AJAX 入门
Posted HelloJason
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX 入门相关的知识,希望对你有一定的参考价值。
AJAX = 异步 javascript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
使用 AJAX 的应用程序案例:淘宝、微博等等。
1. 语法格式
1.1 jQuery $.get() 方法
基本语法:
$.get(URL,data,callback);
实例:
$("button").click(function(){
$.get("/try/ajax/demo_test_post.php",
{
'username': 'jason',
'age': 18
},
function(data,status){
alert("数据: " + data + " 状态: " + status);
});
});
1.2 jQuery $.post() 方法
基本语法:
$.post(URL,data,callback);
实例:
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",
{
'username': 'jason',
'age': 18
},
function(data,status){
alert("数据: " + data + " 状态: " + status);
});
});
1.3 jQuery $.ajax() 方法
基本语法:
$.ajax({name:value, name:value, ... })
下面的表格中列出了可能的名称/值:
| 名称 | 值/描述 |
|---|---|
| async | 布尔值,表示请求是否异步处理。默认是 true。 |
| beforeSend(xhr) | 发送请求前运行的函数。 |
| cache | 布尔值,表示浏览器是否缓存被请求页面。默认是 true。 |
| complete(xhr,status) | 请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。 |
| contentType | 发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded"。 |
| context | 为所有 AJAX 相关的回调函数规定 "this" 值。 |
| data | 规定要发送到服务器的数据。 |
| dataFilter(data,type) | 用于处理 XMLHttpRequest 原始响应数据的函数。 |
| dataType | 预期的服务器响应的数据类型。 |
| error(xhr,status,error) | 如果请求失败要运行的函数。 |
| global | 布尔值,规定是否为请求触发全局 AJAX 事件处理程序。默认是 true。 |
| ifModified | 布尔值,规定是否仅在最后一次请求以来响应发生改变时才请求成功。默认是 false。 |
| jsonp | 在一个 jsonp 中重写回调函数的字符串。 |
| jsonpCallback | 在一个 jsonp 中规定回调函数的名称。 |
| password | 规定在 HTTP 访问认证请求中使用的密码。 |
| processData | 布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。 |
| scriptCharset | 规定请求的字符集。 |
| success(result,status,xhr) | 当请求成功时运行的函数。 |
| timeout | 设置本地的请求超时时间(以毫秒计)。 |
| traditional | 布尔值,规定是否使用参数序列化的传统样式。 |
| type | 规定请求的类型(GET 或 POST)。 |
| url | 规定发送请求的 URL。默认是当前页面。 |
| username | 规定在 HTTP 访问认证请求中使用的用户名。 |
| xhr | 用于创建 XMLHttpRequest 对象的函数。 |
实例:
$("button").click(function () {
$.ajax({
type: "post", // 规定请求的类型(GET 或 POST)
url: "response.php", // 提交到的url
data: { 'username': 'jason', 'age': 18 }, // 提交的数据
dataType: "html", // 预期的服务器响应的数据类型
success: function (msg) {
$("#text").html(msg); // 当请求成功时运行的函数
},
error: function (msg) {
...... // 如果请求失败要运行的函数
}
});
});
2. 完整实例
前台页面 ajax001.php
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>AJAX Demo</title>
</head>
<body>
<div id="content">
<label>姓名:</label>
<input type="text" id="username" />
<br/>
<label>年龄:</label>
<input type="text" id="age" />
<br/>
<button id="submit">查询</button>
<span id="text">
<!-- 用以显示返回来的数据,只刷新这部分地方 -->
</span>
</div>
<script src="jquery-1.11.1.min.js"></script>
<script>
$("#submit").click(function () {
var username = $("#username").val(); // 获取 ID 为 username 的标签的值
var age = $("#age").val(); // 获取 ID 为 age 的标签的值
$.ajax({
type: "post", // 规定请求的类型(GET 或 POST)
url: "response.php", // 提交到的url
data: { 'username': username, 'age': age }, // 提交的数据
dataType: "html", // 预期的服务器响应的数据类型
success: function (msg) {
$("#text").html(msg); // 当请求成功时运行的函数
},
error: function (msg) {
$("#text").html(msg); // 如果请求失败要运行的函数
}
});
});
</script>
</body>
</html>
后台处理页面 response.php
<?php
// 接收以post方式提交来的username数据
$username=$_POST['username'];
$age=$_POST['age'];
echo "姓名:".$username;
echo " ";
echo "年龄:".$age;
?>
输入数值之后点提交,在提交按钮旁边显示了我们提交的值,整个过程页面是没有刷新的。
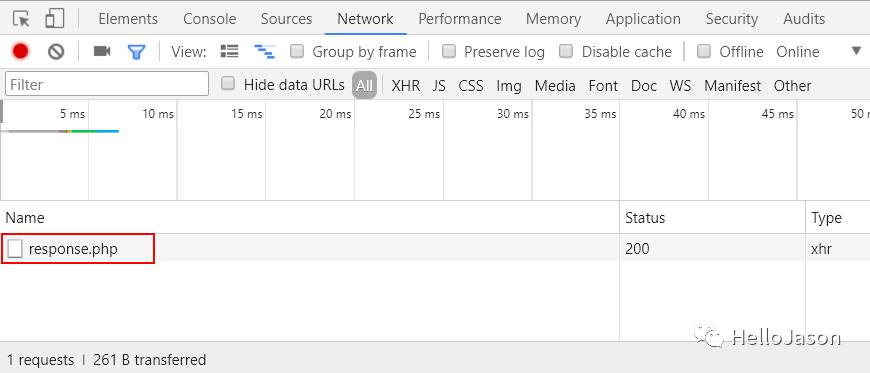
打开浏览器的
开发者工具-->Network栏,然后再点击ajax001.php中的 “ 查询 ” 按钮,可以查看到后台发送的请求。

点击
resonse.php可以查看该请求发送的详细信息
点击
Response标签,可以查看resonse.php收到请求后返回的数据。
以上是关于AJAX 入门的主要内容,如果未能解决你的问题,请参考以下文章