干货|AJAX入门系列
Posted 软件开发学习资讯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货|AJAX入门系列相关的知识,希望对你有一定的参考价值。
文/传智播客郑州校区就业服务部
什么是AJAX?
AJAX是”Asynchronous javascript and XML”的缩写(异步的JavaScript和XML),即一种实现无页面刷新获取服务器数据的混合技术。
XML是什么?
XML是”Extensible Markup Language”是一种描述数据的标记语言。
早期人们通常使用XML传输数据,现在流行的数据格式为类似字符串对象的:JSON
无页面刷新是什么?
传统的web应用允许用户填写表单,当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了很多网络资源,因为在前后两个页面中的大部分html代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就根据服务器的响应时间增长而增长,导致用户界面的相应比本地应用慢得多,也造成用户体验非常差。
而AJAX应用可以仅向服务器取回需要变化的部分数据,它使用SOAP或其他一些基于Webservice接口并在客户端采用JavaScript出来来自服务器的相应。由于在服务器和浏览器之前交换的数据大量减少,我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以服务器的处理时间也相应的减少了。
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息。
Ajax不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。就像DHTML应用程序那样,Ajax应用程序必须在众多不同的浏览器和平台上经过严格的测试。随着Ajax的成熟,一些简化Ajax使用方法的程序库也相继问世。同样,也出现了另一种辅助程序设计的技术,为那些不支持JavaScript的用户提供替代功能。
1、先来一个ajax前后端交互图
AJAX怎么使用?
首先第一个介绍XMLHttpRequest对象,XMLHttpRequest是AJAX的基础,所有现代浏览器均支持XMLHttpRequest对象(IE5、IE6使用ActiveXObject),他用于在后台与服务器交换数据,这意味着可以在不重新加载整个页面的情况下,对页面的某个部分数据进行更新。
创建XMLHttpRequest的语法:
Variable = new XMLHttpRequest();
方法:
open(method,url,async):
1、method:请求的类型;GET 或 POST
2、url:文件在服务器上的位置
3、async:true(异步)或 false(同步)
setRequestHeader(header,value) :向请求添加 HTTP 头。
send(string) 将请求发送到服务器。
abort():取消异步请求;
属性:
.responseText:获得字符串形式的响应数据。
.responseXML:获得 XML 形式的响应数据。
.status:响应的HTTP状态;200: "OK" 404: 未找到页面
.statusText:HTTP状态的说明;
.readyState:存有 XMLHttpRequest 的状态。
从 0 到 4 发生变化。0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
准备AJAX
1.xhr.open("get", "http://*****", false)
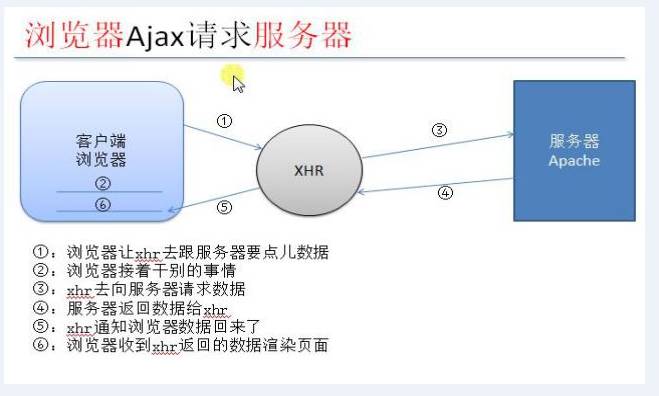
2、浏览器AJAX请求服务器图

(1)get/post请求
Get请求案例:
Xmlhttp.open(“get”,”**.php”true,)
Xmlhttp.send();
注:get方式需要对中文处理(数据拼接在url后面a=1&b=2)
Post请求案例
Xmlhttp.open(“post”,”**.php”true,)
Xmlhttp.send();
注:post方式需要在传参之前设置头部,数据写在send中
(3)同步请求与异步请求
如果同步:Xmlhttp.open(“get”,”**.php”,false)
如果异步:Xmlhttp.open(“get”,”**.php,true)
同步和异步区别:
同步JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
异步在等待服务器响应时执行其他脚本,当响应就绪后对响应进行处理
2.设置请求头
setRequestHeader(header,value)
header: 规定头的名称,value: 规定头的值
例:xhr.setRequestHeader("myHeader", "MyValue")
3.发送请求
GET
xhr = new XMLHttpRequest()
xhr.open("get","**.php",false)
xhr.setRequestHeader("Content-type","appurlencoded")
xhr.send(null)
POST
xmlhttp.open("post","/try/ajax/demo_post2.php",true); xmlhttp.setRequestHeader("Content-type","app"); xmlhttp.send("fname=Henry&lname=Ford");
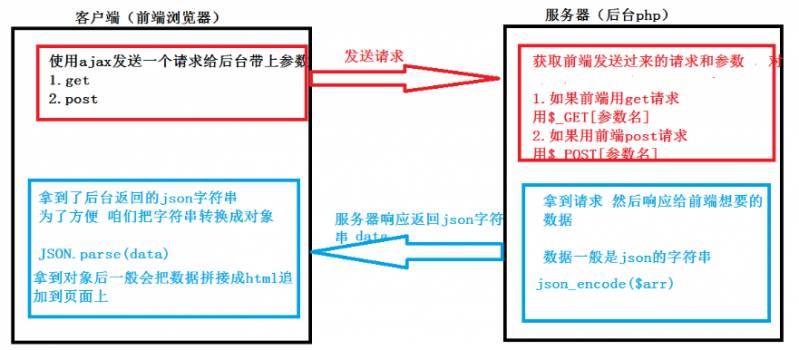
1、前端发请求(GET、POST)后台返回json字符串流程图

4.onreadystatechange事件监听xhr属性的变化
xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readystate == 4) { if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.responseText)
} else {
alert("Request was unsuccessful: " + xhr.status)
}
}
} x
hr.open("get", "example.php", true)
xhr.send(null)
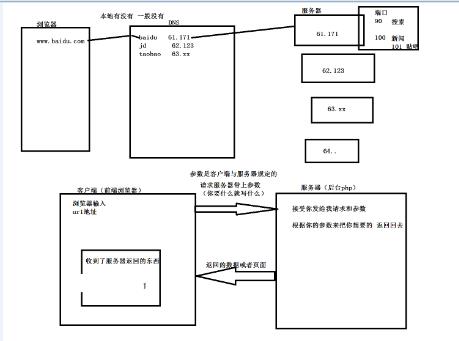
1、前端浏览器请求后台服务器流程图

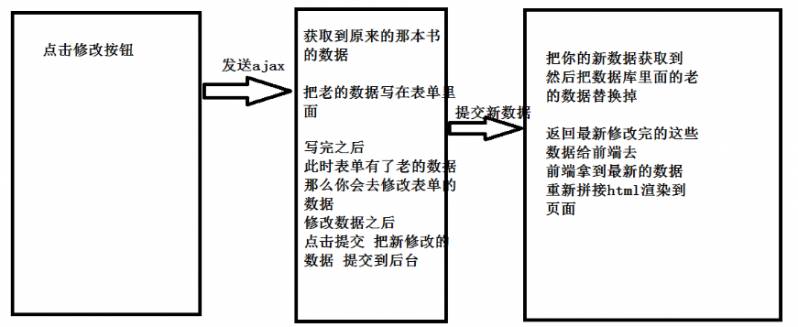
2、前端修改数据,从后台获取,渲染到页面

![]()
欢迎添加楠楠qq1692250804或者加群282165384交流哟!
以上是关于干货|AJAX入门系列的主要内容,如果未能解决你的问题,请参考以下文章