分享 | 解决ajax跨域失败的那些个人经验
Posted 宜人安全应急响应中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享 | 解决ajax跨域失败的那些个人经验相关的知识,希望对你有一定的参考价值。
ajax跨域
有时候,我们的网站可能会分成多个应用(例如手机站点和pc站点),但后台提供的接口只有一份,而且是独立的一个站点,这样,我们在做ajax请求的时候,可能会遇到如下问题:
查阅资料,原来这是浏览器的同源策略导致的,同源策略是由Netscape公司引入浏览器的,它是浏览器最基础的安全功能,同源策略的规定是——协议,域名,端口三者都相同,任何一个条件不满足,都会导致ajax请求失败。那么什么情况下会导致非同源呢,我给大家列举一下:
URL
是否同源
原因
http://www.a.com/a
http://www.a.com/b/c
是
两者协议、域名、端口统一
http://www.a.com/a
http://www.a.com:8001/b
否
两者端口不一致
http://www.a.com/a
http://www.b.com/b/c
否
两者域名不一致
http://www.a.com/a
http://a.com/b/c
否
两者主域相同,但子域不相同
http://www.a.com/a
https://www.a.com/b
否
两者协议不同
http://www.a.com/a
http://127.0.0.1/b
否
所以,通过修改协议、域名、端口的形式根本不可能解决ajax跨域问题。那么如何才能解决跨域问题呢?我给大家提供如下几个我认为比较好的解决方案:
01
方法一.通过jsonp
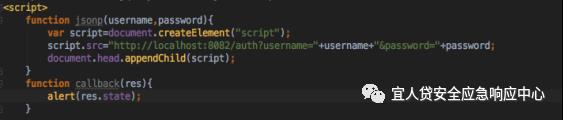
jsonp的实现原理比较简单,前端动态创建一个script,将请求的参数放入url中实现跨域,原生实现如下(原生实现):

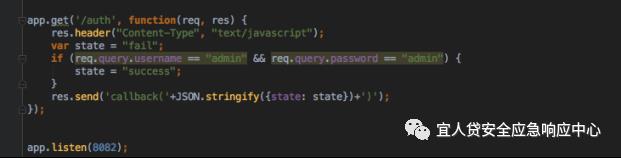
后台只要返回一个全局函数的执行即可,代码实现:

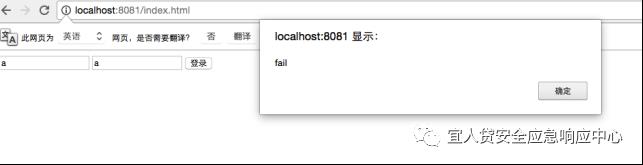
代码执行效果如下(输入错误用户名密码,返回fail):

由于jsonp是通过请求url返回script脚本来完成跨域工作的,这样就只能解决get请求的跨域问题,那么,对于post请求该如何完成跨域工作呢?这里,我给大家提供另一个解决方案。
方法二.后台代理请求
02
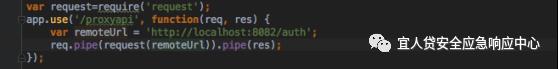
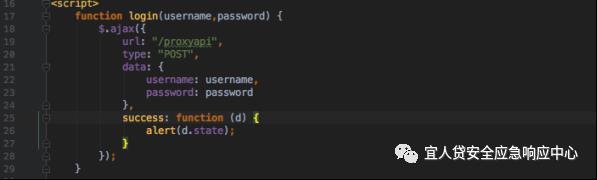
原理其实也很简单,就是模拟http请求非同源接口的数据,再将接口返回的数据原封不动的传给前端,这里我用nodejs模拟实现以下,其实java、asp.net、php都有各自的实现,感兴趣的同学可以自行实现,nodejs代理实现如下:

前端代码:

03
方法3.跨域资源共享
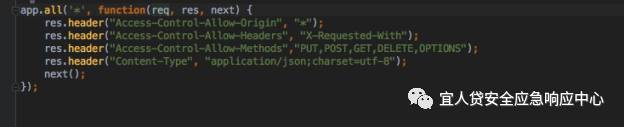
如果平台希望将自己的api接口全部向外公开,任何非同源网站都不需要进行任何额外设置就能直接调用,通过如下代码即可实现(nodejs版):

当然,如果想让固定几个网站支持跨域,可以在后台添加一个白名单列表,后台判断http请求页面,将请求页面的域赋值给Access-Control-Allow-Origin即可。
以上是本期的ajax跨域的相关思考,有其他见解或疑问欢迎给我们留言,我们下期再见!
最后,我们等你来“投”


以上是关于分享 | 解决ajax跨域失败的那些个人经验的主要内容,如果未能解决你的问题,请参考以下文章