张图片
4:等待响应——更换服务器
提高服务器运行速度——提高数据的运算及查询速度
5:接收响应——压缩代码
尽可能减少响应数据长度——删除空白字符,启用压缩
#在线压缩http://tool.oschina.net/jscompress/
#大批量js压缩YUI Compressor(java)
1、如何修改http消息头部
1:修改web服务器配置文件
2:在html中文件 meta
<meta http-equiv=”content-type” content=”text/html;charset=utf-8”>
3:使用服务器端语言设置响应消息
php的一个函数 header(“content-type:text/html;charset=utf-8”);
2、AJAX
用户注册功能:
user_reg.html{表单:用户名/密码/提交}
user_reg.do.php{获取参数/添加数据库}

2.1 AJAX:异步javascript and xml
异步:服务器和客户端做自己的事(不需要相互等待)
同步:服务器和客户端做同一件事儿(相互需要等待)
#2002年左右,由Google在搜索引擎中,
提出GoogleSuggest效果,提出AJAX
AJAX=(html+css+js+dom+xml+XMLHttpRequest)
ajax作用:实现在无刷新无提交的情况下页面内容布局更新
常见应用场合:聊天室,在线走势,搜索建议,移动应用
AJAX 核心对象 (XMLHttpRequest)
XHR 对象作用:向web服务器发送异步请求,并接受返回的响应消息
#构建XHR对象——(可以直接使用:chrome/firefox/safari/IE9+)
if(window.XMLHttpRequest){
varxhr = new XMLHttpRequest();
}else{//IE8-
varxhr = new ActiveXObject(“Microsoft.XMLHTTP”);
}
由于IE8市场份额比较低,所以可以不用考虑
XHR对象常用成员
第一个属性
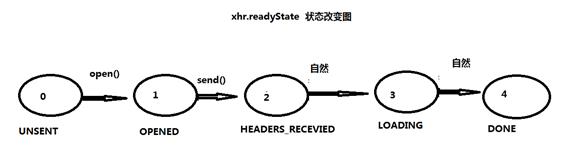
readState:表示XHR对象当前状态,不能手工赋值,其值会随着请求和响应的过程进行自动的改变,可获取值;
取值范围:
0 :UNSENT 请求信息尚未发送
1 :OPENED XHR已经打开到web服务器连接
2 :HEADERS_RECEIVED XHR已接收响应信息头部
3 :LOADING XHR正在加载响应信息主体
4:DONE XHR接收完成响应消息

第二个属性
status:状态码,服务器响应消息状态码(200,304,404,500)
第三个属性
responseText:保存着服务器响应消息主体(text文本)
消息主体为php文件中 echo的部分

第四个属性
responseXML:保存服务器响应消息主体(xml)
成员方法
open(method,url,isAsyn)打开服务器的链接
method:请求方法 GET POST
isAsyn:true 异步请求(默认) false 同步请求
send(body)把请求消息发送给web服务器,默认填写send(null)
成员事件
onreadystatechange:当readyState值每次改变时都会触发该事件
使用XHR发送异步请求步骤:
1:创建XHR对象
var xhr = new XMLHttpRequest();
2:监听XHR的状态改变;如果状态码200 如果接收完成,获取数据
xhr.onreadystatechange= function(){}
3:连接web服务器
xhr.open();
4:发送请求服务器
xhr.send();
案例:异步验证注册用户名是否被占用
1:编写sql
创建库 sohu
创建表 t_user(id,uname,pwd);
添加三行数据
2:编写程序
user_reg.html
有一个“用户名“,“输入框”
失去焦点,发送异步GET请求 check_uname.php
如果当前输入的用户名已存在,在输入框后红色提醒,该用户名已被占用。或者‘可以使用’
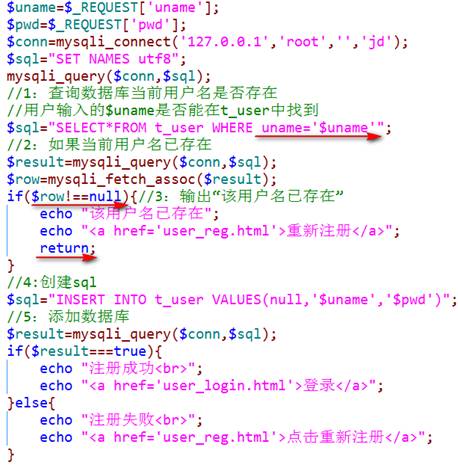
check_uname.php
以上是关于AJAX day05 分页HTTP协议响应AJAX核心对象的主要内容,如果未能解决你的问题,请参考以下文章