AJAX
Posted 温尔昔昔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX相关的知识,希望对你有一定的参考价值。
AJAX的作用:
通过后台与服务器之间交换少量的数据方式,实现网页的异步更新。
一、jQuery实现AJAX(集中方式都大同小异)
首先,创建一个首页。
以下都基于此首页,另外,本篇只用于说明AJAX,服务端的数据可以通过三层从数据库获取(具体见《三层架构完美版》因此本篇的服务器端数据是写死的)
(1)$.ajax()方法
语法:(方法参数为可选项)
$.ajax({
url:请求路径,
type:请求方式,
data:请求数据,
...,
success:function(result,textStatus,...)
{
请求成功后执行的函数体
},
error:function(xhr,error,...)
{
请求失败后执行的函数体
},
dataType:与其服务器返回的数据类型
});
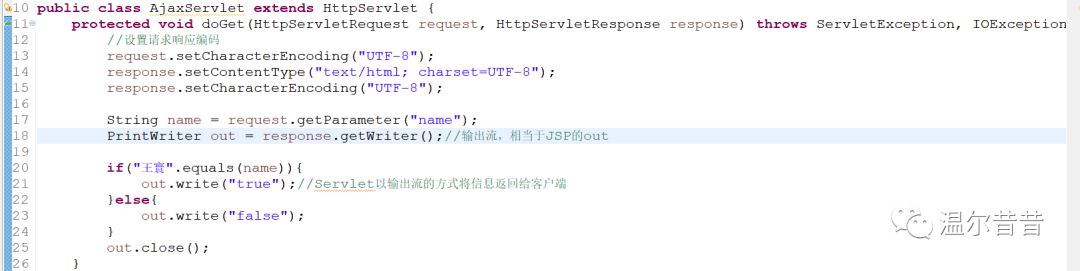
建一个AJAX的servlet类(服务器)

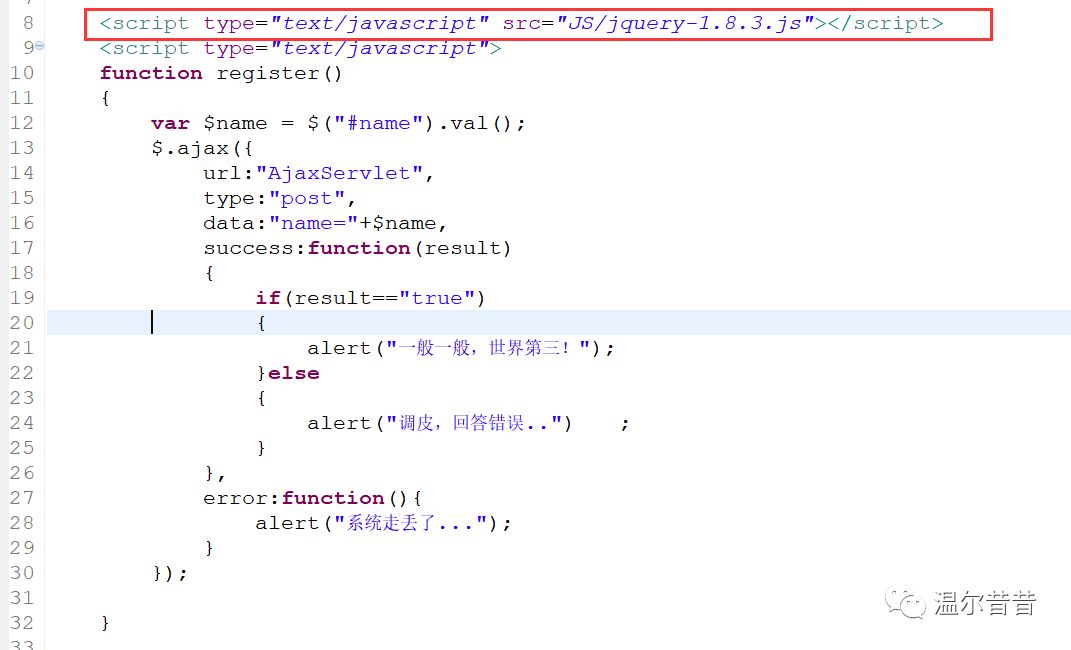
在客户端(JSP)加入AJAX
切记加入AJAX之前一定要导入jQuery


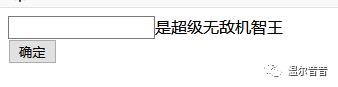
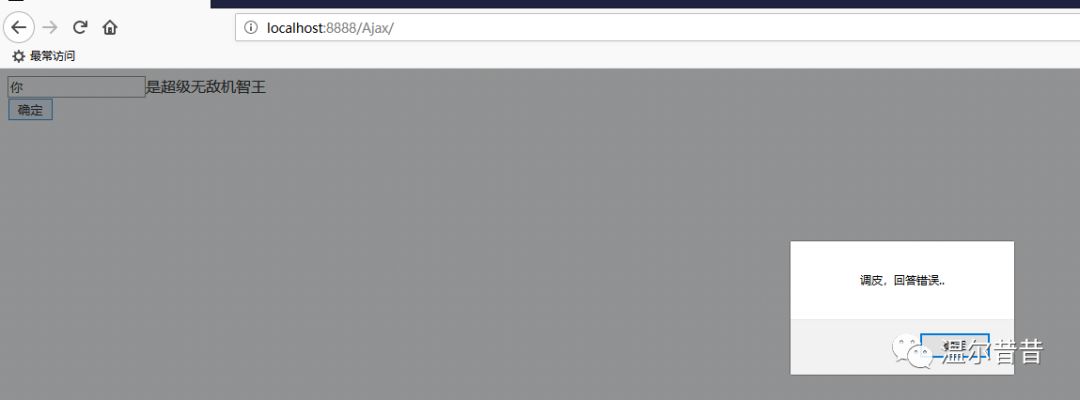
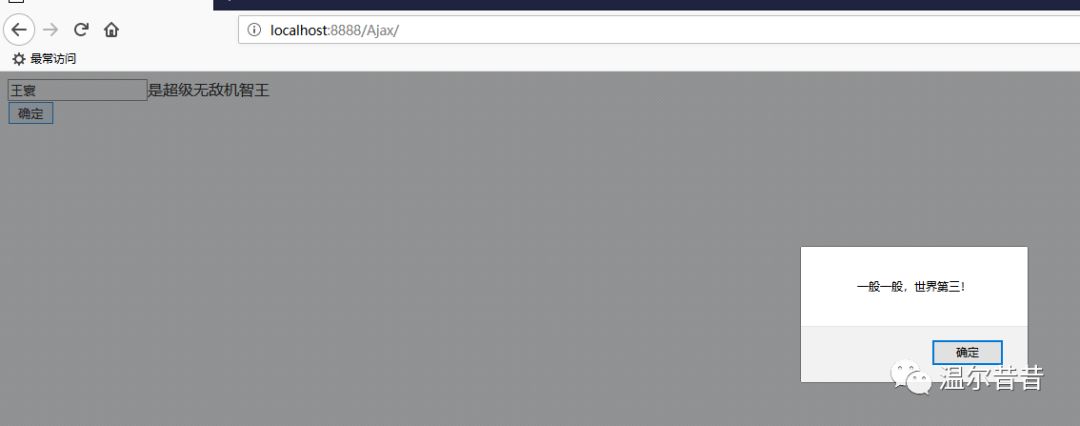
执行结果:



(2)$.get方法
语法:
$.get(
请求路径,
请求方式,
...,
function(result,textStatus,...)
{
请求成功后执行的函数体
}
预期服务器返回的数据类型
);
服务器:

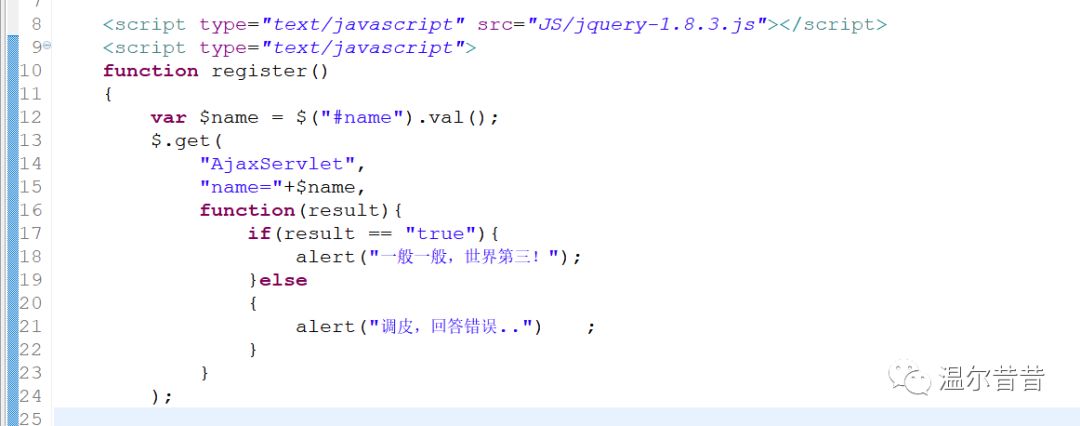
客户端:

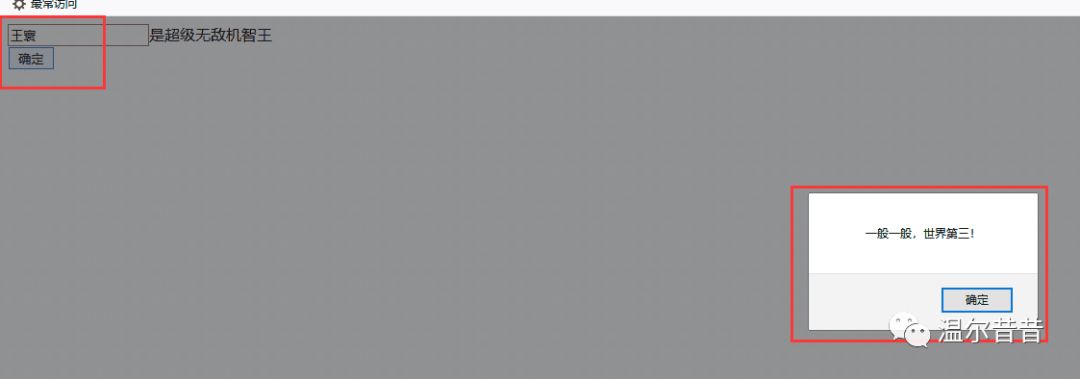
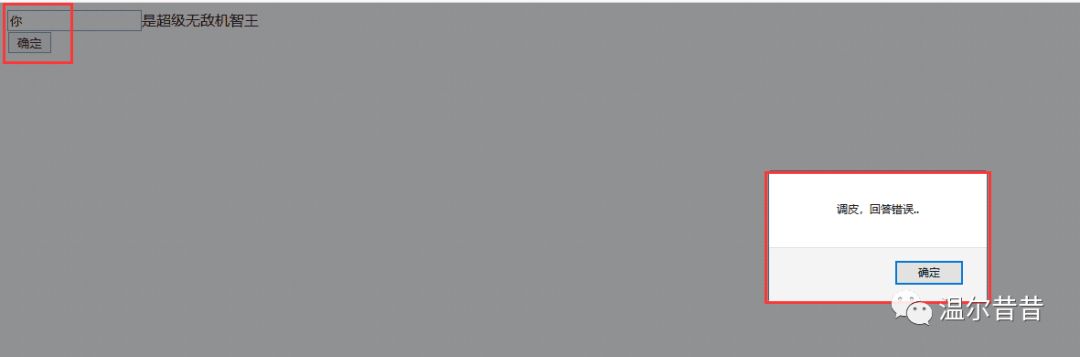
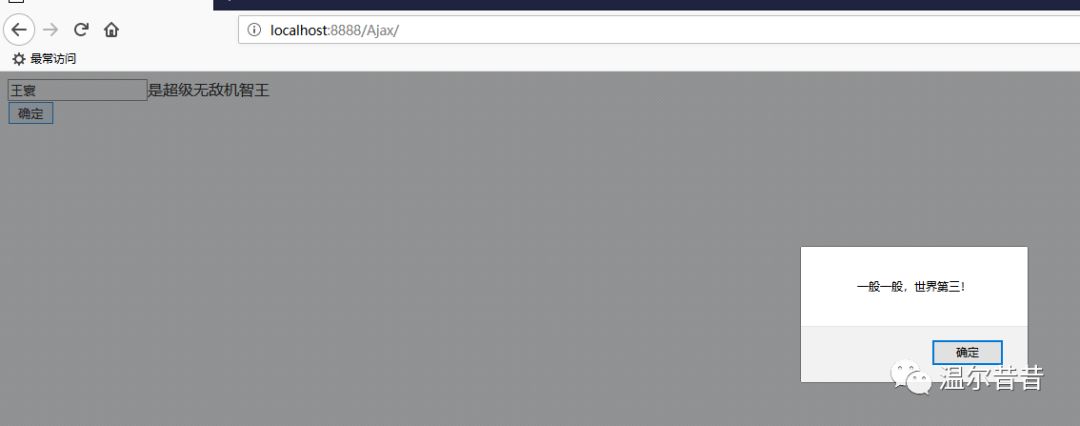
结果:


(3)$.post()方法
语法:
$.post(
请求路径,
请求方式,
...,
function(result,textStatus,...)
{
请求成功后执行的函数体
}
预期服务器返回的数据类型
);
(只是将get改成了post其他都不变,因此就不奉上截图了)
(4)$(标签).load()方法
语法:(以一个span标签为例)
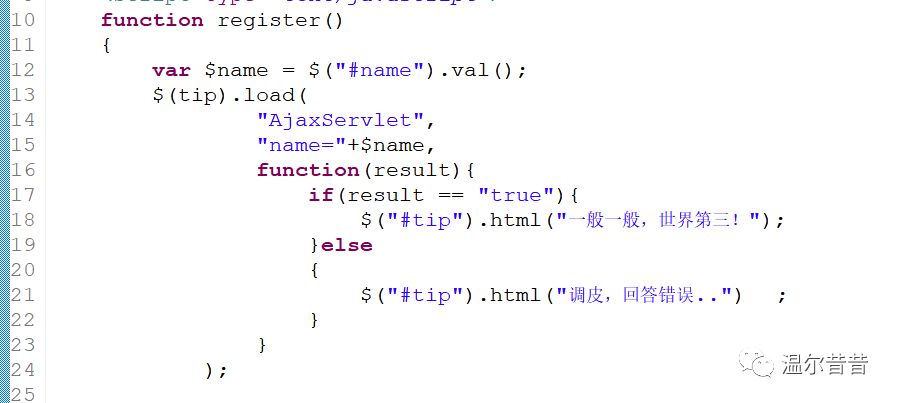
$(tip).load(
请求路径,
请求方式,
...,
function(result,textStatus,...)
{
请求成功后执行的函数体
}
预期服务器返回的数据类型
);
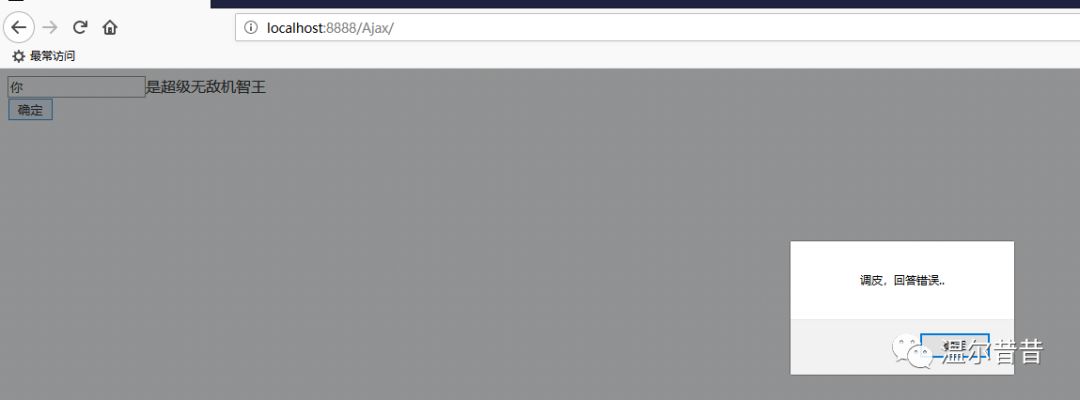
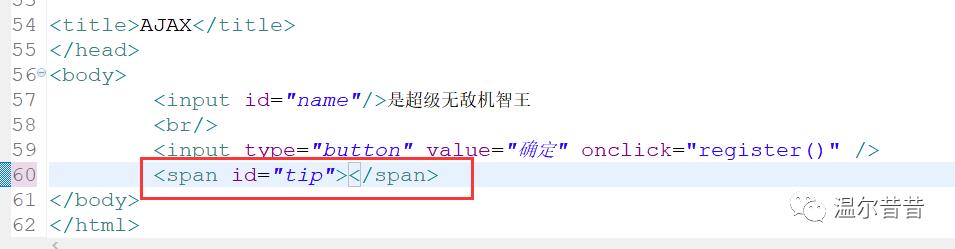
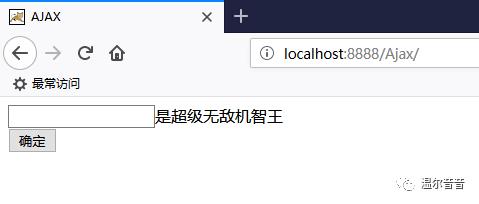
在index.jsp页面添加一个span标签。

服务端:

客户端:

结果:



二、AJAX使用JSON传递数据
JSON以键值对配对(key:value)
定义JSON对象:
var JSON对象名 = {key:value , key:value , ...};
定义JSON数据
var JSON数组名 = {JSON对象 , JSON对象 , ....}
AJAX使用JSON传递数据语法:
$,getJSON(
请求路径,
JSON格式的请求数据,
function(result,textStatus,...)
{
请求成功后执行的函数体
}
);
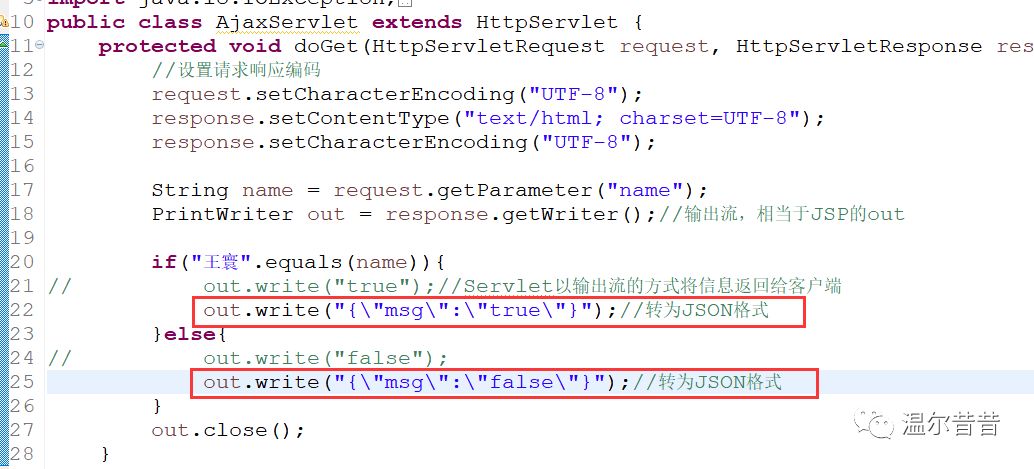
服务端:

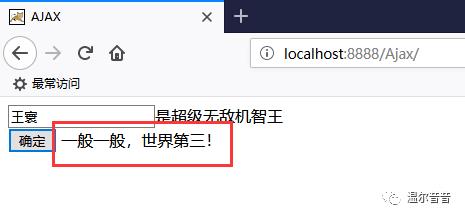
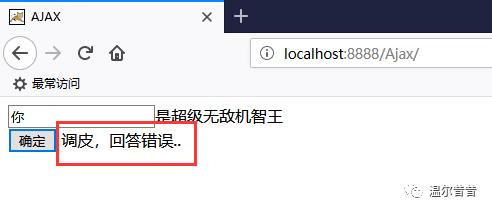
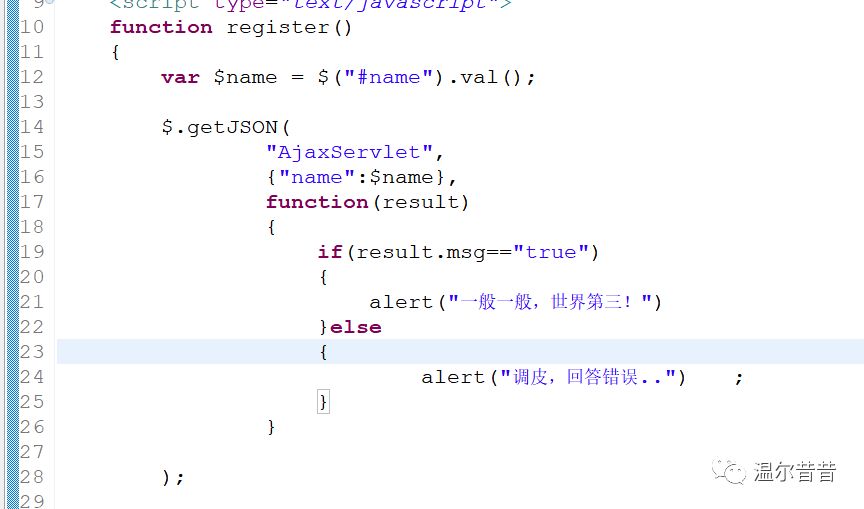
客户端:

结果:


JSON格式的优化:
用JSON格式返回数据比较复杂,比如少个双引号就会出错。
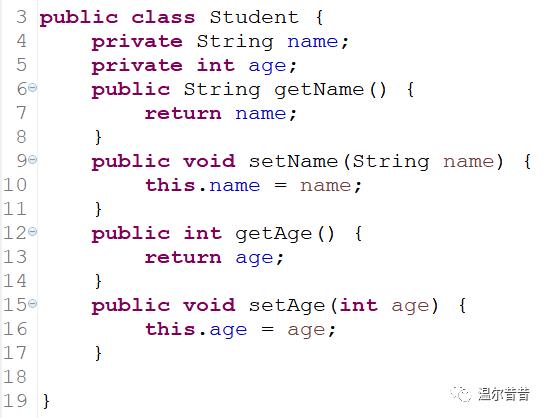
新建一个学生的帮助类。

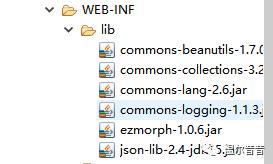
添加几个jar

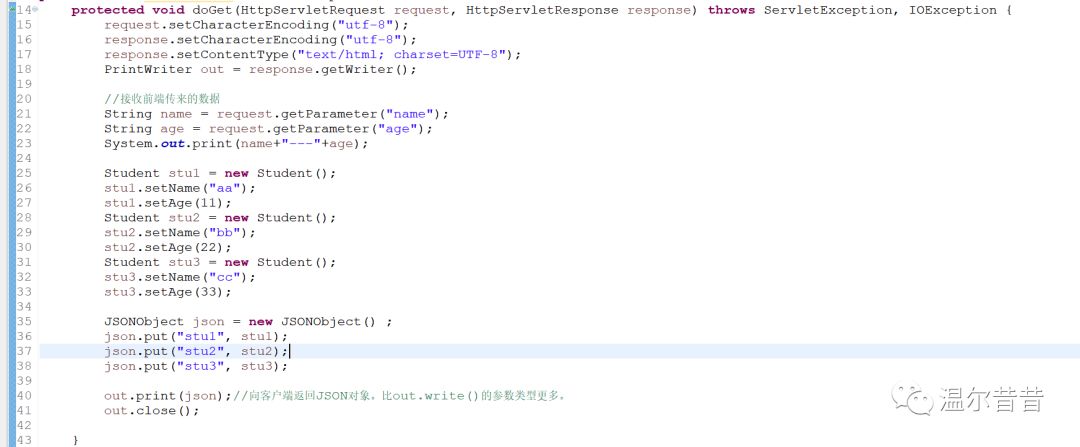
新建JSON格式的servlet

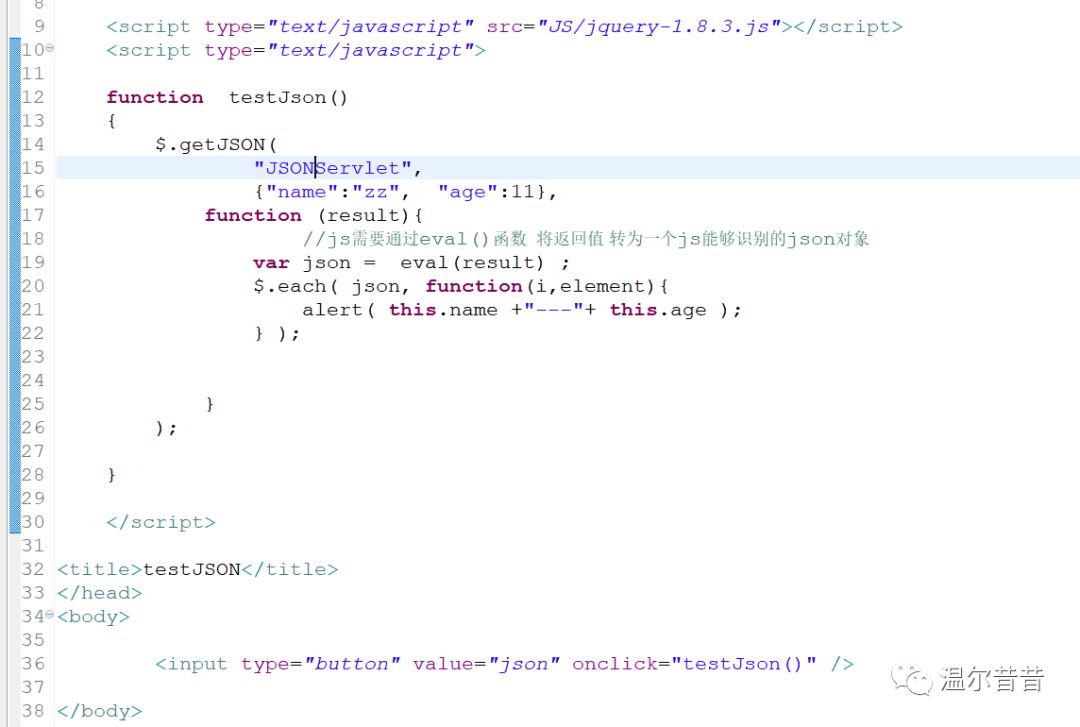
新建一个json,jsp用来测试

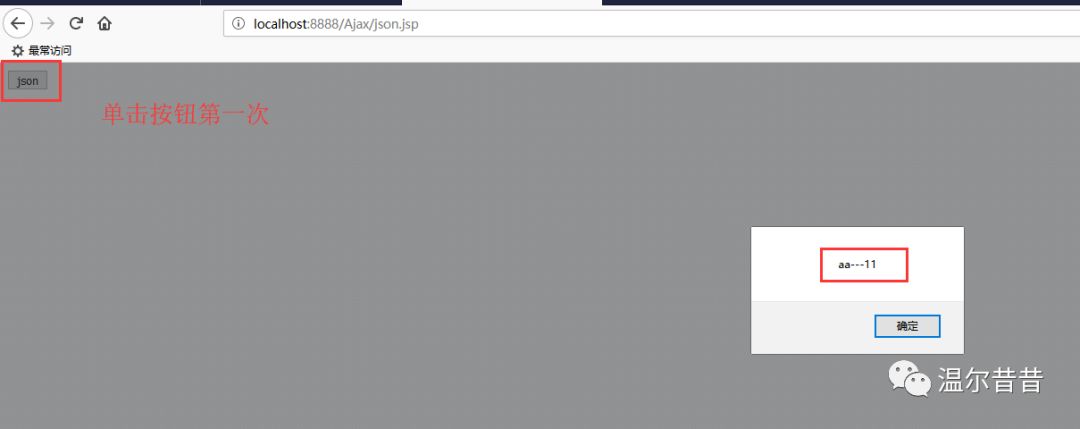
结果:

这样就可以避免JSON类型返回的数据中的错误和麻烦。
以上是关于AJAX的主要内容,如果未能解决你的问题,请参考以下文章