Ajax实现异步
Posted 天赋吉运科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax实现异步相关的知识,希望对你有一定的参考价值。
Ajax实现异步
异步原理
简言之,我理解的异步就是:我在做一件事的同时可以同时做另外一件事。
就如:洗衣服时我把衣服放到洗衣机后,就可以去干别的事了,不必等到衣服洗好后再做别的事。而浏览器的异步交互就体现在:当我向服务器发送一个请求时,此页面可以做别的事。

与浏览器的同步区别

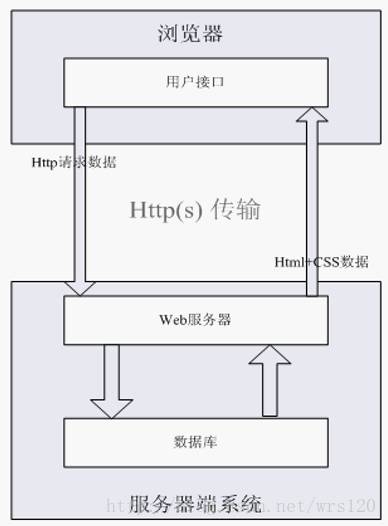
传统的web应用模式:浏览器向服务器发送html请求,服务器接收请求并做出反应,向浏览器发送整个页面 。

Ajax应用模式:浏览器调用JS调用Ajax引擎,向服务器发送html请求,服务器接收请求 并做出反应,向浏览器发送xml或文本数据,而不是整个html页面(我认为Ajax引擎就是xmlhttprequest对象,通过xmlhttprequest向服务器发送请求) 。
Ajax是一种技术,而我认为实现该技术的核心是XmlHttpRequest,XmlHttpRequest(XMLHTTP是个传送XML格式数据的超文本传输协议)是XMLHTTP组件的对象,通过这个对象,浏览器就可向服务器请求并处理响应了(此通信是数据层面的交互),而不阻塞用户 。
使用xmlhttprequest的步骤
1.创建xmlhttprequest对象;
IE类

Firfox类:
3.状态改变时,注册回调函数 ;
4. 在回调函数中判断交互是否结束,响应是否则正确,根据服务器返回的数据,更新页面内容;
一般我们设置只有在响应正确的情况下,才调用回调函数,实际是只要状态改变,就会触发回掉函数 ;
readyState==4;
表示客户端成功与服务器成功交互,即响应数据接收成功
statues==200;
表示服务器正确返回数据
5.利用send方法,设置发送的数据,可是和服务器交互。
何时用Ajax
总的来时就是:不想刷新整个页面时,就用Ajax,比如:
1.自动匹配
2.输入值校验
3.级联显示
4.提交是为了页面数据的显示
编辑:十四期 史玉玲
以上是关于Ajax实现异步的主要内容,如果未能解决你的问题,请参考以下文章