Java中通过ajax验证请求的安全性
Posted 酒入愛径頭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java中通过ajax验证请求的安全性相关的知识,希望对你有一定的参考价值。
不知道大家在开发项目时,常常为了项目接口被其他人无故乱调用而苦恼,比如商城系统中创建订单接口,被他人知道你的接口规则后,就会通过非法途径频繁的调用该接口,使数据库中的订单表大量增加一些无用的数据。今天在这里通过ajax来对请求接口做一些简单的安全验证。
下面不多说(新建一个SSM框架的web工程,主要有index.jsp,test.jsp,和TestController控制器),直接上代码:
首先,是test.jsp页面:
在test.jsp页面通过隐藏域的方式ajax提交数据,使用Java中UUIdUtils创建随机值作为校验标准。
<%
//设置请求安全验证
session.setAttribute("random", UUIDUtils.create().replace("_", "_"));
%>
<div>
<input type="hidden" id="random" value="${random }" />
昵称:<input type="text" id="name" />
密码:<input type="password" id="pass" />
<input type="submit" id="btn" value="请求">
</div>
通过ajax向接口(test/testRequestSafety.do)提交数据时,需要在发送ajax请求之前向http的header里面加入验证信息。
$(function(){
$("#btn").click(function(){
var r = $("#random").val();
var name = $("#name").val();
var pass = $("#pass").val();
alert(r);
$.ajax({
type: "post",
url: "test/testRequestSafety.do",
data: {
name: name,
pass: pass
},
beforeSend: function(xhr){
//发送ajax请求之前向http的header里面加入验证信息
xhr.setRequestHeader("token", r);
},
success: function(res) {
if(res.errcode == 0){
alert(res.msg);
window.location.href = "index.jsp";
}else {
alert(res.msg);
}
}
});
});
});
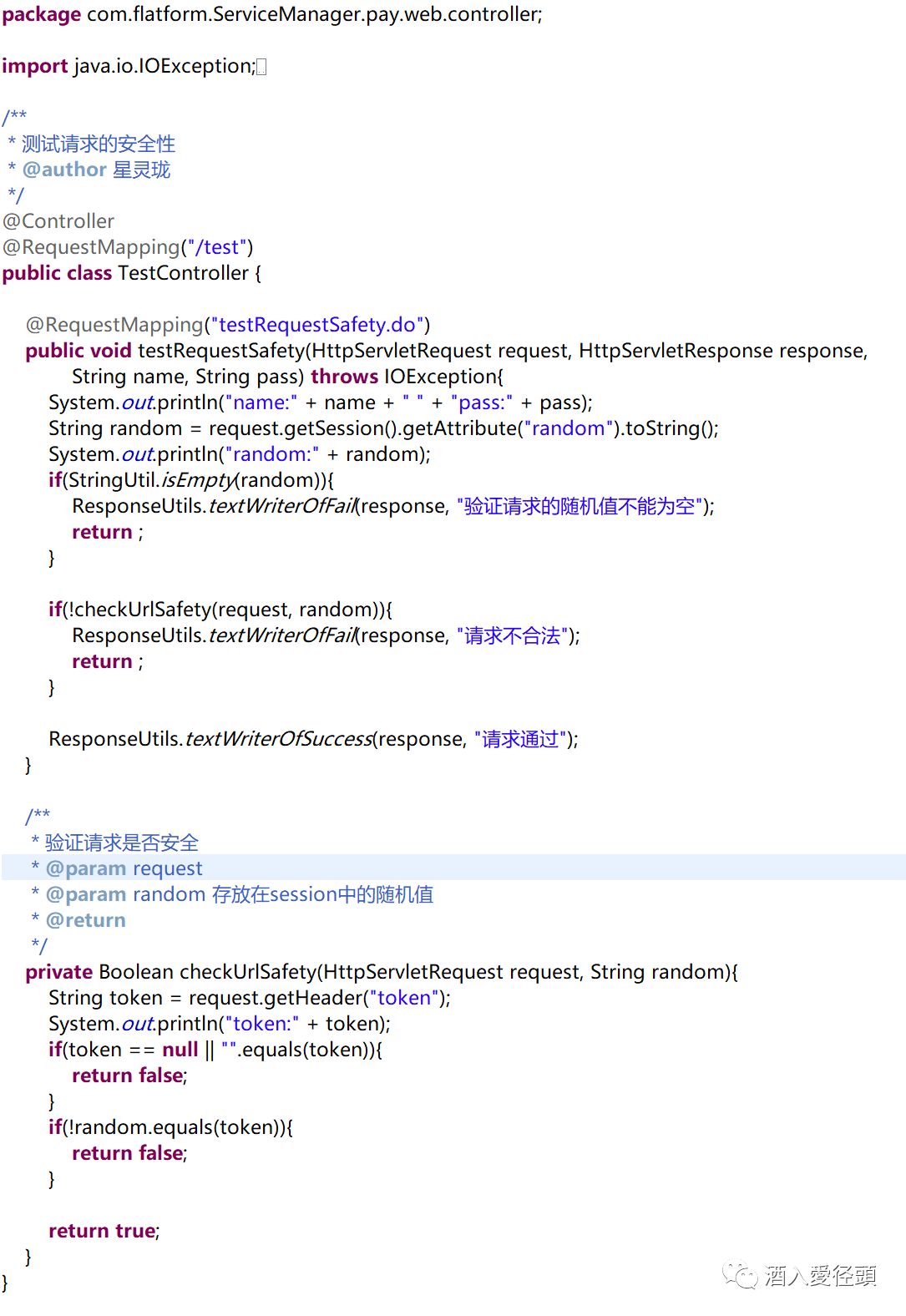
接下来就是在TestController中加以验证了,验证代码如下,

其实,验证方法就是通过获取在test.jsp页面中存在session中的random和发送ajax请求前设置在请求头中token的值来进行比较,二者一样则请求安全,否则请求不合法。
/**
* 验证请求是否安全
* @param request
* @param random 存放在session中的随机值
* @return
*/
private Boolean checkUrlSafety(HttpServletRequest request, String random){
String token = request.getHeader("token");
System.out.println("token:" + token);
if(token == null || "".equals(token)){
return false;
}
if(!random.equals(token)){
return false;
}
return true;
}

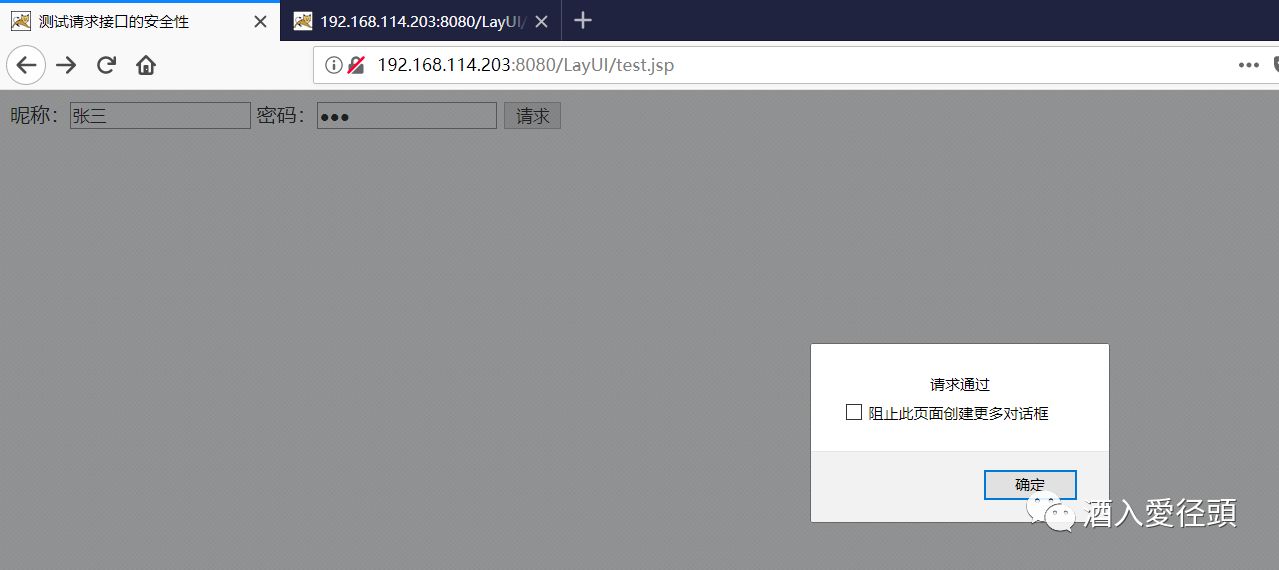
点击请求按钮,页面会弹出提示框

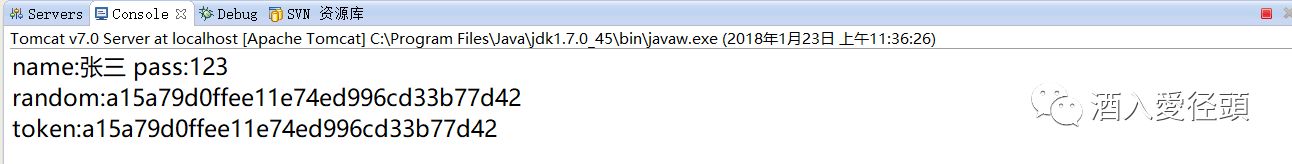
同时,在Java后台能看到打印信息

发觉ajax请求数据成功,random和token值相等,点击确定按钮,跳转到index.jsp页面。

这就可以看到该请求是一个合法的请求。
同时后台控制台看到token值为空,可知该接口调用非法,则后台拦截,不执行。
测试结束了。。。。。
当然,这只是一个简单的请求安全校验,更加复杂的还需后面继续勤勉努力探索,谢谢大家!!!
以上是关于Java中通过ajax验证请求的安全性的主要内容,如果未能解决你的问题,请参考以下文章