前端实现文件下载为什么不能用AJAX
Posted 小白前端杂货铺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端实现文件下载为什么不能用AJAX相关的知识,希望对你有一定的参考价值。
公司项目中要实现文件下载功能,与后端同事沟通中,感觉自己一问三不知,各种懵逼,于是上网查阅相关资料几分钟,便有了这篇文章。
一、借助 <a> 标签
通常,在web前端需要下载文件,都是通过指定<a>标签的href属性,访问服务器端url即可下载并保存文件到本地。但是这种方式使用的是HTTP GET方法,参数只能通过URL参数方式传递,无法使用POST方式传递参数。
二、直接用ajax,发现不对头
于是,想到使用ajax方式下载文件。
问题:ajax方式下载文件时无法触发浏览器打开保存文件对话框,也就无法将下载的文件保存到硬盘上!
原因:ajax方式请求的数据只能存放在javascipt内存空间,可以通过javascript访问,但是无法保存到硬盘,因为javascript不能直接和硬盘交互,否则将是一个安全问题。【以上两段话是重点!!!】
三、借助隐藏表单,推荐
那么,如果想实现post方式提交参数下载文件,应该怎么实现呢?
可以通过模拟表单提交的方式实现post传递数据。【下面的文字都是原创的,哈哈哈】
首先,编写form表单并配置
然后,将form的样式display改为None
最后,编写脚本实现单击按钮提交form
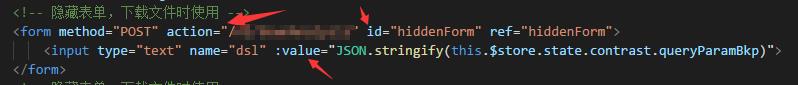
在vue文件中的实现代码如下:
设置方法POST,配置ACTION,添加ID,设置name和value

添加样式
添加下载函数
以上方法,亲测有效
综上:我们了解了前端实现下载文件的常用方法,以及不能使用AJAX的原因,网上还有很多别的方法和插件,读者可以自己查阅。
“收集三千弟子,召唤多少神龙,都小菜一碟”出自何方神圣,请在下方留言。哈哈哈哈哈哈
以上是关于前端实现文件下载为什么不能用AJAX的主要内容,如果未能解决你的问题,请参考以下文章