WampServer下的AJAX示例
Posted JavaScript开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WampServer下的AJAX示例相关的知识,希望对你有一定的参考价值。
本文将介绍一个简单的利用Ajax调取后台数据的示例。
相关概念
AJAX,即Asynchronous javascript And XML(异步的JavaScript和XML),用JavaScript执行异步网络请求,是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。利用Ajax通过后台与服务器进行数据交换可以使网页实现异步更新,无须重新加载整个网页,就可以对网页的某部分进行更新操作。
JSON,即JavaScript Object Notation(JavaScript 对象表示法), 是一种轻量级的数据交换格式。它基于 ECMAScript 的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
PHP, 是一种创建动态交互性站点的服务器端脚本语言。
mysql,是一个关系型数据库管理系统。
WampServer,即Windows Apache Mysql php集成安装环境,是一款集成Apache Web服务器、PHP解释器以及MySQL数据库的整合软件包。
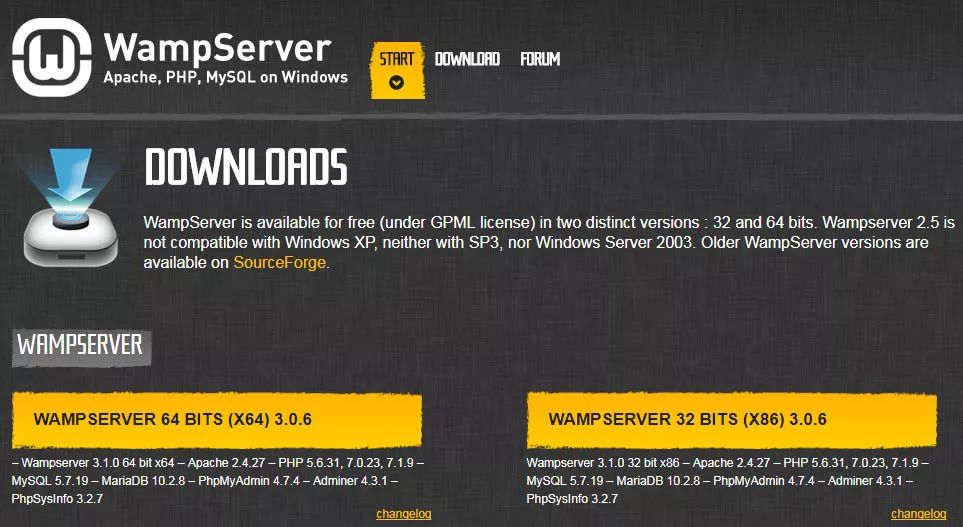
一、下载安装并运行 WampServer

WampServer 可以通过其官网或者第三方进行下载。

具体的安装和调试不作为本文的主要内容进行介绍,第一次使用 WampServer 的用户需要相关教程的指导。

安装成功后,启动 WampServer,打开浏览器在网址搜索栏中输入 localhost 或者 127.0.0.1(或加端口号)就可以访问本地站点,来调试 PHP 代码等。
二、创建测试用数据表
1. 在Windows操作系统下,运行cmd:

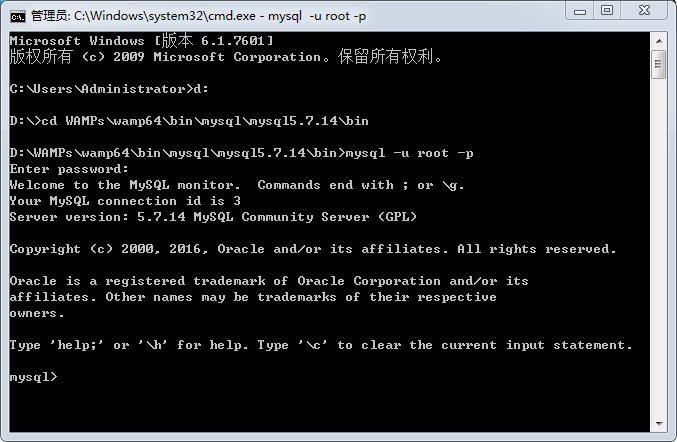
2. 转到mysql的保存目录,并登录mysql:

3. 执行以下命令行:
>> 显示所有已有数据库
show databases;
>> 对某一数据库进行操作
use database_name;
>> 显示当前数据库下的所有数据表
show tables;
>> 新建表
CREATE TABLE `commodity` (
`id` int(4) UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY COMMENT '商品ID',
`name` varchar(20) NOT NULL COMMENT '商品名称',
`price` int(7) UNSIGNED NOT NULL COMMENT '商品价格',
`remaining` int(5) UNSIGNED NOT NULL COMMENT '商品剩余'
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
>> 显示数据表结构
describe table_name;
>> 向表内添加数据
INSERT INTO `commodity` (`name`, `price`, `remaining`) VALUES
('Printer', 880, 89),
('Computer', 5210, 61),
('Phone', 1530, 147),
('Reader', 550, 182);
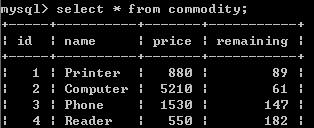
>> 获取表内信息select * from commodity;
以上,我们用来测试的数据表就创建好了。

三、编写服务器端代码
<?php
// 将文件设置为纯文本的形式, 编码格式是utf-8
header("Content-Type: text/plain;charset=utf-8");
// $_SERVER['REQUEST_METHOD']用来获取访问页面使用的请求方法, POST或GET...
// 如果是GET方法,则执行search方法进行查询if ($_SERVER['REQUEST_METHOD'] == 'GET') {
search();
}
/**
* search 执行具体的查询操作
*/
function search() {
//是否通过url传递有效参数
if (!isset($_GET['id']) || empty($_GET['id'])) {echo '{"msg":"参数有误"}';
return;
}
// 获取查询结果$feedback = query($_GET['id']);
if (!$feedback) {
echo '{"msg":"查询失败"}';
return;
}
// 回应jsonecho '{"msg" : "商品名称:'.$feedback['name'].',商品价格:'.$feedback['price'].'元,商品库存:'.$feedback['remaining'].'个。"}';
}
/**
* query 连接MySQL数据库,并查询相关数据
* @param number $id 商品ID
* @return array $value 查询所得的商品信息
*/
function query($id) {
// 连接数据库
$mysqli = new mysqli('localhost', 'root', '', 'test');
// 检测连接状态
if ($mysqli->connect_error) {
die ('Connect Error: ' . $mysqli->connect_error);
}
// 设置字符集
$mysqli->set_charset('utf8');
$table_name = 'commodity';
// $sql = "SELECT * FROM `{$table_name}` WHERE `id`='{$id}' LIMIT 1";
$sql = "SELECT * FROM $table_name WHERE id = $id LIMIT 1";
// 查询数据库
$result = $mysqli->query($sql);
// 从结果集中取得一行
$value = $result->fetch_array(MYSQLI_ASSOC);
// 释放结果内存
$result->free();
// 关闭连接
$mysqli->close();
return $value;}
四、前端代码
html部分
...
<h3>商品信息查询</h3>
<label for="goodsId">请输入商品编号:</label>
<input type="text" id="goodsId">
<br>
<button id="query">查询</button>
<br>
<span id="notice"></span>
...
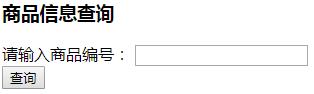
预览:

2. JS部分
var query = document.getElementById('query'),
goods_id = document.getElementById('goodsId'),
notice = document.getElementById('notice');query.onclick = function() {
// 创建XMLHttpRequest对象var xmlhttp = new XMLHttpRequest();
// 当 readyState 改变时,触发 onreadystatechange 事件
xmlhttp.onreadystatechange = function() {
// 请求完成if (xmlhttp.readyState === 4) {
if (xmlhttp.status === 200) {
// 解析json字符串var data = JSON.parse(xmlhttp.responseText);
notice.innerHTML = data.msg;
} else {
notice.innerHTML = '请求失败,状态码:'.xmlhttp.status;
}
}
};
// 创建http请求xmlhttp.open('GET', 'server.php?id=' + goods_id.value, false);
// 发送xmlhttp.send(null);
};
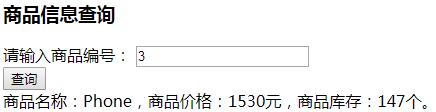
测试(商品ID = 3):

五、总结
如上,本文演示了利用AJAX访问后台数据更新前端页面的一个简单示例。由于时间关系,具体内容可能介绍得不够细致。
以上是关于WampServer下的AJAX示例的主要内容,如果未能解决你的问题,请参考以下文章