JavaEE之 Ajax
Posted Java联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaEE之 Ajax相关的知识,希望对你有一定的参考价值。
温馨提示:本文阅读需要6分钟,建议收藏后阅读!
有小伙伴留言说
想要 Ajax
今天我们就来一起认识 Ajax 吧!
Ajax是英文“Asynchronous javascript And XML”(异步 JavaScript 和 XML)的字首缩写,它是一种创建交互式网页应用的开发技术。通过在后台与服务器进行频繁而少量数据的交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,更新网页的某个部分。
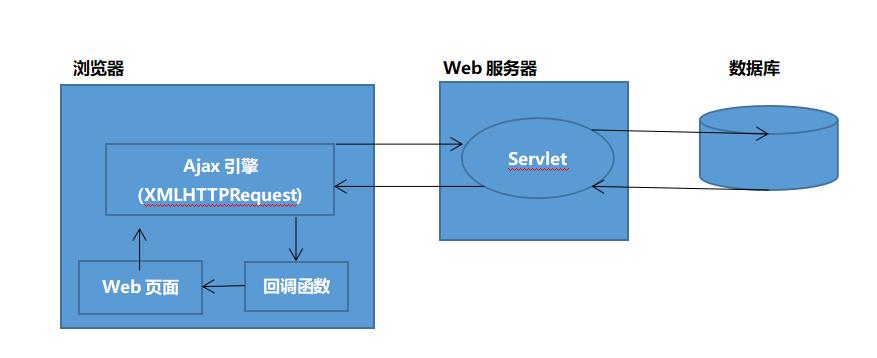
Ajax 的工作原理如图所示,它使用 JavaScript 通过 AJAX 引擎向服务器发出请求并处理响应来局部更新页面而不阻塞用户。AJAX 引擎的核心对象为XMLHTTPRequest,通过该对象,JavaScript 可以在不重新加载整个页面的情况与 Web 服务器交换数据。

Ajax 在浏览器与 Web 服务器之间使用异步数据传输(HTTP请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
Ajax 可使因特网应用程序更小、更快以及更加友好。从而更完善了因特网应用程序。
Ajax 技术的组成
1, JavaScript
2, XMLHttpRequest
AJAX的核心是JavaScript对象XMLHttpRequest。XMLHttpRequest对象用于在后台与服务器进行异步通信,通过HTTP传递请求和响应数据
3, XML
4, DOM
DOM是文档对象模型(Document Object Model)的英文字首缩写,它定义了操作文档对象的接口。
5, CSS
Ajax 的通信
(1) 创建XMLHttpRequest对象
(2) 初始化请求参数
(3) 发送请求
(4) 捕获请求状态
(5) 判断请求状态
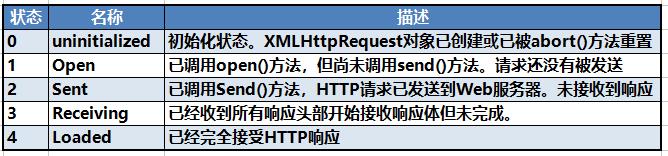
readyState 属性值表示 HTTP 请求的当前状态,在事件处理程序中一般根据该值进行不同处理。当 XMLHttpRequest 对象初次创建时,该属性值从0开始,直到接收到完整的 HTTP 响应,该属性值递增至4。

(6) 判断请求结果
(7) 获取响应文本
当请求成功后,可以使用 responseText 属性来获取响应结果。
当 readyState 属性值小于3,responseText 属性就是一个空字符串。
当 readyState 为3时,responseText 属性返回目前已经接收的响应部分。
当 readyState 为4,responseText 属性会保存完整的响应体。
(8) 获取响应XML
responseXML 属性用于获取服务器对请求的响应,服务器返回的必须是 XML文档对象,因此 HTTP 响应头部的 content-type 必须设置为“text/XML”。
下面我们来写一个Ajax的例子
创建一个ajax项目
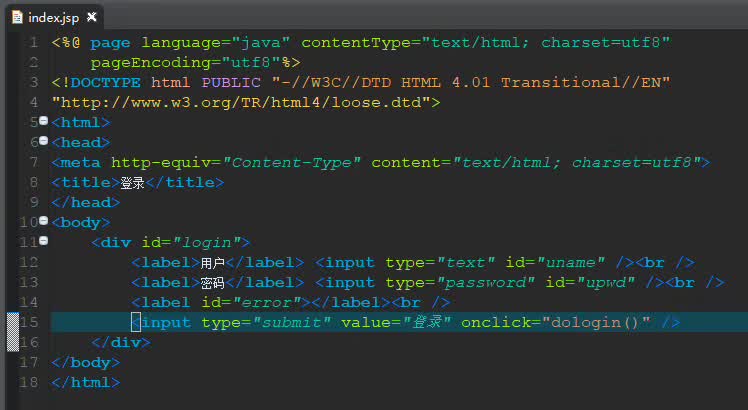
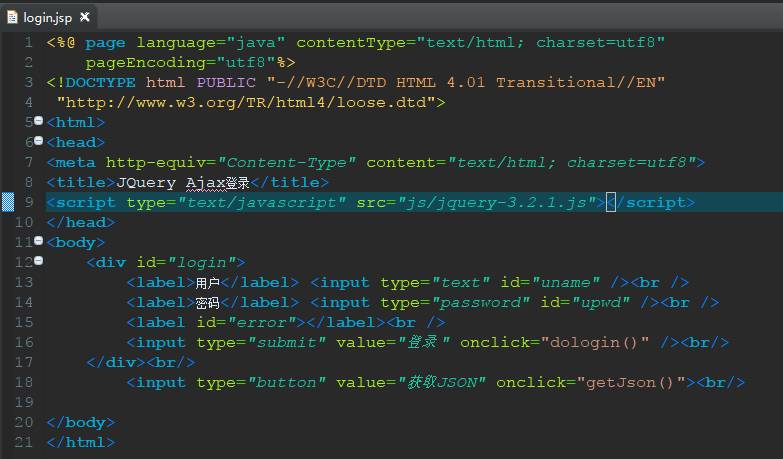
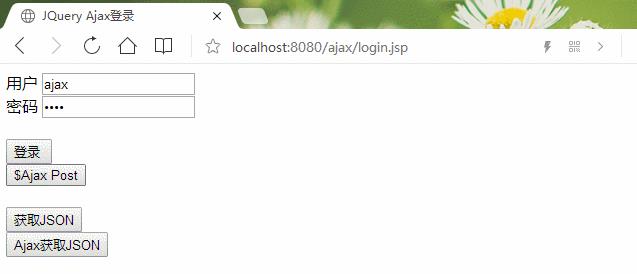
先来写一个登录界面

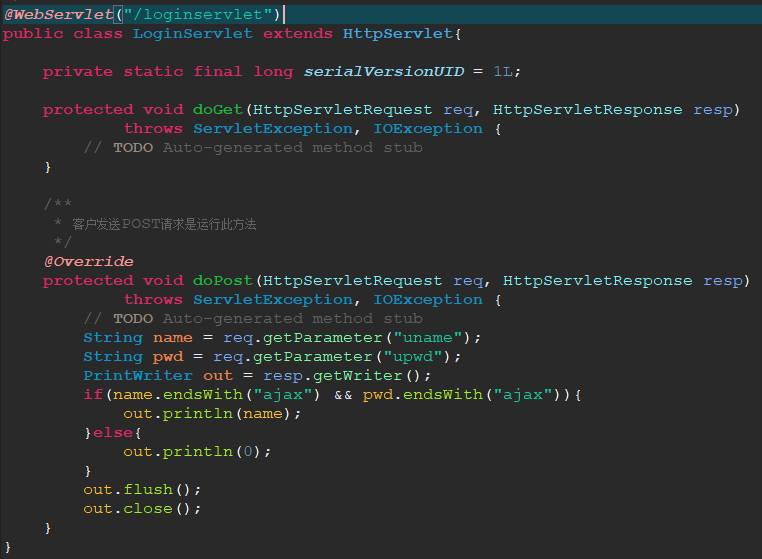
再来写一个Servlet处理这个登录请求

只有用户名和密码都正确的情况下才能通过,如果不是就像客户端输出0
下面我们来写js来
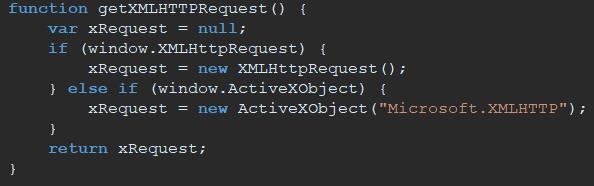
首先是获取XMlHTTPRequest对象

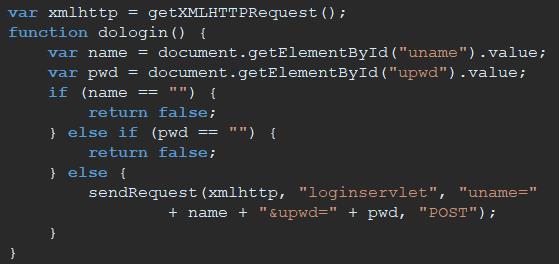
获取用户名和密码,如果用户名和密码动不为空我们就发送这个请求

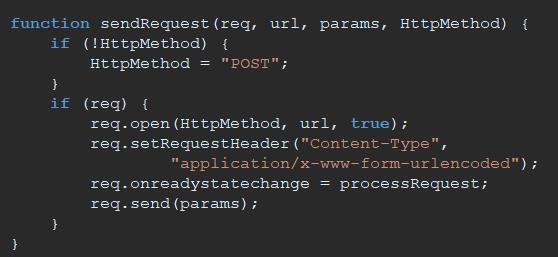
写请求的方法(请求对象, 路径 ,请求参数,方法)

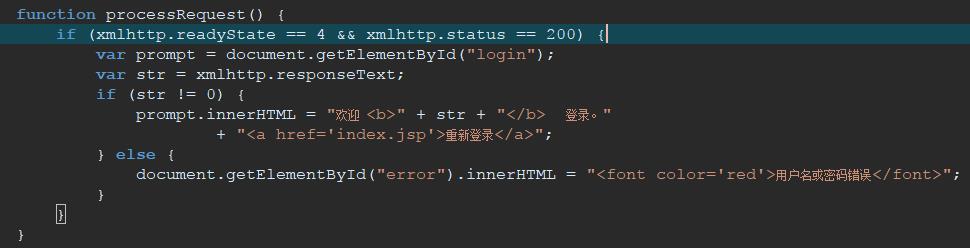
检测请求的状态
当 readyState=4 时,表示已经完全接受 HTTP 的响应,HTTP 请求的状态码为 200 是代表正确返回,然后根据返回的结果进行输出!

逻辑就是这样,我们跑一下试一下!

这个效果眼熟不
我们再来登录正确的

关于 jQuery 与 Ajax
jQuery 提供多个与 Ajax 有关的方法。通过 jQuery Ajax 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、html、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
如果没有 jQuery, Ajax 编程还是有些难度的。编写常规的 Ajax 代码并不容易,因为不同的浏览器对 Ajax 的实现并不相同。这意味着您必须编写额外的代码对浏览器进行测试。不过,jQuery 为我们解决了这个难题,我们只需要简单的代码,就可以实现 Ajax 功能。
首先下载一个 jQuery
这是 jQuery的官网,伙伴们可以去下载注意一下 jQuery有两个版本 一个开发版相对大一点,我们开发一般是要用这个 ,一个生产版本,体积小一点,扔到项目里的

这边我已经下好了
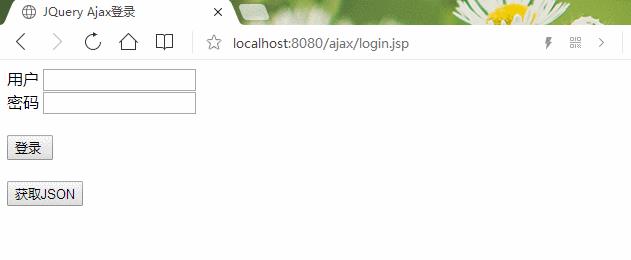
我们另外新建一个页面

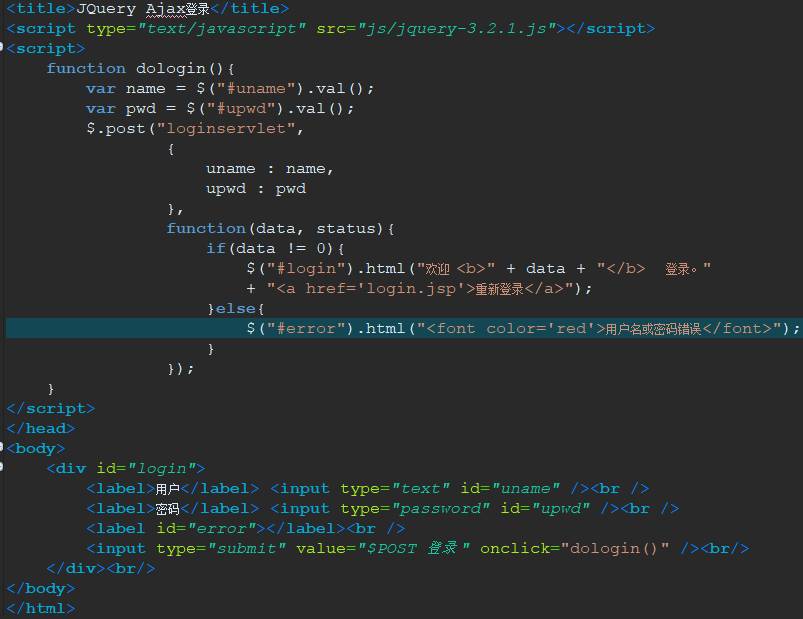
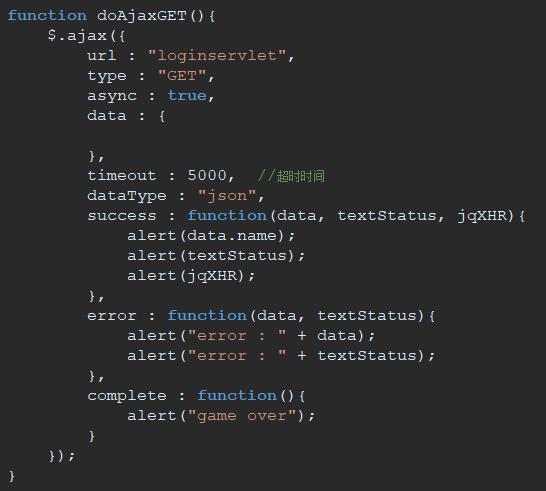
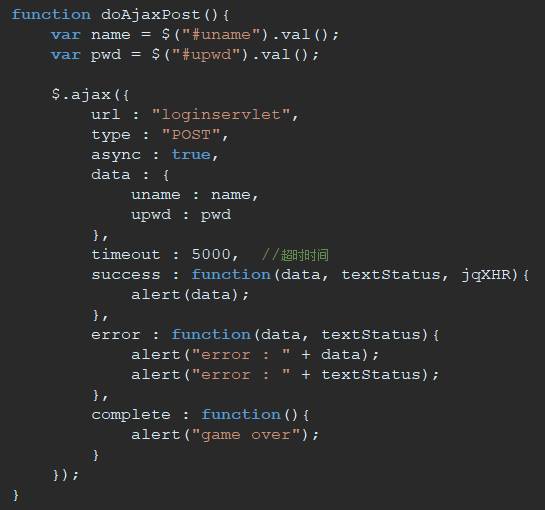
现在利用 jQuery 来改造之前的 js

就这些代码就可以实现我们刚才的那些效果了


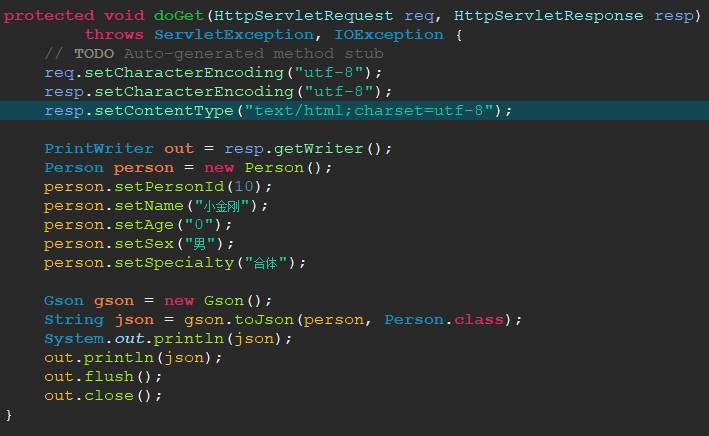
今天就来给大家演示一下 js 可以解析 json
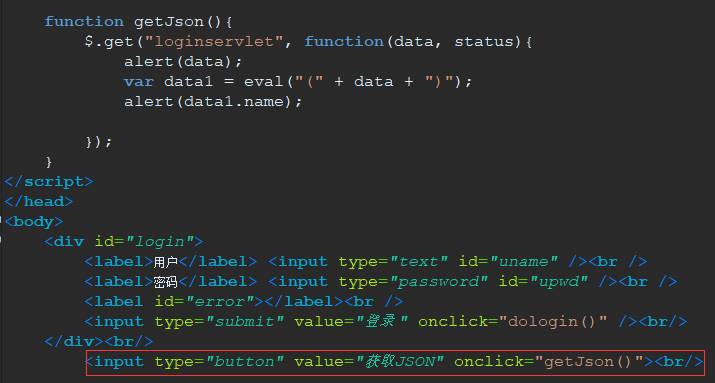
写一个get方法


效果:

HTTP 请求:GET vs. POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
GET - 从指定的资源请求数据
POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
这个我们之前就演示过了,这边就不演示了
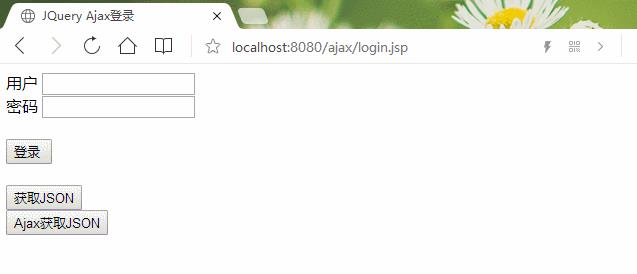
jQuery $.get() 方法,用来获取我们在 get 存储的 json 数据

效果:

jQuery $.post() 方法

效果:

我们的 Ajax 就分享到这里了
小伙伴们回去自己练习一下吧!
回复
“Ajax”
获取源码
再见了


有任何问题都可以在文章留言,娜姐都看着的呢!
合作,投稿,转载,版权问题请联系 李娜:Lina_Java
以上是关于JavaEE之 Ajax的主要内容,如果未能解决你的问题,请参考以下文章