AJAX的使用方法详解
Posted PHP开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX的使用方法详解相关的知识,希望对你有一定的参考价值。
「php开发者」
致力于做最专业的PHP中文开发者交流平台
AJAX作为异步传输,局部刷新非常方便,用处很广!
首先,对于AJAX的使用有4步:
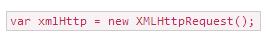
1.创建AJAX对象


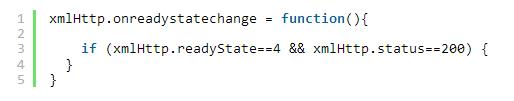
3.判断ajax准备状态及状态码

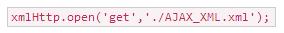
4.发送请求

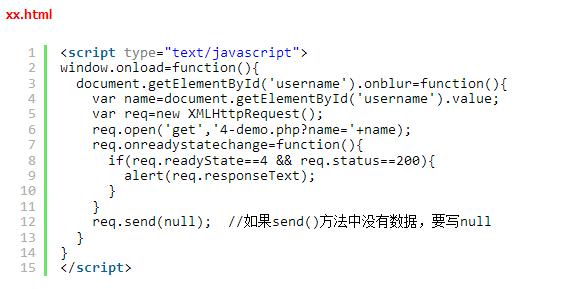
以下以异步提交用户名(输入用户名之后,异步提交后台判断,前台立马提示是否已注册,不用提交时再判断!)
GET方式提交

用户名:


1、 IE不支持中文
2、 =、&与请求的字符串的关键字相混淆。
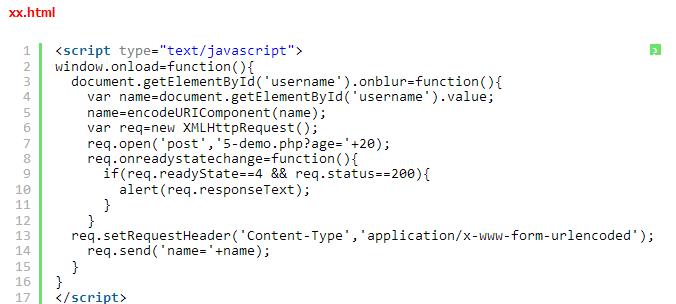
POST提交

用户名:


1、通过send()发送数据
2、必须设置setRequestHeader()将传递的参数转成XML格式
3、post提交可以直接提交中文,不需要转码
4、post请求中的字符也会和URL中的&、=字符相混淆,所以建议也要使用encodeURIComponent()编码
5、在POST提交的同时,可以进行GET提交
解决 IE不支持中文 =、&与请求的字符串的关键字相混淆 问题
在js中通过encodeURIComponent()进行编码即可。
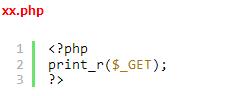
1、req.responseText:获取返回的字符串
2、req.responseXML:按DOM结构获取返回的数据
注意post/get两种提交方式的区别!
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助。
以上是关于AJAX的使用方法详解的主要内容,如果未能解决你的问题,请参考以下文章