5 个顶级的 JavaScript Ajax 组件和库
Posted 数据开放资源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5 个顶级的 JavaScript Ajax 组件和库相关的知识,希望对你有一定的参考价值。
译文链接:http://www.codeceo.com/5-javascript-ajax-libs.html
英文原文:Top JavaScript Libraries for Making AJAX Calls
在这篇文章中,我们将介绍一些用于AJAX调用的最好的JS库,包括jQuery,Axios和Fetch。欢迎查看代码示例!
AJAX是用来对服务器进行异步HTTP调用的一系列web开发技术客户端框架。 AJAX即Asynchronous JavaScript and XML(异步JavaScript和XML)。AJAX曾是web开发界的一个常见名称,许多流行的JavaScript小部件都是使用AJAX构建的。例如,有些特定的用户交互(如按下按钮)会异步调用到服务器,服务器会检索数据并将其返回给客户端——所有这些都不需要重新加载网页。
AJAX的现代化重新引入
JavaScript已经进化了,现在我们使用前端库和/或如React、Angular、Vue等框架构建了动态的网站。AJAX的概念也经历了重大变化,因为现代异步JavaScript调用涉及检索JSON而不是XML。有很多库允许你从客户端应用程序对服务器进行异步调用。有些进入到浏览器标准,有些则有很大的用户基础,因为它们不但灵活而且易于使用。有些支持promises,有些则使用回调。在本文中,我将介绍用于从服务器获取数据的前5个AJAX库。
Fetch API
Fetch API是XMLHttpRequest的现代替代品,用于从服务器检索资源。与XMLHttpRequest不同的是,它具有更强大的功能集和更有意义的命名。基于其语法和结构,Fetch不但灵活而且易于使用。但是,与其他AJAX HTTP库区别开来的是,它具有所有现代Web浏览器的支持。Fetch遵循请求-响应的方法,也就是说,Fetch提出请求并返回解析到Response对象的promise。
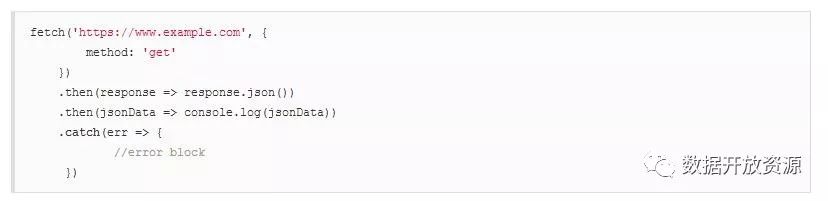
你可以传递Request对象来获取,或者,也可以仅传递要获取的资源的URL。下面的示例演示了使用Fetch创建简单的GET请求。

正如你所看到的,Fetch的then方法返回了一个响应对象,你可以使用一系列的then 进行进一步的操作。我使用.json() 方法将响应转换为JSON并将其输出到控制台。
假如你需要POST表单数据或使用Fetch创建AJAX文件上传,将会怎么样?此时,除了Fetch之外,你还需要一个输入表单,并使用FormData库来存储表单对象。

你可以在官方的Mozilla web文档中阅读更多关于Fetch API的信息。
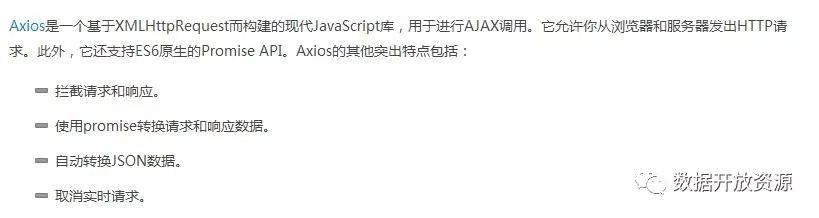
Axios

要使用Axios,你需要先安装它。

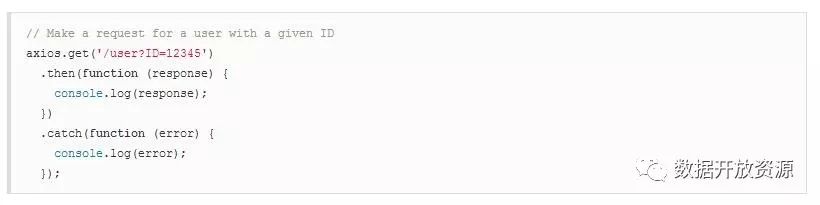
下面是一个演示Axios行动的基本例子。

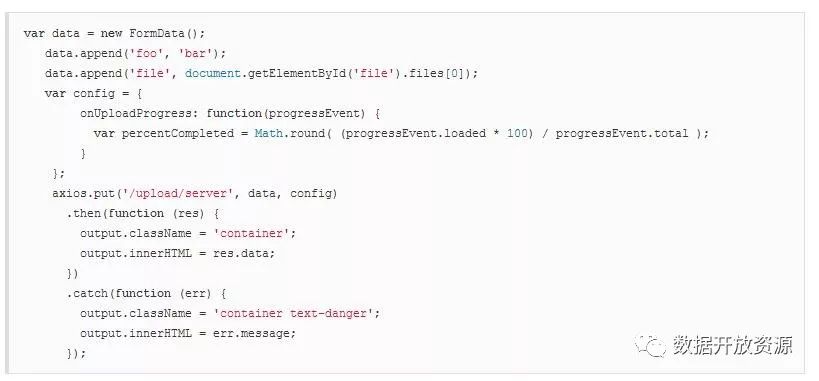
与Fetch相比,Axios的语法更简单。让我们做一些更复杂的事情,比如我们之前使用Fetch创建的AJAX文件上传器。

Axios更具可读性。Axios也非常受React和Vue等现代库的欢迎。
jQuery
jQuery曾经是JavaScript中的一个前线库,用于处理从AJAX调用到操纵DOM内容的所有事情。虽然随着其他前端库的“冲击”,其相关性有所降低,但你仍然可以使用jQuery来进行异步调用。
如果你之前使用过jQuery,那么这可能是最简单的解决方案。但是,你将不得不导入整个jQuery库以使用$.ajax方法。虽然这个库有特定于域的方法,例如$.getJSON,$.get和$.post,但是其语法并不像其他的AJAX库那么简单。以下代码用于编写基本的GET请求。

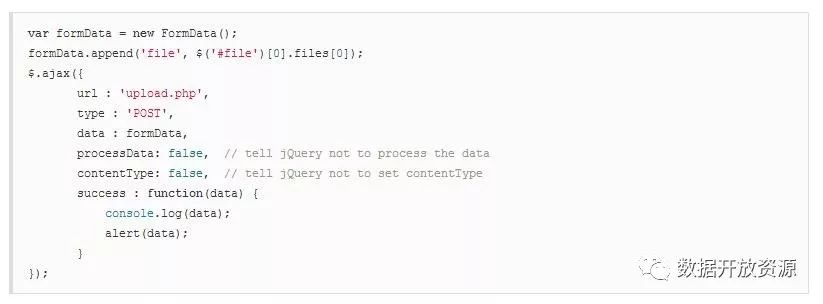
jQuery好的地方在于,如果你有疑问,那么你可以找到大量的支持和文档。我发现了很多使用FormData()和jQuery进行AJAX文件上传的例子。下面是最简单的方法:

SuperAgent
SuperAgent是一个轻量级和渐进式的AJAX库,更侧重于可读性和灵活性。SuperAgent还拥有一个温和的学习曲线,不像其他库。它有一个针对Node.js API相同的模块。
SuperAgent有一个接受GET、POST、PUT、DELETE和HEAD等方法的请求对象。然后你可以调用.then(),.end()或新的.await()方法来处理响应。例如,以下代码为使用SuperAgent的简单GET请求。

如果你想要做更多的事情,比如使用此AJAX库上传文件,那该怎么做呢? 同样超级easy。

如果你有兴趣了解更多关于SuperAgent的信息,那么它们有一系列很不错的文档来帮助你开始这个旅程。
Request——简化的HTTP客户端
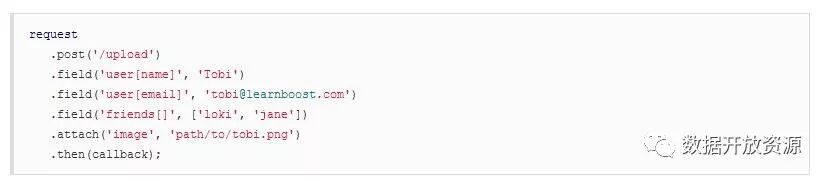
Request库是进行HTTP调用最简单的方法之一。结构和语法与在Node.js中处理请求的方式非常相似。目前,该项目在GitHub上有18K个星,值得一提的是,它是可用的最流行的HTTP库之一。 下面是一个例子:
结论
从客户端进行HTTP调用在十年前可不是一件容易的事。前端开发人员不得不依赖于难以使用和实现的XMLHttpRequest。现代的库和HTTP客户端使得用户交互、动画、异步文件上传等前端功能变得更加简单。
ID:coreplatform
■ 中国数据资源开放平台
■ 让数据流通更可信、高效、安全
以上是关于5 个顶级的 JavaScript Ajax 组件和库的主要内容,如果未能解决你的问题,请参考以下文章