Ajax实现
Posted 贰零一八
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax实现相关的知识,希望对你有一定的参考价值。
Ajax实现
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
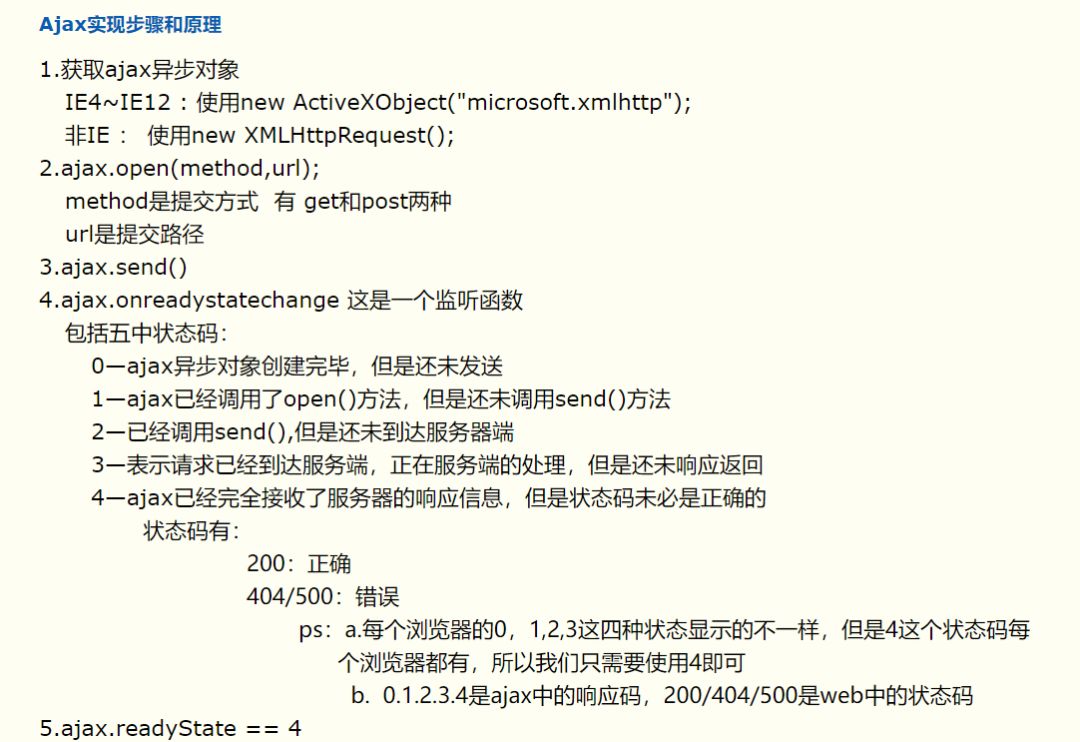
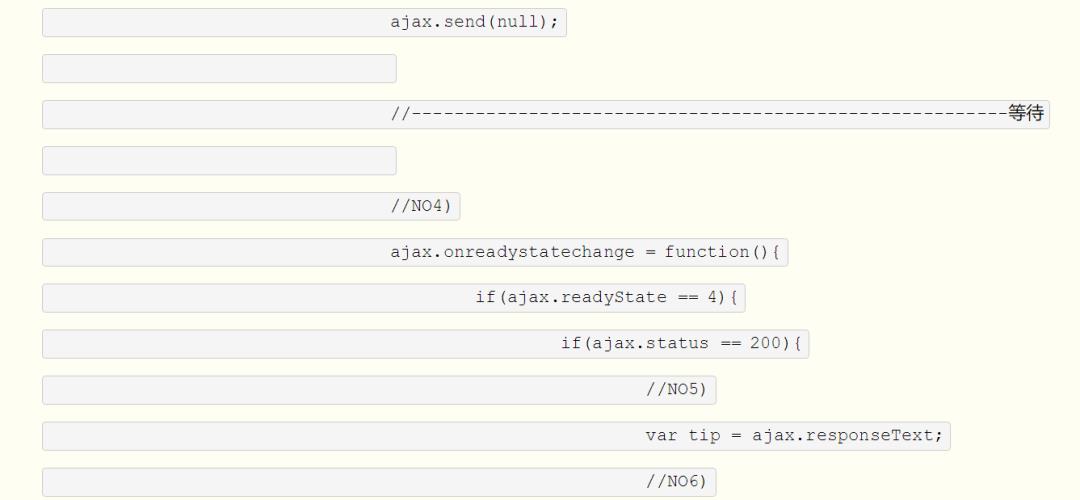
其中,xmlHttpRequest提交http请求的过程中,readyState历经五个状态值(0,1,2,3,4),所以callback函数中的alert(xmlHttp.readyState)则会不断输出1,2,3,4。其中0状态不会输出,因为0状态的时候并不执行此事件。
onreadyStateChange事件,当readyState状态值发生改变就会触发此事件。
PS:当时在eslipse默认web 浏览器中输出的readyState状态顺序一直是:1,3,4,2。当时很纠结,因为状态值含义的分析,结果应该是1,2,3,4。后来折腾半天,才发现是浏览器的问题。不同的浏览器,执行的结果是不同的。使用IE浏览器测试,结果是1,2,3,4。哈哈,真的只有想不到,没有搜不到的。






◀◀◀ 长按二维码关注哟
以上是关于Ajax实现的主要内容,如果未能解决你的问题,请参考以下文章