Ajax中的跨域请求(跨源请求)
Posted 良行天下
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax中的跨域请求(跨源请求)相关的知识,希望对你有一定的参考价值。
1、模拟Ajax中的跨域请求
/demo12.php

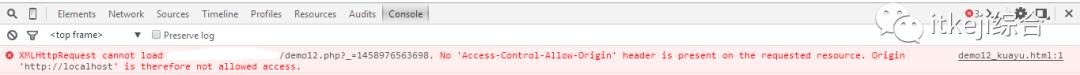
运行结果:

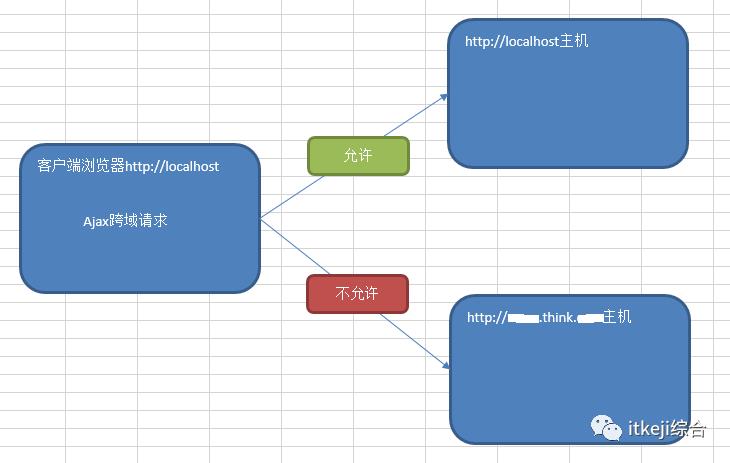
2、跨域请求原理图

3、什么是跨域请求
• Ajax技术由于受到浏览器的限制,该方法不允许跨域通信。
• 同源策略阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。也就是说,受到请求的 URL 的域必须与当前 Web 页面的域相同。这意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。
请解释一下什么是跨域请求:
受到浏览器安全机制的影响,同源策略不允许从一个域上向另外一个域发送Ajax请求。
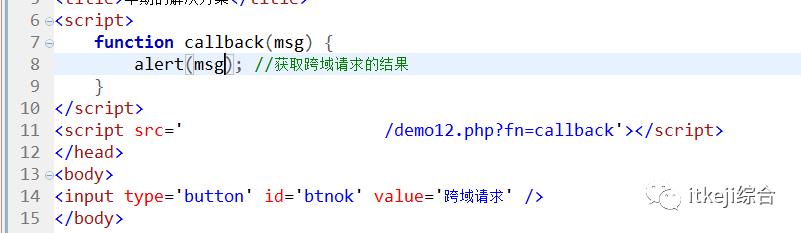
4、早期解决方案

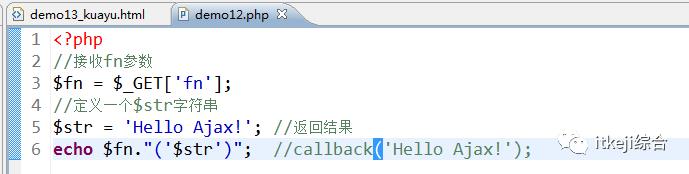
demo12.php

以上方式虽然可以解决跨域问题,但是整个流程是不可控的。
5、使用jsonp技术解决Ajax跨域问题
JSONP是一个非官方的协议,它允许在服务器端集成script tags返回至客户端,通过javascript callback的形式实现跨域访问。
两者是完全不同的:
json:一种通用的数据传输格式,主要实现数据的传输与存储
jsonp:一种非官方协议,主要用于解决Ajax的跨域请求问题
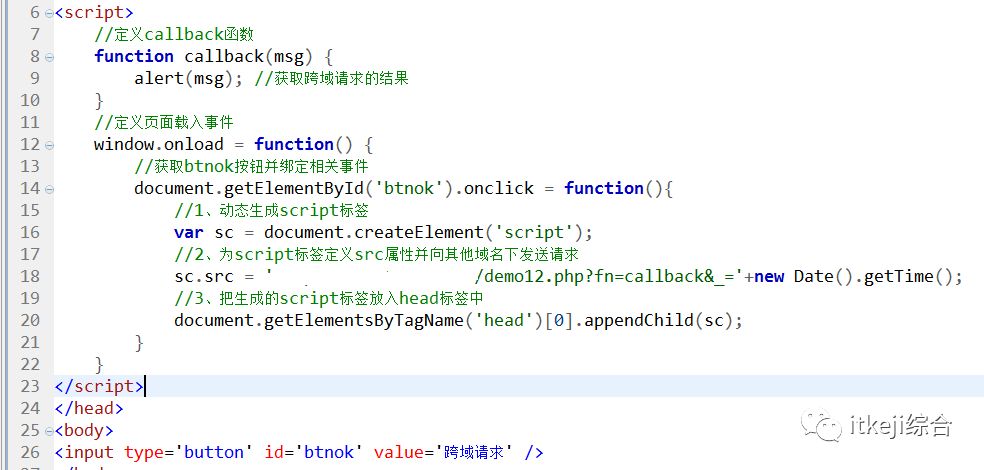
例:使用jsonp技术解决Ajax跨域问题:

demo12.php
以上是关于Ajax中的跨域请求(跨源请求)的主要内容,如果未能解决你的问题,请参考以下文章