Fetch:新一代Ajax API
Posted WebJ2EE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fetch:新一代Ajax API相关的知识,希望对你有一定的参考价值。
分享技术小干货,快来关注吧。

一直以来,我们使用的Ajax技术,实际是由各浏览器的XMLHttpRequest(XHR)对象实现。但由于XHR接口难用而且落后(不能Promise),所以实际项目中一般采用jQuery这种第三方库封装的Ajax功能。

Fetch API,W3C的正式标准,是XMLHttpRequest的最新替代技术:
基于 Promise 设计
语义化API(Header、Request、Response)
良好的数据转换接口(text()、json())
React技术栈中的一员..
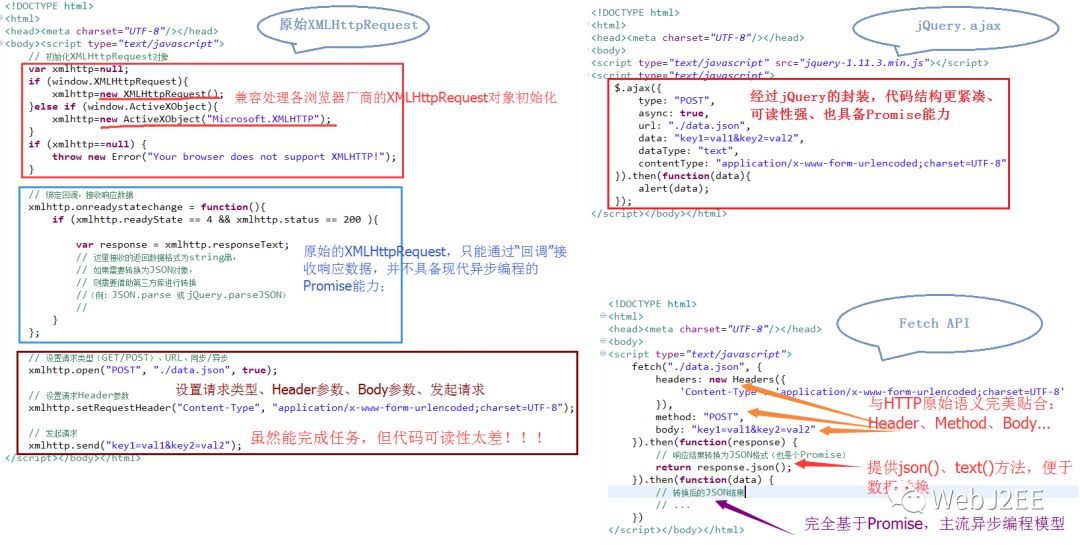
下图是3种资源请求方式
很明显,FetchAPI更现代、更清晰
语法:
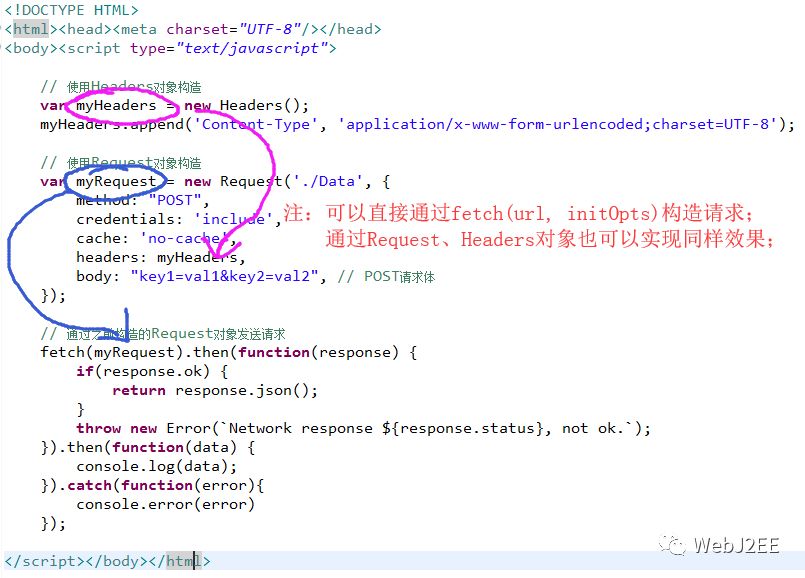
fetch(url, initParams)
fetch(new Requst(url, initParams))
注:上面2种写法等价


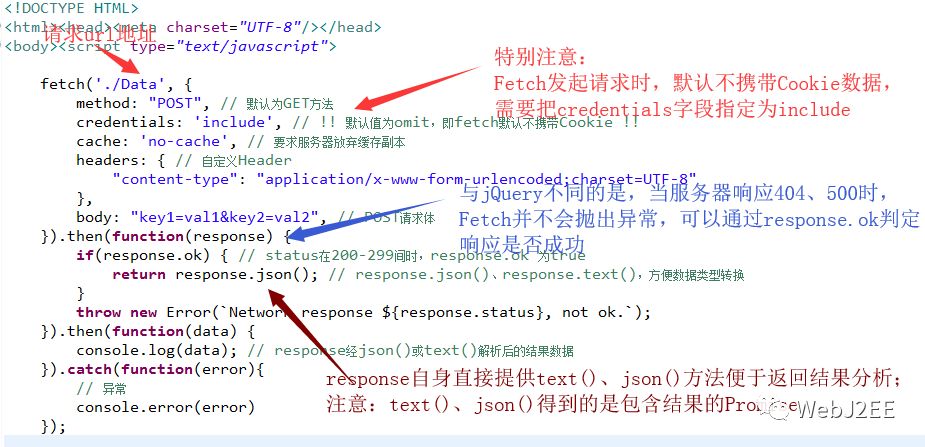
method:"GET", "POST",默认为GET;
url: 请求的url;
headers: 请求携带的Headers对象;
body: POST请求主体;
注:GET请求中携带body会报错!
credentials: "omit"、"same-origin"、"include",默认为"omit";
注:omit->从不发送Cookie;
same-orign->同源才发送Cookie;
include->总是发送Cookie;
response常用方法说明:
status: 响应状态码(例如:200,成功);
statusText: 与状态码一致的状态信息;
ok:表示响应成功(200~299)还是失败;
headers: 响应中的Headers对象;
bodyUsed: 标识response是否已经被读取过;
注:Fecth API为保持对未来“流”API的支持,
限制response只能被读取一次;
json(): 返回被解析为JSON格式的Promise对象;
text(): 返回被解析为String格式的Promise对象;
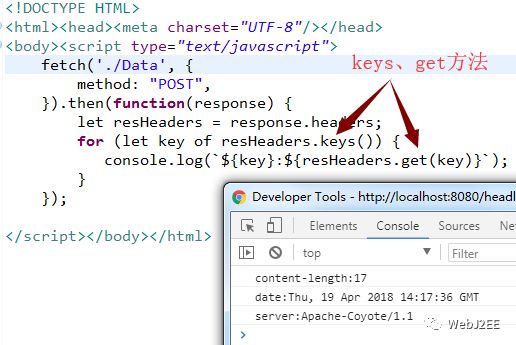
Headers常用方法说明:
append(name,value)
delete(name)
get(name)
getAll()
has(name)
set(name,value)
headers.keys()
headers.values()
例:

喜大普奔!!
可以用Fetch上传文件!!
以前我们上传文件只能通过Form的submit,为了处理上传成功的回调,出现了很多稀奇古怪的hack写法,现在Fetch就允许我们自行控制上传流程!!!
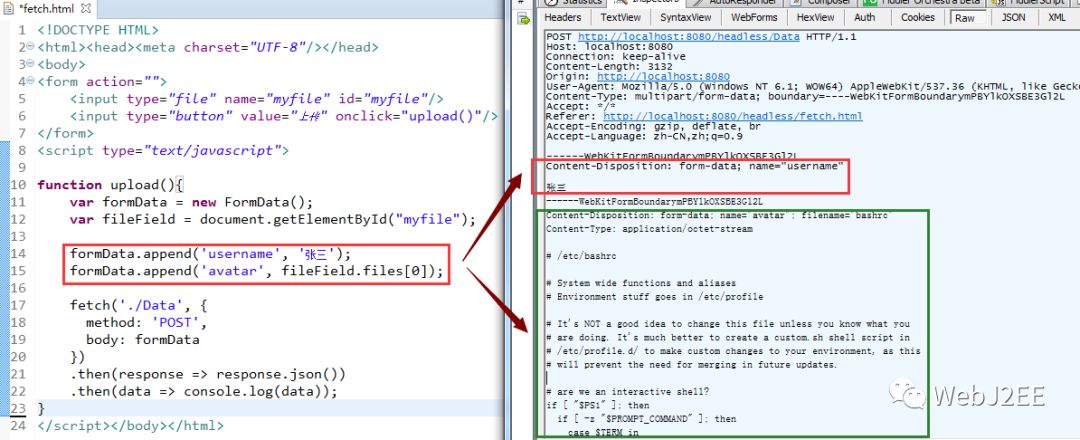
例:

怎么样?很给力有木有!!
更详细的Fetch API说明,请参考MDN官网....
参考:
https://fetch.spec.whatwg.org/
https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API
以上是关于Fetch:新一代Ajax API的主要内容,如果未能解决你的问题,请参考以下文章