快速上手Ajax
Posted 架构师日刊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速上手Ajax相关的知识,希望对你有一定的参考价值。
大家好,我是你们的导师,我每天都会在这里给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次老师跟大家分享了JS单线程多线程的知识,今天跟大家分享下快速上手Ajax的知识。
1 什么是Ajax?
AJAX = 异步 javascript 和 XML。AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
而传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。AJAX它使我们可以通过 JavaScript 直接获取服务端最新的内容而不必重新加载页面。让 Web 更能接近桌面应用的用户体验。
说白了,AJAX 就是浏览器提供的一套 API,我们可以通过 JavaScript 调用,从而实现通过代码控制请求与响应。实现网络编程。
2 快速上手
使用Ajax是非常容易的,我们可以类比我们平时使用浏览器一样,一般需要 4个步骤就可以获取到后端响应过来的内容。
//步骤1:创建一个 XMLHttpRequest 类型的对象 ———— 相当于我们平时打开一个浏览器var xhr = new XMLHttpRequest();//步骤2: open打开一个与网址之间的联系 ———— 相当于在地址栏输入网址访问xhr.open('GET','./time.php');//步骤3: send通过连接发送一次请求 ———— 相当于回车或者点击访问发送请求xhr.send(null);//步骤4: 指定 xhr 状态发生变化的时候的处理函数 ———— 相当于处理网页呈现后的操作xhr.onreadystatechange = function () {// 通过 xhr 的 readyState 判断此次请求的响应是否接收完成if (xhr.readyState === 4 && xhr.status=== 200) { //如果是请求已完成,并且响应已就绪// 通过 xhr 的 responseText 获取到响应的响应体console.log(this)}}
这样就完成Ajax的全部操作啦。
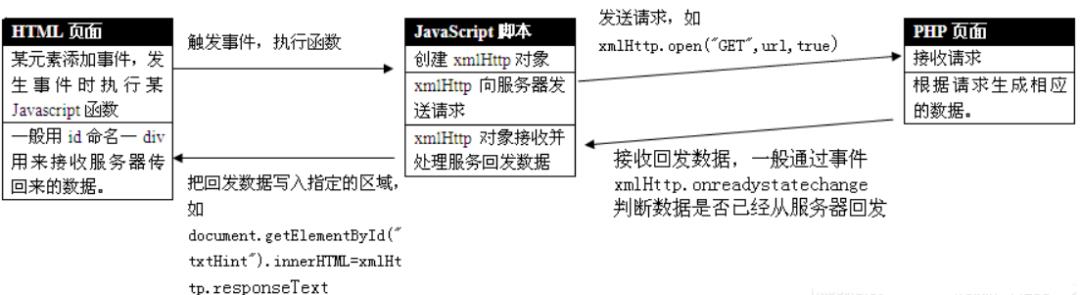
2.1 AJAX工作流程图

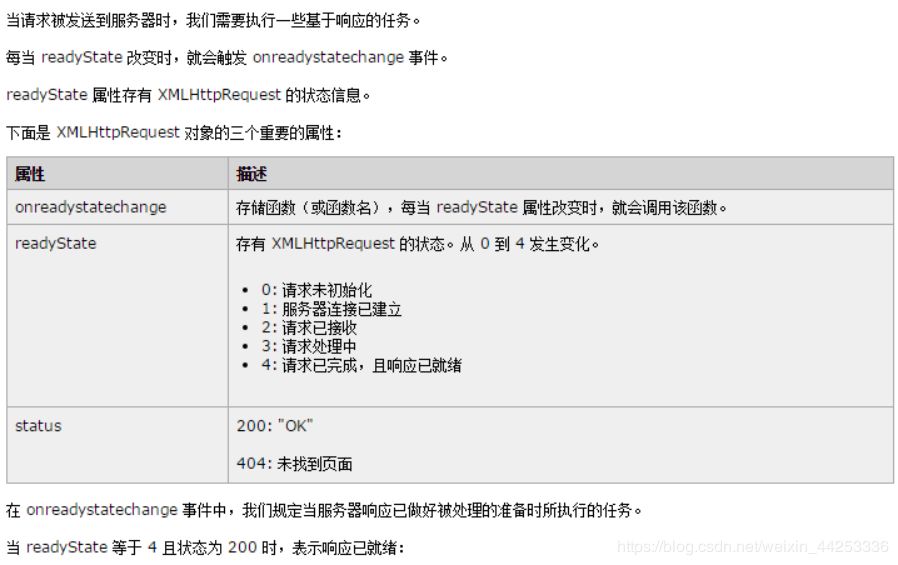
2.2 readyState 和status
由于 readystatechange 事件是在 xhr 对象状态变化时触发(不单是在得到响应时),也就意味着这个事件会被触发多次,所以我们有必要了解每一个状态值代表的含义:

注释:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。
通过了解每一个状态值的含义,我们可以得出,在readyState等于4的时候就已经完成请求了,所以我们一般都会进行判断是否等于4,这样才能完整得拿到响应内容。
3 具体用法
3.1 GET 请求
var xhr = new XMLHttpRequest()// GET 请求传递参数通常使用的是问号传参// 这里可以在请求地址后面加上参数,从而传递数据到服务端xhr.open('GET', './delete.php?id=1')// 一般在 GET 请求时无需设置响应体,可以传 null 或者干脆不传xhr.send(null)xhr.onreadystatechange = function () {if (this.readyState === 4 && status === 200) {console.log(this.responseText)}}// 一般情况下 URL 传递的都是参数性质的数据,而 POST 一般都是业务数据
3.2. POST 请求
POST 请求过程中,都是采用请求体承载需要提交的数据.
var xhr = new XMLHttpRequest()// open 方法的第一个参数的作用就是设置请求的 methodxhr.open('POST', './add.php')// 设置请求头中的 Content‐Type 为 application/x‐www‐form‐urlencoded// 标识此次请求的请求体格式为 urlencoded 以便于服务端接收数据xhr.setRequestHeader('Content‐Type', 'application/x‐www‐form‐urlencoded')// 需要提交到服务端的数据可以通过 send 方法的参数传递// 格式:key1=value1&key2=value2xhr.send('key1=value1&key2=value2')xhr.onreadystatechange = function () {if (this.readyState === 4) {console.log(this.responseText)}}
3.3选择GET还是POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
3.4 同步与异步
在open方法中有三个参数,其中第3个参数就是设置Ajax是通过异步进行请求还是同步请求,它是一个bool值,不填写时,默认为true。采用异步方式执行。如果需要同步执行可以通过传递 false 实现。
那到底什么是同步还是异步呢?我们通过生活的小例子进行讲解。
同步:当你排队去买彩票时候,你就只能排队买彩票,中途不能做其它的事情,只能干愣着,等待完成才能执行下一步。
异步:在你买彩票排队的时候,你可以去做一些其它的事情,比如玩手机,玩游戏,而不是等待
console.log('before ajax')var xhr = new XMLHttpRequest()// 默认第三个参数为 true 意味着采用异步方式执行xhr.open('GET', './time.php', true)xhr.send(null)xhr.onreadystatechange = function () {if (this.readyState === 4) {// 这里的代码最后执行console.log('request done')}}console.log('after ajax')
如果采用同步方式执行,则代码会卡死在 xhr.send() 这一步:
console.log('before ajax')var xhr = new XMLHttpRequest()// 同步方式xhr.open('GET', './time.php', false)// 同步方式 执行需要 先注册事件再调用 send,否则 readystatechange 无法触发xhr.onreadystatechange = function () {if (this.readyState === 4) {// 这里的代码最后执行console.log('request done')}}xhr.send(null)console.log('after ajax')
不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
当您使用 async=false 时,一定在发送请求 send() 之前注册 readystatechange (不管同步或者异步)——— 为了让这个事件可以更加可靠(一定触发),一定是先注册!
xmlhttp.open("GET","test1.txt",false);xmlhttp.send();document.getElementById("myDiv").innerhtml=xmlhttp.responseText;
/*** 发送一个 AJAX 请求* @param {String} method 请求方法* @param {String} url 请求地址* @param {Object} params 请求参数* @param {Function} done 请求完成过后需要做的事情(委托/回调)*/function ajax (method, url, params, done) {// 统一转换为大写便于后续判断method = method.toUpperCase()// 对象形式的参数转换为 urlencoded 格式var pairs = []for (var key in params) {pairs.push(key + '=' + params[key])}var querystring = pairs.join('&')var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : newActiveXObject('Microsoft.XMLHTTP')xhr.addEventListener('readystatechange', function () {if (this.readyState !== 4) return// 尝试通过 JSON 格式解析响应体try {done(JSON.parse(this.responseText))} catch (e) {done(this.responseText)}})// 如果是 GET 请求就设置 URL 地址 问号参数if (method === 'GET') {url += '?' + querystring}xhr.open(method, url)// 如果是 POST 请求就设置请求体var data = nullif (method === 'POST') {xhr.setRequestHeader('Content‐Type', 'application/x‐www‐form‐urlencoded')data = querystring}xhr.send(data)}ajax('get', './get.php', { id: 123 }, function (data) {console.log(data)})ajax('post', './post.php', { foo: 'posted data' }, function (data) {console.log(data)})
jQuery 中有一套专门针对 AJAX 的封装,功能十分完善,经常使用,需要着重注意。
参考:http://www.jquery123.com/category/ajax/http://www.w3school.com.cn/jquery/jquery_ref_ajax.asp
5.1 $.ajax
$.ajax({url: './get.php',type: 'get',dataType: 'json',data: { id: 1 },beforeSend: function (xhr) {console.log('before send')},success: function (data) {console.log(data)},error: function (err) {console.log(err)},complete: function () {console.log('request completed')}})
常用选项参数介绍:
url:请求地址type:请求方法,默认为 getdataType:服务端响应数据类型contentType:请求体内容类型,默认 application/x-www-form-urlencodeddata:需要传递到服务端的数据,如果 GET 则通过 URL 传递,如果 POST 则通过请求体传递timeout:请求超时时间beforeSend:请求发起之前触发success:请求成功之后触发(响应状态码 200)error:请求失败触发complete:请求完成触发(不管成功与否)
5.2 $.get
GET 请求快捷方法
5.3 $.post
POST 请求快捷方法
5.4 全局事件处理
http://www.jquery123.com/category/ajax/global-ajax-event-handler参考:https://blog.csdn.net/weixin_44253336/article/details/102721196今天就分享这么多,关于快速上手Ajax,你学会了多少?欢迎在留言区评论,对于有价值的留言,我们都会一一回复的。如果觉得文章对你有一丢丢帮助,请点右下角【在看】,让更多人看到该文章。
以上是关于快速上手Ajax的主要内容,如果未能解决你的问题,请参考以下文章