AJAX快速学习笔记
Posted 蜡笔小五CM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX快速学习笔记相关的知识,希望对你有一定的参考价值。
“人世间的清洁,
不过是以眼不见为净。”
什么是Ajax?
AJAX = 异步 javascript 和 XML
AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
01
—
AJAX - 创建 XMLHttpRequest 对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
1.创建 XMLHttpRequest 对象的语法:
XMLHTTP = new XMLHttpRequest();
2.老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
XMLHTTP = new ActiveXObject("Microsoft.XMLHTTP");
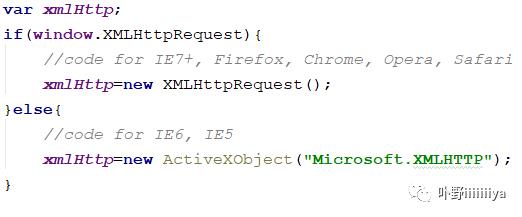
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest对象。如果不支持,则创建 ActiveXObject :

02
—
AJAX - 向服务器发送请求
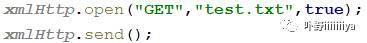
假设读取test.txt文本,则相应执行的语句:

| 方法 | 描述 |
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求 |
| method | 请求的类型;GET 或 POST |
| url | 文件在服务器上的位置 |
| async | true(异步)或 false(同步) |
| send(string) | 将请求发送到服务器 |
| string | 仅用于 POST 请求 |
GET 请求
一个简单的 GET 请求:
xmlhttp.open("GET","demo_get.asp",true);
xmlhttp.send();
在上面的例子中,您可能得到的是缓存的结果。比如读取文件test.txt一次后,再次点击按钮不读取。
为了避免这种情况,请向 URL 添加一个唯一的 ID:或者在后面添加用个变动的字符.
xmlhttp.open("GET","demo_get.asp?t=" + Math.random(),true);
xmlhttp.send();
POST 请求
一个简单 POST 请求:
xmlhttp.open("POST","demo_post.asp",true);
xmlhttp.send();
如果需要像 html 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type",
"application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");
| 方法 | 描述 |
setRequestHeader (header,value) |
向请求添加 HTTP 头 |
| header |
规定头的名字 |
| value | 规定头的值 |
| url | 服务器上的文件 |
异步 - True 或 False?
AJAX 指的是异步JavaScript 和 XML(Asynchronous JavaScript and XML)
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
xmlhttp.open("GET","ajax_test.asp",true);
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
在等待服务器响应时执行其他脚本,当响应就绪后对响应进行处理。
Async = true
当使用 async=true 时,请规定在响应处于onreadystatechange 事件中的就绪状态时执行的函数:
03
—
AJAX - 服务器响应
接收传送过来的数据,用对应语言的from 或get方法.
输出文本在客户端用
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
responseText 属性
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
responseXML 属性
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++) {
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myDiv").innerHTML=txt;
04
—
AJAX-onreadystatechange事件
通过事件来触发判断是否接收成功和接收数据改变前台内容,当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有XMLHttpRequest 的状态信息。下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数 |
| readyState | 存有 XMLHttpRequest 的状态 |
| status |
200: "OK" 404: 未找到页面 |
XMLHttpRequest 的状态,从 0 到 4 发生变化:
-
0:请求未初始化
-
1:服务器连接已建立
-
2:请求处理中
-
3:请求已完成,且响应已就绪
使用 Callback 函数
callback 函数是一种以参数形式传递给另一个函数的函数。如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):
每天都要进步一点,以积少成多
以上是关于AJAX快速学习笔记的主要内容,如果未能解决你的问题,请参考以下文章