五分钟了解什么Ajax及入门小例子
Posted 猿码互联
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五分钟了解什么Ajax及入门小例子相关的知识,希望对你有一定的参考价值。
一、 Ajax简介
1、 什么是Ajax
l Asynchronous :异步
l And
l XML
异步的javascript和xml
就是利用javascript与xml实现异步传输数据的功能
Ajax的核心技术
1) javascript
2) xml:保存数据或传输数据
2、 发展史
微软98年
谷歌05年
Ajax技术可以运行的平台:
l Google Chrome
l Mozilla
l Firefox
l Internet Explorer
l Opera
l Konqueror
l Safari
3、 Ajax技术的原理
1) 传统的web应用程序工作原理图:
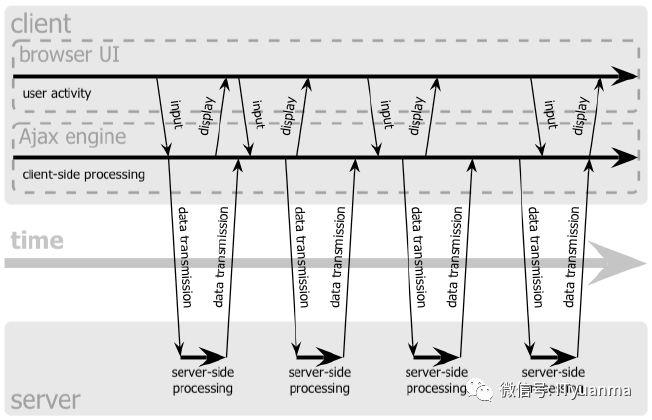
2) Ajax程序工作原理图:

二、 Ajax对象
编写Ajax程序,必须首先创建一个Ajax对象,这个对象名:XMLHttpRequest
1、 创建Ajax对象
在不同的浏览器下创建Ajax对象的方式不同
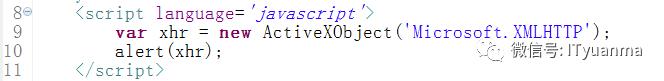
IE:
var xhr=new ActiveXObject(‘Microsoft.XMLHTTP’);

w3c:
var xhr=new XMLHttpRequest();

第一种创建方式适用于IE浏览器
第二种创建方式适用于W3C浏览器,同时也适应用于IE的高版本浏览器(8.0)
2、 封装Ajax对象
首先,创建外部公共的js文件:public.js
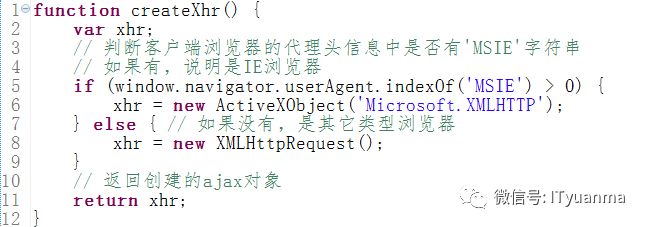
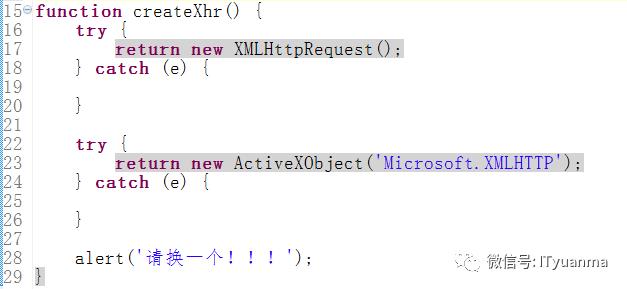
创建一个函数:createXhr

或者

3、 Ajax对象的相关属性和方法
相关方法:
l open(method,url[,async])
初始化Ajax对象
method:请求方式主要有两种:get和post
[async]:是否异步请求主要有个值:true和false 默认:true
l setRequestHeader(header,value)
设置请求头信息
header:请求头
value:请求头信息
l send(content)
发送请求,只有执行到ajax对象的send方法时,才会真正发送请求
content:参数,如果是get请求,这里直接写null
相关属性:
l readyState :状态码
Ajax对象从创建到初始化到发送请求到接收数据时,它的状态码会发生改变
0:表示对象已建立,但未初始化
1:表示对象已初始化,但未发送
2:已调用send方法进行请求
3:正在接收数据(接收到一部分)
4:接收完成
l onreadystatechange:当Ajax对象的状态码发生改变时所触发的回调函数
l status:http的响应状态码
l statusText :http的响应状态文本
l reponseText:服务器端返回的数据(字符串形式)
l responseXML:服务器端返回的数据(xml形式)
如果服务器返回的是普通字符串,使用responseText属性进行取值
如果服务器返回的是xml文档数据,使用responseXML属性进行取值
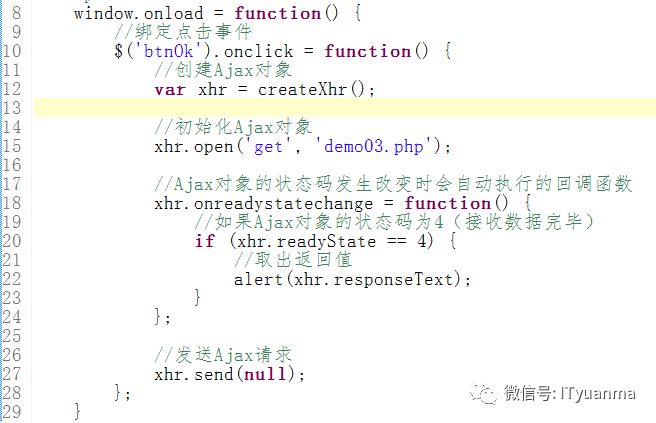
4、 快速入门
点击按钮发送ajax请求,php返回新的字符串
html:

php:
注意:php程序中最后是使用echo而不是return
return:是指将数据返回给php程序本身
echo :是指将数据利用http响应给客户端
观察http请求和响应
以上是关于五分钟了解什么Ajax及入门小例子的主要内容,如果未能解决你的问题,请参考以下文章