Ajax基础
Posted javascript实例解析
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax基础相关的知识,希望对你有一定的参考价值。
今天开始,南方转冷了。大家注意保暖哦
上节我们讲到了http的一些基础知识,这都是为了让我们在实践ajax实例时,更好的理解和调试接口。因此这节我们就进入实战部分。
首先,在我们要与服务器发送请求和接收数据前,需要通过一个对象来做到这件事,这个对象就是XMLHttpRequest。
所有现代的浏览器都支持此对象。
使用这个对象之前,要先实例化它,为了支持老版本的IE(估计现在已经不需要支持IE56了),我们需要使用能力检测的方法。
创建这个对象后,就可以进行http请求和响应的操作了。(http的请求与响应的知识,请看上篇文章)
接下来,我们先用原生的js实现一边,然后再用jquery来实现。
(ps:其实在我工作当中,很少使用原生的写法去做ajax请求服务器接口,基本都是使用了框架,所以即使我们觉得原生写法太啰嗦或不理解也不要紧,jquery库已经帮我们做好了一切。)
这是ajax请求、取得响应的整体思路:
一、实例化XMLHttpRequest对象;
二、首先是确定发送请求的方式(get,post),服务器接口(url);
三、当发送完请求后,可以判断接口是否响应(onreadystatechange事件),进而判断接口响应已到哪一步(readyState属性);
四、当判断接口响应完成时,就会返回一些数据,我们就可以去完成一些操作了(比如把返回的数据填充到html中,弹出显示发送成功等);
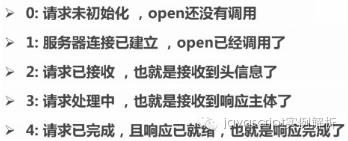
在第三步中,readyState属性的变化代表了服务器响应的变化,有以下属性可以判断:

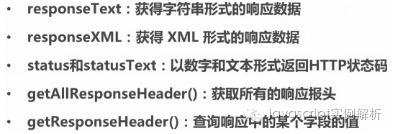
在第四步中,我们通过以下属性和方法获取从服务器返回来的数据:

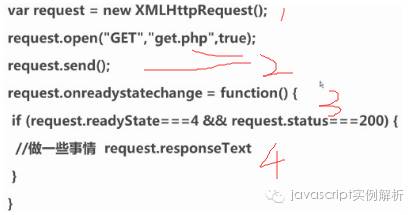
我们以get方式请求为例:

接下来,我们通过一个例子巩固刚才学到的知识。这里会涉及到一点php的知识,若是看不懂的,可以直接跳过php内容。
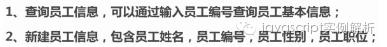
例子的实现目标:

需要两张页面:

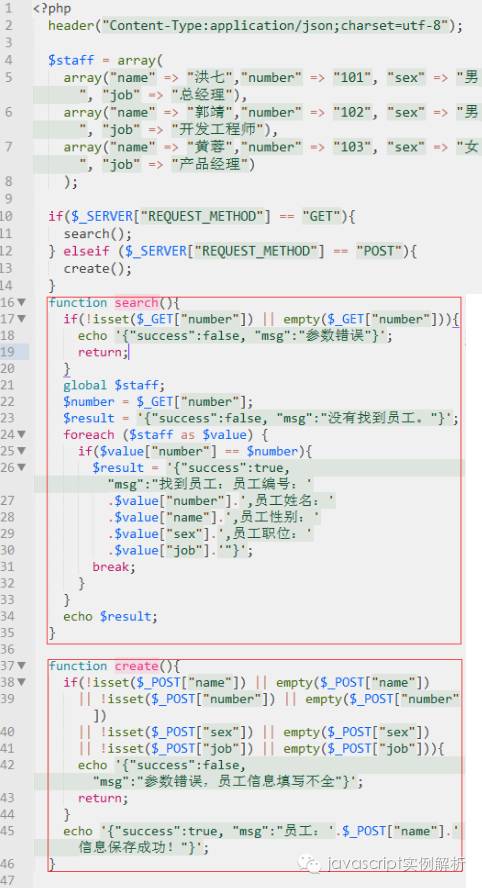
这是php的页面,我简单解释一下:
首先是先新建了一个二维数组,然后$_SERVER["REQUEST_METHOD"]的作用就是用来获取从js中发送的请求方式,如果为get方式则执行search函数,如果为post方式则执行creat函数。

看得懂的同学会知道,从这张php接口中,我们返回给客户端的数据是json格式的。在工作中,一般也就是json格式居多。
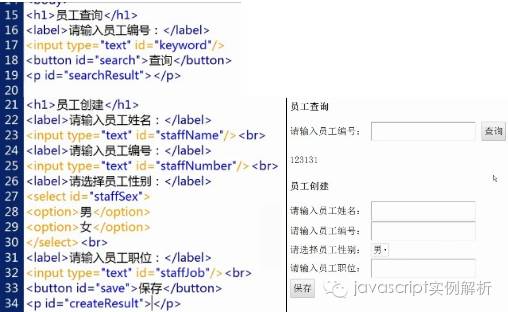
然后是html结构和显示的效果:

接下来,我们要实现我们要的效果:客户端通过点击查询和保存按钮,使用ajax异步的方式发送请求,后台接口响应到请求后返回json数据,最后客户端接收返回来的数据做相应处理。
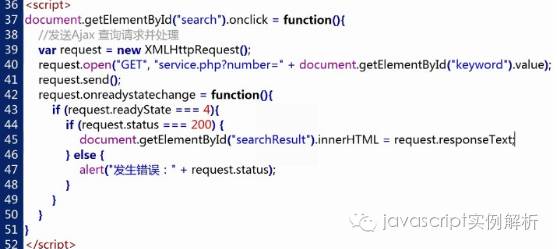
接下来是js代码了。我们根据上面说到的四步,完成get方法异步发送请求:

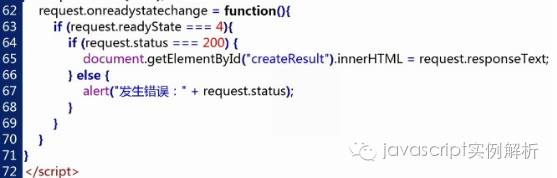
解释一下:首先是设置查询按钮的点击事件,然后在里面执行四步操作,最后如果响应成功,获取返回值,把结果显示在html页面中,不成功则弹窗。
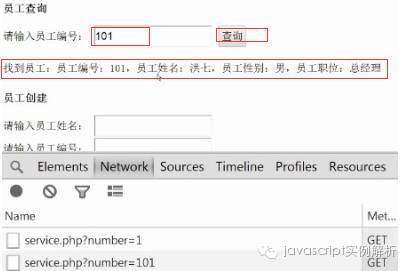
测试结果如下:

这样就完成点击查询,访问服务器,局部更新。而不用刷新整个页面
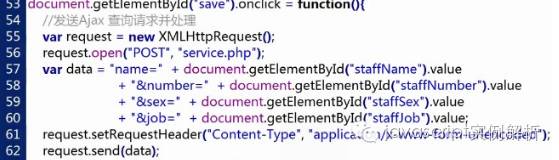
接下来我们再试试post方式发送请求:


这里要注意,post与get方式有点不同,我们需要去设置Content-Type,写在open()和send()之间。
测试结果如下:
以上就是使用了javascript原生方法实现异步方式发送异步请求。下节我们将使用jquery库来发送异步请求,敬请期待。。。
----------不太华丽的分割线---------
这里是前端交流群,大家可以在里面讨论和交流前端技术,分享经验等,共同提高我们的前端开发水平。
各位可自行扫描下面的二维码进群
总有一天,你会站在最亮的地方,活成自己最渴望的模样。
以上是关于Ajax基础的主要内容,如果未能解决你的问题,请参考以下文章