Ajax 基础 第一章
Posted codekrist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了 Ajax 基础 第一章相关的知识,希望对你有一定的参考价值。
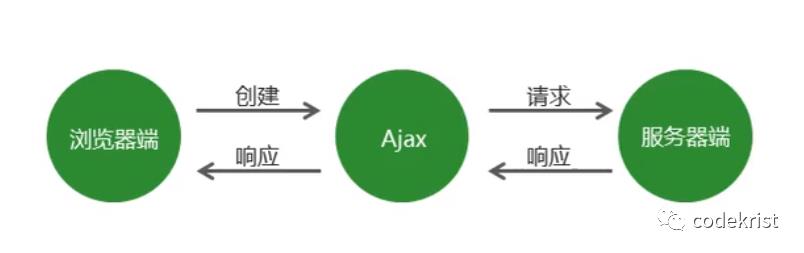
传统的请求响应

AJAX请求响应
传统网站存在的问题
- 网速慢的情况下,页面加载 时间过长, 用户只能等待
- 表单提交后, 如果一项内容不合格,需要重新填写所有表单内容
- 页面跳转,需要重新加载页面,造成资源浪费, 增加用户等待时间
Ajax 概述
- Ajax :中文音译 阿贾克斯
- 它是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览器网站应用的体验
Ajax 应用场景
- 页面上拉加载更多数据
- 列表数据无刷新分页
- 表单项离开焦点数据验证
- 搜索框提示文字下拉列表
Ajax 的运行环境
- Ajax 技术需要运行在网站环境中才能生效
- 我们使用node搭建一个后台
1- 创建server文件夹
2- 在server文件夹下创建public文件
3- 初始化项目
npm init4- 安装express
npm i express5- 在server文件夹下创建app.js
let express = require('express');let path = require('path');let app = express();app.use(express.static(path.join(__dirname, 'public')));app.listen(3000);console.log('服务器已启动成功打开http://localhost:3000/')
6- public文件夹下创建index.html文件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body>codekrist Hello Ajax</body></html>
7- 运行node服务器
node app.js8- 打开http://localhost:3000/

Ajax 运行原理及实现
Ajax 运行原理
- Ajax 相当于浏览器发送请求与接收响应的代理人, 以实现不影响用户浏览页面的情况下,局部更新页面数据, 从而更享受高用户体验
Ajax 的实现步骤
1 - 创建 Ajax 对象
var xhr = new XMLHttpRequest()- 第一个参数 请求方式
xhr.open('get','http://xcx.codekrist.cn/')3 - 发送请求
xhr.send()4 - 获取服务器端给客户端的响应数据
xhr.onload=function(){console.log(xhr.responseText);}
根据以上的AJAX实现步骤我们来操作实现一个案例
1- 在public文件夹下创建一个新的html 01.Ajax.html
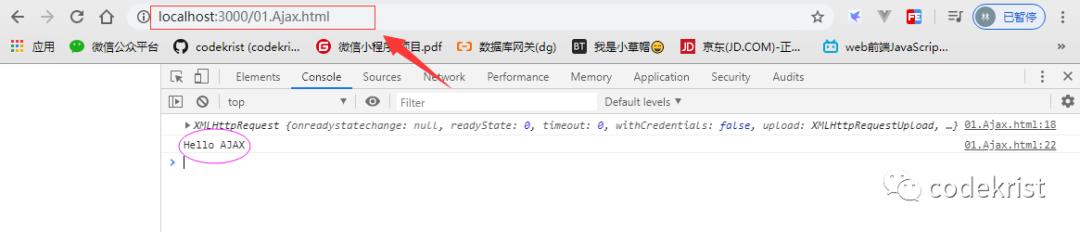
<script type="text/javascript">var xhr = new XMLHttpRequest();console.log(xhr)xhr.open('get', "http://localhost:3000/frist");xhr.send();xhr.onload = function () {console.log(xhr.responseText)}</script>
2- app.js文件夹我们写一个请求
app.get('/frist',(req,res)=>{res.send('Hello AJAX')})
3- 输入该网址 http://localhost:3000/01.Ajax.html

服务器端响应的数据格式
在真实的项目中,服务器端大多数情况下会以JSON对象的作为响应式数据的格式。当客户端拿到响应数据时要将JSON的数据和HTML字符串进行拼接,然后将拼接的结果展示在页面中
1- 在public文件夹下创建一个新的html 02.Ajax-JSON.html
<script>var xhr = new XMLHttpRequest();xhr.open('get', 'http://localhost:3000/responseData');xhr.send();xhr.onload = function () {console.log(xhr.responseText)}</script>
2- 同时添加一个路由请求
app.get('/responseData', (req, res) => {res.send({"name": "codekrist"})})
3- 输入该网址 http://localhost:3000/02.Ajax-JSON.html

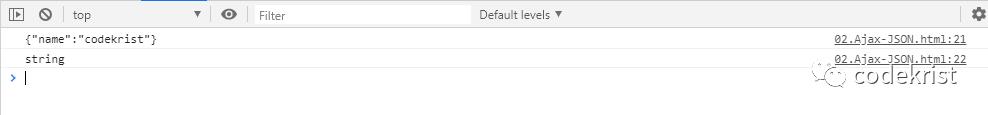
4- 检查拿到的数据类型 是字符串类型
console.log(typeof xhr.responseText)
在http请求与响应过程中 无论是请求参数还是响应内容 如果是对象类型 最终都会转换成对象字符串进行传输
5- 如何将JSON转换成JSON对象
JSON.parse() //将json字符串转换为json对象6- 开始进行转换
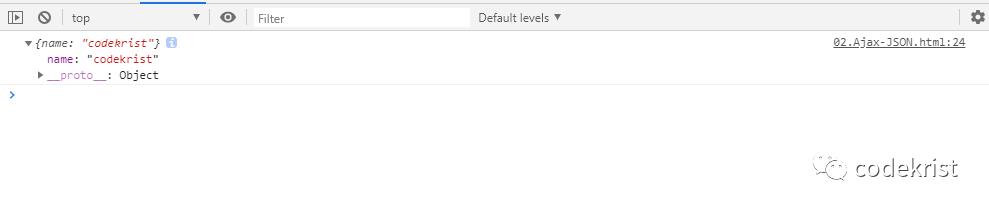
var responseText = JSON.parse(xhr.responseText)console.log(responseText)

7- 我们拿到这个JSON对象就可以对页面的标签进行拼接
var str = '<h2>'+responseText.name+'</h2>';document.body.innerHTML=str

请求参数传递
在传统网站中 表单提交
<form action="http://xcx.codekrist.cn/" method="get"><input type="text" name="username"><input type="password" name="password"></form>
AJAX GET请求方式
xhr.open('get', 'http://xcx.codekrist.cn/?username=codekrist&password=123');下面我们创建一个表单元素使用AJAX
1- 11
1- 写入表单样式以及 js
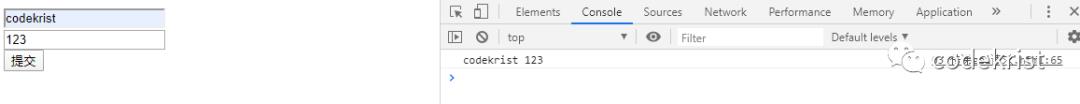
<input type="text" name="username" id="username"><br><input type="text" name="password" id="password"><br><input type="button" value="提交" id="btn">
let btn = document.getElementById('btn'); //获取按钮元素let username = document.getElementById('username'); //获取用户名元素let password = document.getElementById('password'); //获取密码元素//为按钮添加点击事件btn.onclick = function () {//创建AJAX对象var xhr = new XMLHttpRequest();var user = username.value;var pwd = password.value;console.log(user, pwd)//打印结果 codekrist 123//配置AJAX对象xhr.open('get', 'http://localhost:3000/get');}
console.log(user, pwd)打印输入结果 为 codekrist 123

2- 对我们拿到的数据进行拼接
var params = 'username=' + user + '&password=' + pwdxhr.open('get', 'http://localhost:3000/get?'+params);//发送请求xhr.send();//获取服务端响应的数据xhr.onload = function () {console.log(xhr.responseText)}
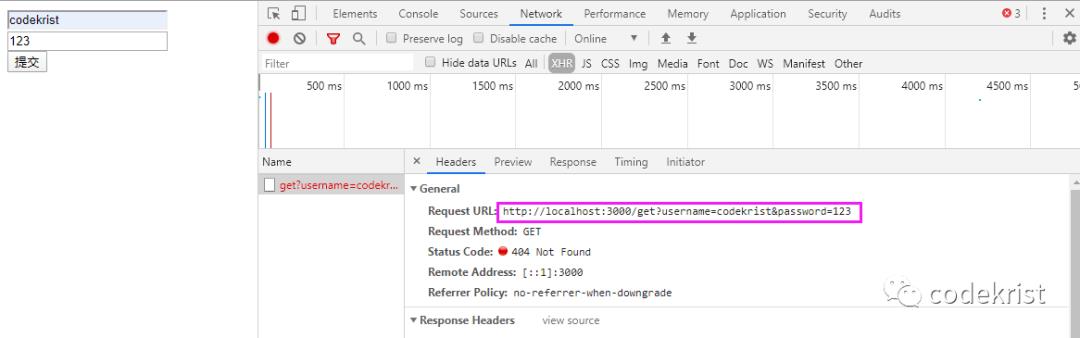
3- 输入表单 点击提交按钮 打开 Network 选中 XHR 查看拼接是否成功

4- 因为我们还没有这个get跳转请求 所以是404
现在在app.js中写上
req.query 获取请求参数对象
app.get('/get', (req, res) => {console.log(req.query) //})

AJAX POST请求方式
post请求一定要添加请求头才行不然会报错 编码方式
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded")//固定写法xhr.send("username=codekrist&password=123")
下面我们创建一个表单元素使用AJAX
1- 把 get 修改成 post
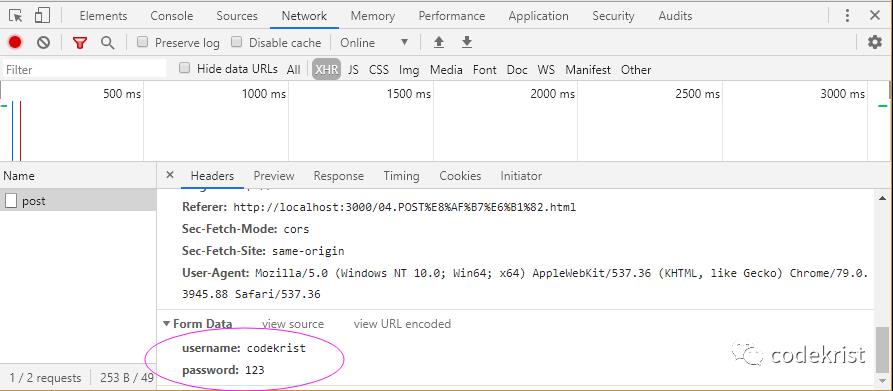
2- post 请求网址后面不需要添加参数
3- 直接将拼接好的数据放置到 send 中
let btn = document.getElementById('btn'); //获取按钮元素let username = document.getElementById('username'); //获取用户名元素let password = document.getElementById('password'); //获取密码元素//为按钮添加点击事件btn.onclick = function () {//创建AJAX对象var xhr = new XMLHttpRequest();var user = username.value;var pwd = password.value;var params = 'username=' + user + '&password=' + pwd//配置AJAX对象xhr.open('post', 'http://localhost:3000/post');//设置请求头信息rxhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")//发送请求xhr.send(params);//获取服务端响应的数据xhr.onload = function () {console.log(xhr.responseText)}}
npm install body-parser5- 使用body-parser
let bodyParser = require('body-parser')app.use(express.static(path.join(__dirname, 'public')));// parse application/x-www-form-urlencodedapp.use(bodyParser.urlencoded({ extended: false }))
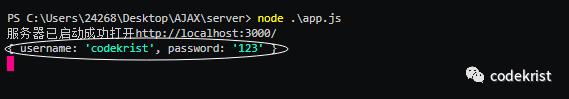
6- 进行post请求
app.post('/post', (req, res) => {res.send(req.body)})


请求参数的格式
1- application/x-www-form-urlencoded
username=codekrist&password=1232- application/json
{ username: 'codekrist', password: '123' }在请求头中指定 Content-Type 属性是application/json,告诉服务器端当前请求参数格式是JSON
1- 创建一个html开始写我们的案例 05.传递JSON字符串.html
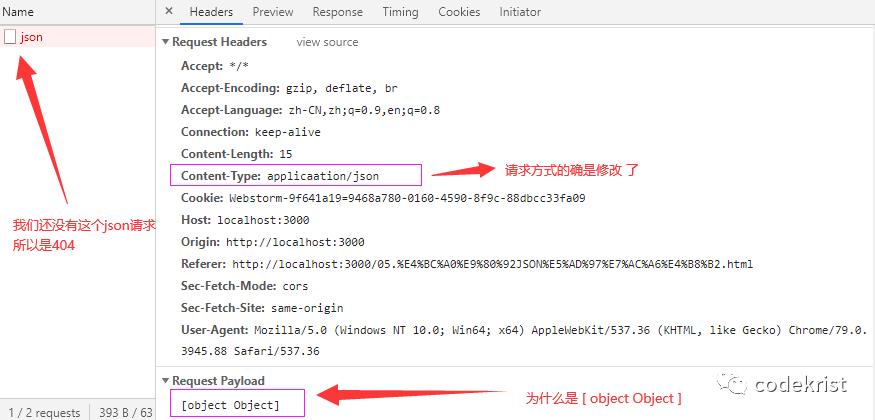
var xhr = new XMLHttpRequest();xhr.open('post', "http://localhost:3000/json");xhr.setRequestHeader("Content-Type", "application/json") xhr.send({name: 'codekrist',age: 19});xhr.onload = function () {console.log(xhr.responseText)}
2- 输入网址 http://localhost:3000/05.传递JSON字符串.html

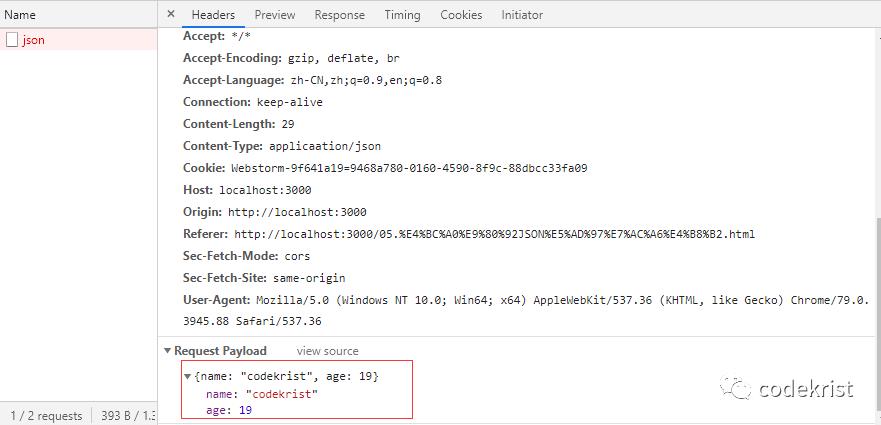
3- 我们要使用JSON.stringify() 方法将对象转换为字符串
JSON.stringify() //将json对象转换为json字符串
4- 配置json请求
app.post('/json', (req, res) => {res.send(req.body)})
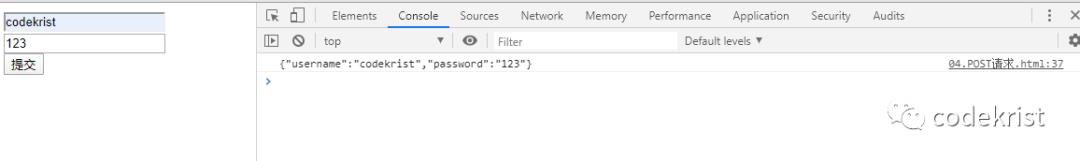
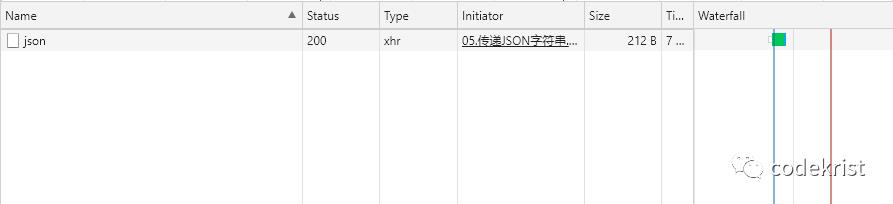
5- 再次打开网页
页面 200 成功

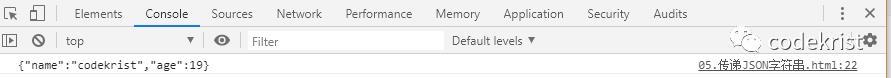
6- 打印结果

7- 在Response也能看到

获取服务器端的响应
Ajax状态码
在创建Ajax对象,配置ajax对象,发送请求,以及接受完服务器响应数据,在这个过程中每一个步骤都会对应一个数值,这个数值就ajax状态码
0 : 请求未初始化(还没有调用open( ))
1 : 请求已经建立, 但是还没有发送(还没有调用send( ))
2 : 请求已经发送
3 : 请求正在处理中, 通常响应中已经有部分数据可以用了
4 : 响应已经完成,可以获取并使用服务器的响应了
xhr.readyState // 获取Ajax状态码onreadystatechange 事件
注: 当Ajax状态码发生变化时将自动触发该事件
代码编辑器来获取服务器响应 状态码
1- 创建一个html开始写我们的案例 06.获取服务器响应.html
var xhr = new XMLHttpRequest();console.log(xhr.readyState) //0xhr.open('get', 'http://localhost:3000/readystate');console.log(xhr.readyState)//1//当ajax状态码发生变化的时候触发xhr.onreadystatechange = function () {// 2 请求已经发送// 3已经接收到服务端的部分数据// 4 服务端的响应已经接收完成console.log(xhr.readyState)}xhr.send();
2- app.js get请求
app.get('/readystate', (req, res) => {res.send('Hello')})
3- 输入网址 http://localhost:3000/06.获取服务器响应.html

4- 现在就可以进行判断 获取我们想要的数据
//对ajax进行判断 如果当前状态码的值为4就代表数据已经接收完成if(xhr.readyState==4){console.log(xhr.responseText)}
5- 刷新页面 打印出我们在app.js 中 res.send('Hello')
下一章会讲解Ajax封装以及模板引擎概述 小案例等
喜欢作者文章给作者点个赞
以上是关于 Ajax 基础 第一章的主要内容,如果未能解决你的问题,请参考以下文章