从 Ajax 聊一聊 Jsonp 点击劫持
Posted 信安之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从 Ajax 聊一聊 Jsonp 点击劫持相关的知识,希望对你有一定的参考价值。
偶然看到 freebuf 去年的一篇文章,JSONP 注入解析
http://www.freebuf.com/articles/web/126347.html
看完整篇文章并没有太理解其提到的 JSONP,仔细查阅了相关资料,在这里将所得与大家分享~
从 Ajax 谈起
1.先提两个众所周知的概念:
1、Ajax,Asynchronous javascript and XML,意思就是用 JavaScript 执行异步网络请求。
2、Web 的运作原理:一次 HTTP 请求对应一个页面。
2.那么问题来了
当我需要用户感觉自己仍然停留在当前页面,但是部分页面(数据)却可以不断地更新,我该如何去实现呢?
当然是让用户留在当前页面中,同时发出新的 HTTP 请求,这时就必须用 JavaScript 发送这个新请求,接收到数据后,再用 JavaScript 更新页面
3.举个例子:

但是当我在不同源的地方,比如 google 的控制台去运行,则弹窗 fail

4.同源的概念:
对于绝对的 URIs,源就是{协议,主机,端口}定义的。只有这些值完全一样才认为两个资源是同源的。
5.又一个问题来了
一个公司拥有很多子域名,比如说官网 xxx.com 的一个 Ajax 需要调用 download.xxx.com 的某个资源,跨域了,不可调用,这该怎么办?
jsonp 就是一种解决跨域的手段,而问题也就出在这里~
再来聊聊 Jsonp
1.什么是 jsonp?
jsonp 就是跨域的一种手段,Jsonp 有个限制,只能用 GET 请求,并且要求返回 JavaScript。
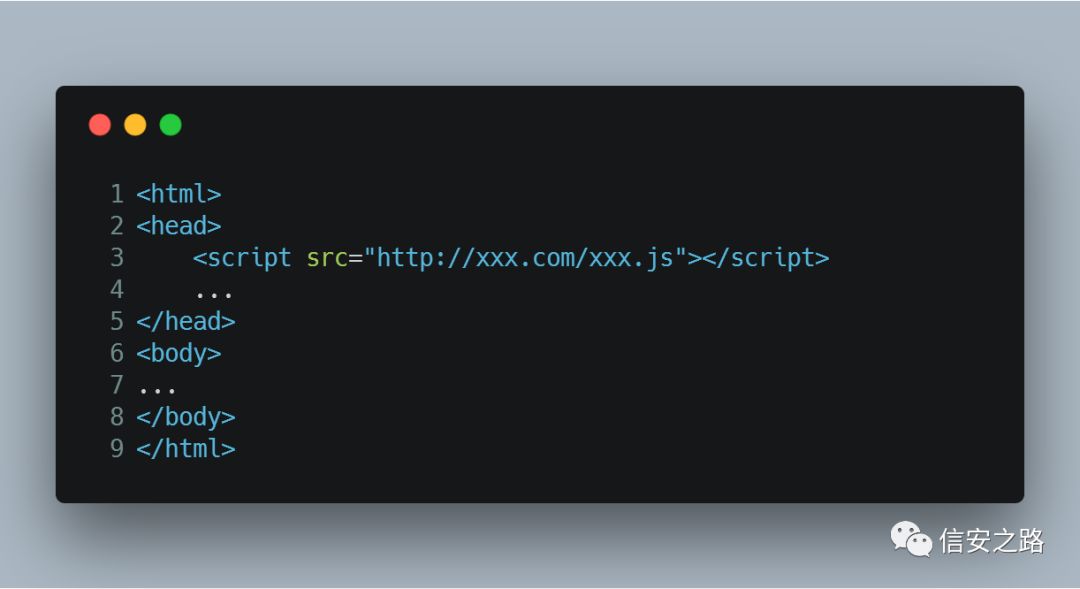
这种方式跨域实际上是利用了浏览器允许跨域引用 JavaScript 资源,类似这种:

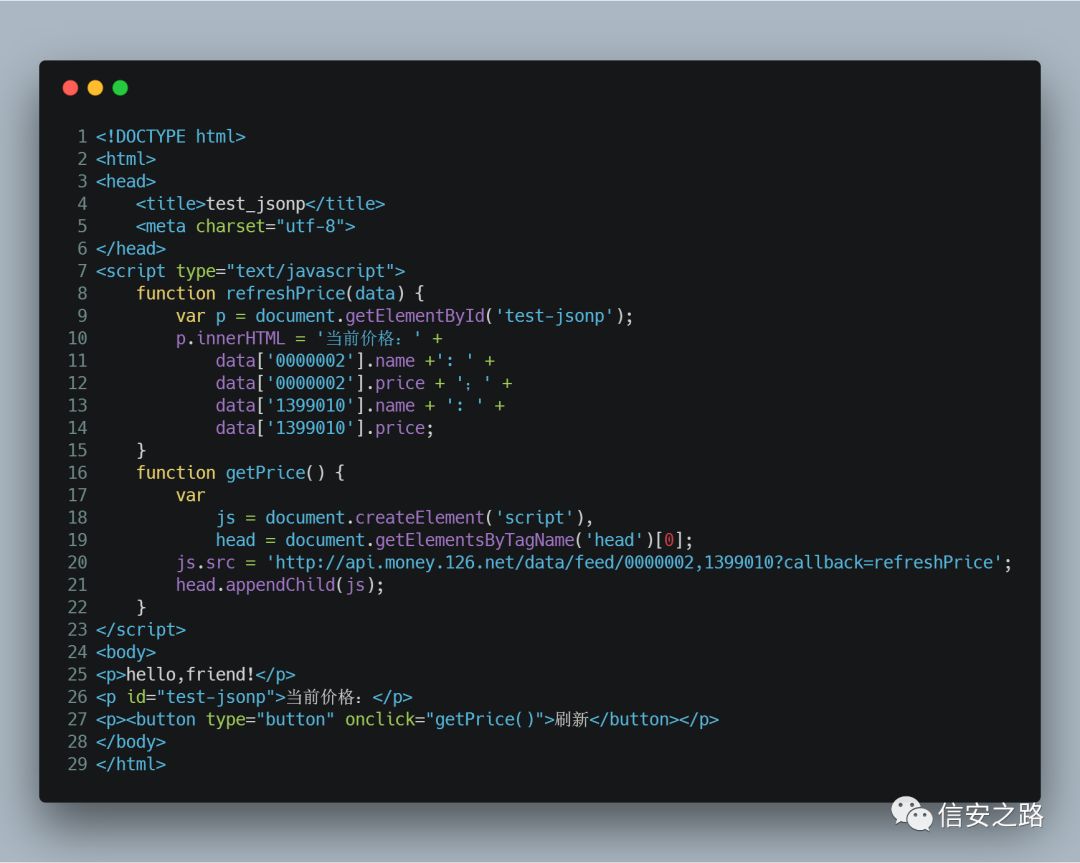
2.举个例子,演示 jsonp:
本地环境: wamp
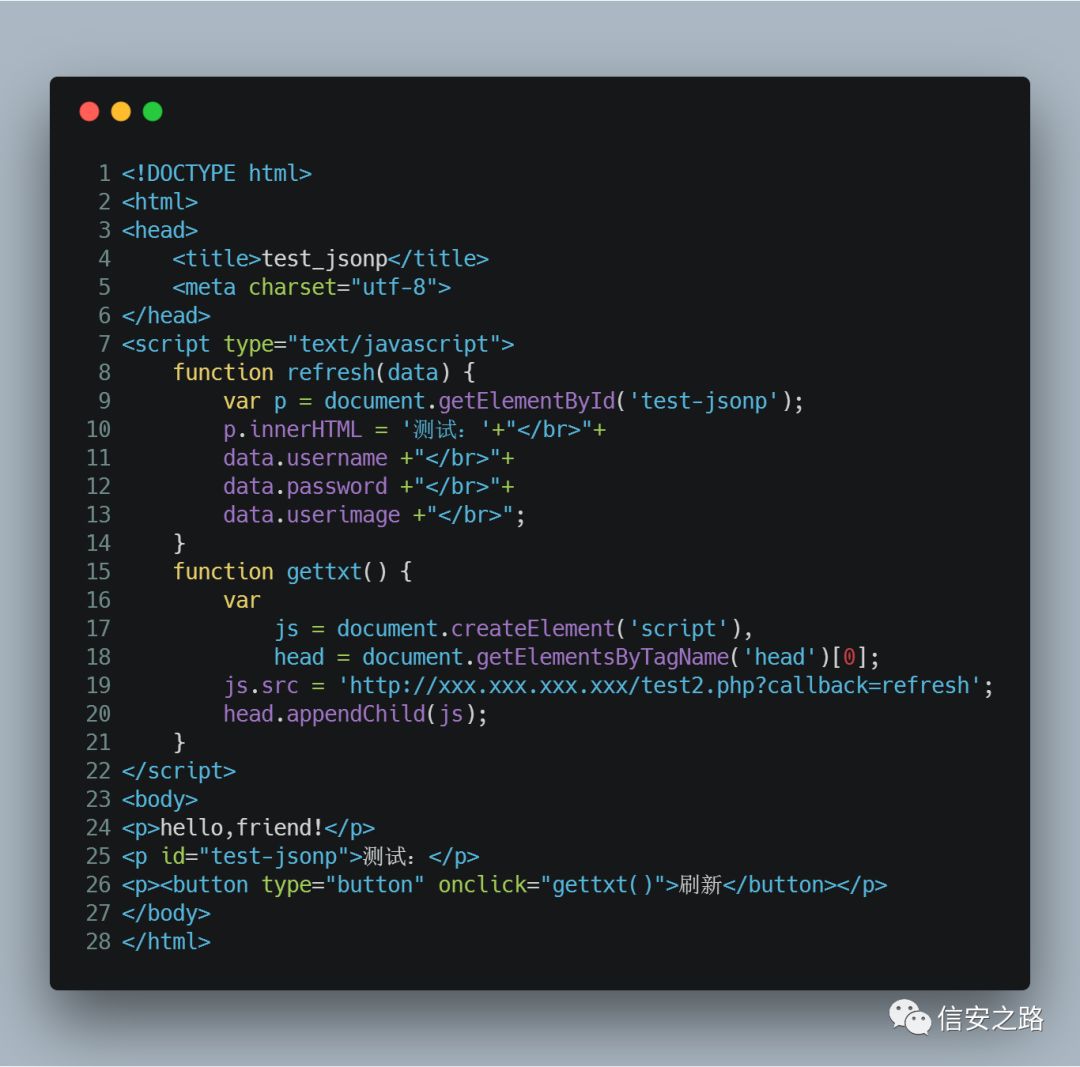
sever 端 1.html 代码:

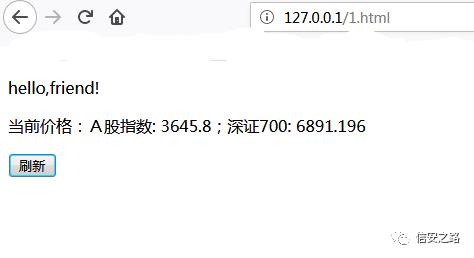
效果图:

3.JSONP 的两部分:
回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数,而数据就是传入回调函数中的 JSON 数据。
Jsonp hijacking 演示
下面用自己的云服务器模拟环境演示下如何进行 Jsonp hijacking 攻击
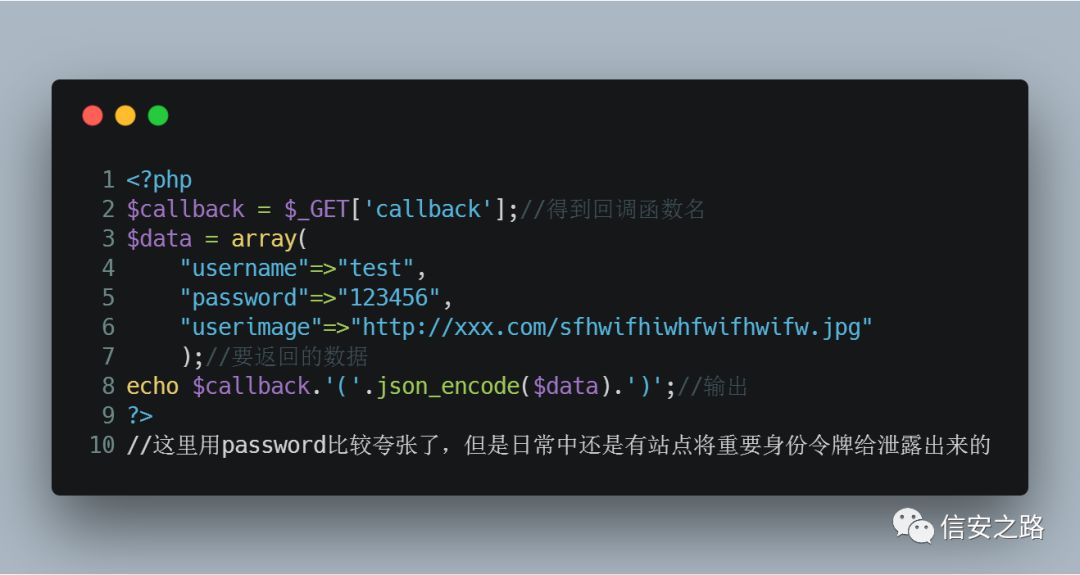
云服务器端(演示的是站点的某些存在漏洞 api 接口,也可以说是信息泄露):

水坑攻击端
所谓水坑攻击,用打战的观点来说,就是在必经之路设下埋伏

效果图:
总结
so,如果找到一个站点有利用到 jsonp 跨域,但返回的数据中又有一些重要的信息,我们可以在一个访问量高的站点,或者自己的博客(233)去插入一段 js,如果访问者都登陆过了该站点,则可以获取大批量的重要信息
这里放几个乌云镜像上之前爆出的漏洞:
2016-05-04 新浪微博之点击我的链接就登录你的微博( JSONP 劫持)
http://www.anquan.us/static/bugs/wooyun-2016-0204941.html
2016-01-27 中国联通某站 jsonp 接口跨域导致信息泄漏并可开通某些套餐(运营商额外插入功能带来的风险)
http://www.anquan.us/static/bugs/wooyun-2016-0172305.html
2016-01-20 新浪微博 JSONP 劫持之点我链接开始微博蠕虫+刷粉丝
http://www.anquan.us/static/bugs/wooyun-2016-0171499.html
文章如有解释的不正确的地方,欢迎指出,共同讨论~
以上是关于从 Ajax 聊一聊 Jsonp 点击劫持的主要内容,如果未能解决你的问题,请参考以下文章