ajax异步提交数据到数据库
Posted 程序员的碎碎念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax异步提交数据到数据库相关的知识,希望对你有一定的参考价值。
很多时候我们提交数据到服务器端数据库都是用form表单,这样子是最普通最简单提交数据的方法,你填写完表单后,post提交到后台文件.php,处理完后返回到指定页面,最后,页面就重新刷新了一遍,显示预想的页面。当然,这个逻辑操作没一点毛病,但有一点,那就是给用户不好的体验:重新刷新了页面。假如,用户没按要求输错了某个值,然后弹出一个框框告诉你“亲爱的,你刚刚花了半个小时注册的内容得重新输入了!!”,这时候,你肯定的mmp的,所以,咱们今天要推举的ajax异步post提交数据到数据库来解决这个问题。
先理解个概念吧:同步与异步。
那什么是ajax呢?
Ajax 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
好,说了这么多啦,咱们来看看具体的代码:登录界面(form表单提交的很简单,我就不举对比例子了,不懂的可以百度或者自己操作下)
先引入必要的文件:jquery.js,【layer.js弹出框框架可选用】
定义和用法
post() 方法通过 HTTP POST 请求从服务器载入数据。
语法
jQuery.post(url,data,success(data, textStatus, jqXHR),dataType)
| 参数 | 描述 |
|---|---|
| url | 必需。规定把请求发送到哪个 URL。 |
| data | 可选。映射或字符串值。规定连同请求发送到服务器的数据。 |
| success(data, textStatus, jqXHR) | 可选。请求成功时执行的回调函数。 |
| dataType | 可选。规定预期的服务器响应的数据类型。 默认执行智能判断(xml、json、script 或 html)。 |

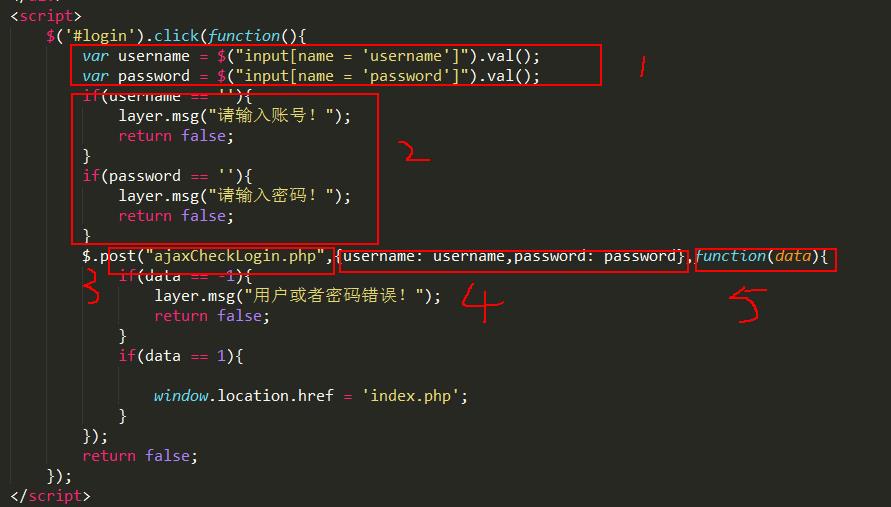
分析:
1、js获取input中的数据
2、判断数据是否满足要求(这里提一下layer,它是一个很好用很好看的前端弹出框框架,简单易学,可以去官网上看开发文档)
5、数据处理后返回函数
好,接下来,我们看看ajaxCheckLogin.php文件:
依次四个红框的解释为:
1、session和引入数据库连接文件(这里不扩展了,不会的下方评论,我教你php pdo扩展连接数据库)
2、获取从前端页面post过来的数据
3、mysql数据库操作语句和pdo操作
4、判断mysql操作是否正确,然后返回返回值
最后,你应该就可以学会了!
欢迎|关注
不当你的世界 只作你的肩膀
○
Benny
○
技术帖
以上是关于ajax异步提交数据到数据库的主要内容,如果未能解决你的问题,请参考以下文章
Datatables post 动态提交数据(传参数) 异步数据(ajax.data)
ajax异步提交 有时会出现无bug的数据处理异常-----debug没有问题,正常运行却数据处理不正确,极少机会会出现正常的处理结果