Ajax 数据传输格式—HTML
Posted 代码堆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax 数据传输格式—HTML相关的知识,希望对你有一定的参考价值。


数据格式介绍
HTML由一些普通文本组成。如果服务器通过XMLHTTPRequest发送HTML,文本将存储在responseText属性中。
从服务器端发送的HTML的代码在浏览器端不需要用javascript进行解析。
可以直接使用innerHTML属性把服务器传输过来的HTML文本插入到页面中。

思路分析
HTML
HTML可以直接解析

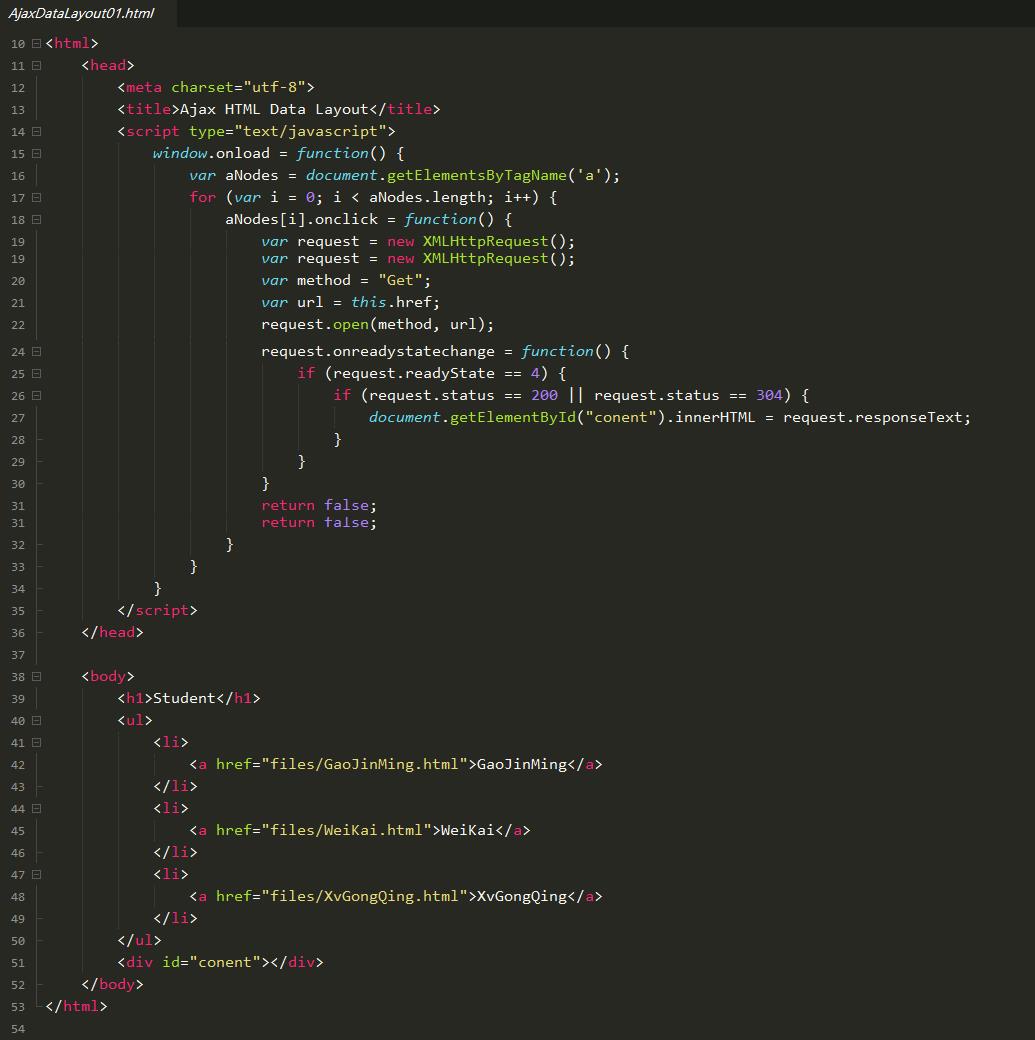
代码实现




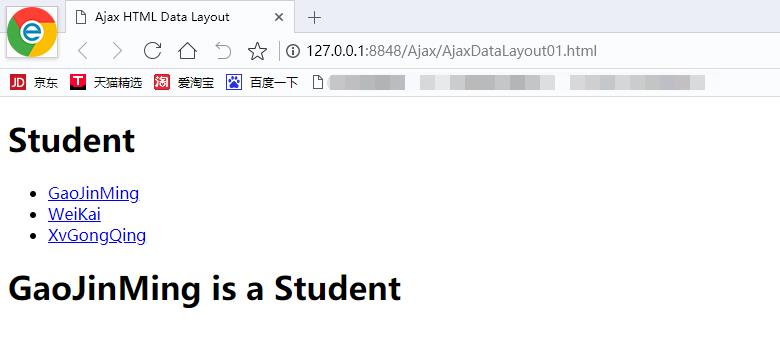
运行效果:

<!--优点:-从服务器端发送的HTML代码在浏览器端不需要用 javascript进行解析-HTML的可读性好-HTML代码块与innerHTMl 属性搭配,效率高缺点:-若需要通过Ajax更新一篇文章的多个部分,HTML不合适-innerHTML并非DOM标准 --><html><head><meta charset="utf-8"><title>Ajax HTML Data Layout</title><script type="text/javascript">window.onload = function() {var aNodes = document.getElementsByTagName('a');for (var i = 0; i < aNodes.length; i++) {aNodes[i].onclick = function() {var request = new XMLHttpRequest();var method = "Get";var url = this.href;request.open(method, url);request.send(null);request.onreadystatechange = function() {if (request.readyState == 4) {if (request.status == 200 || request.status == 304) {document.getElementById("conent").innerHTML = request.responseText;}}}return false;}}}</script></head><body><h1>Student</h1><ul><li><a href="files/GaoJinMing.html">GaoJinMing</a></li><li><a href="files/WeiKai.html">WeiKai</a></li><li><a href="files/XvGongQing.html">XvGongQing</a></li></ul><div id="conent"></div></body></html>
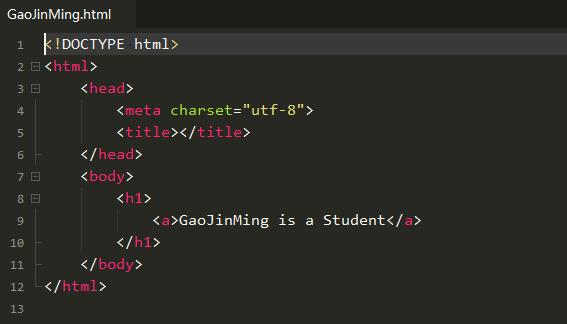
GaoJinMing.html
<html><head><meta charset="utf-8"><title></title></head><body><h1><a>GaoJinMing is a Student</a></h1></body></html>
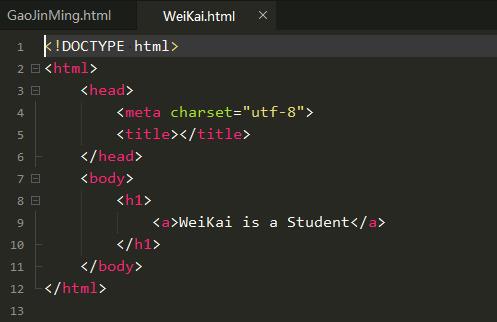
WeiKai.html
<html><head><meta charset="utf-8"><title></title></head><body><h1><a>WeiKai is a Student</a></h1></body></html>
XvGongQing.html
<html><head><meta charset="utf-8"><title></title></head><body><h1><a>XvGongQing is a Student</a></h1></body></html>
源代码下载链接:
https://github.com/InterPargram/course


代码堆
好用的代码一大堆!

以上是关于Ajax 数据传输格式—HTML的主要内容,如果未能解决你的问题,请参考以下文章