AJAX的前世今生
Posted 汇求职
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX的前世今生相关的知识,希望对你有一定的参考价值。
前言
童鞋们在学习javascript的路上肯定会遇到这样一个概念:AJAX。你们在自我学习的过程中可能体会不到AJAX的作用,因为这是我们跟后端沟通的一个重要工具。而我们在学习的时候没有后端,因此可能就停留在理论层面,等到真正工作中使用的时候往往会无所适从。
所以我来跟大家分享一下AJAX,我们会从理论讲到实践,从起源到辉煌。
AJAX简介
在上世纪90年代,几乎所有的网页都是通过html编写的,发送完请求之后必须刷新页面。
比如我们登录网页的时候,我们输入完用户名以及密码之后通过表单发送一个请求,如果密码填错了,服务端需要通过返回完整网页代码给浏览器重新绘制,看着像是刷新了页面,实际上造成了资源的浪费,也占用了带宽。而且那个年代的网速也比较差,因此需要等待很长时间,用户体验很差。
而到了2005年,谷歌率先使用了AJAX技术,带来了非常友好的交互体验,因此这项技术也开始流行起来。

原生AJAX编写
1.
获取XMLHttpRequest对象

如果你的项目应用不考虑低版本IE,那么可以直接用上面的方法,所有现代浏览器 (Firefox、Chrome、Safari 以及 Opera) 都内建了XMLHttpRequest对象。如果需要兼容老版本IE(IE5、IE6),那么可以使用ActiveX对象。

2.
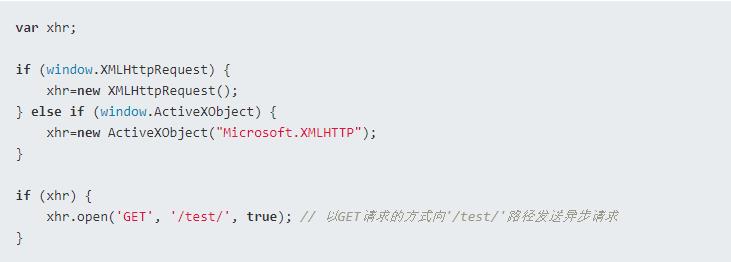
参数配置
有了XMLHttpRequest对象,我们还需要配置一些请求的参数信息来完成数据交互,利用open方法即可。

open方法为我们创建了一个新的http请求,其中第一个参数为请求方式,一般为'GET'或'POST',get请求一般针对不需要传参的请求,也可以通过get发带参数的请求,但是参数是拼接url形式传到后台的,因此有长度限制,参数也会暴露出去;第二个参数为请求url;第三个参数为是否异步,默认为true(表示默认是异步)。
3.
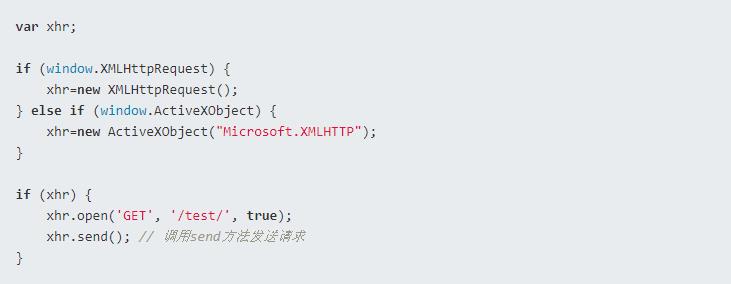
发送请求
配置完了基本参数信息,我们直接调用send方法发送请求,代码如下:

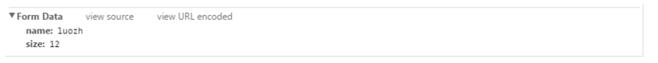
这里需要注意的是如果使用GET方法传递参数,我们可以直接将参数放在url后面,比如'/test/?name=luozh&size=12';如果使用POST方法,那么我们的参数需要写在send方法里,如:

最终会以Form Data的形式传递:

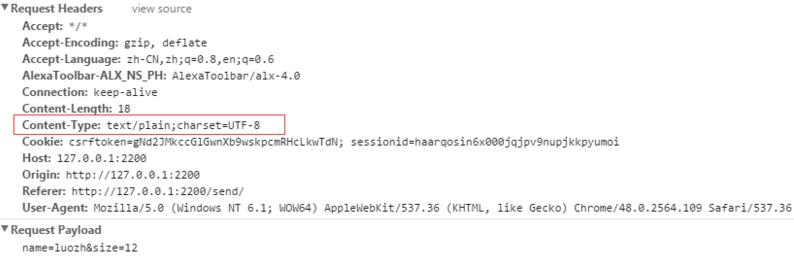
如果不设置请求头,原生Ajax会默认使用Content-Typ是'text/plain;charset=UTF-8'的方式发送数据,如果按照上面的参数书写形式,我们最终传输的形式这样的:

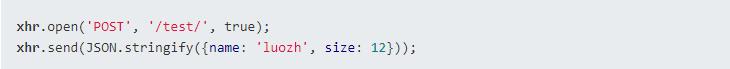
显然这并不是服务器期望的数据格式,我们可以这样写:

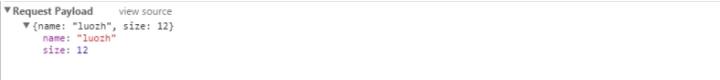
最终传输的格式如下:

这样我们可以直接传递JSON字符串给后台处理,当然后台也许进行相应配置。
4.
监测状态
发送完Ajax请求之后,我们需要针对服务器返回的状态进行监测并进行相应的处理,这里我们需要使用onreadystatechange方法,代码如下:

上面我们利用onreadystatechange监测状态,并在内部利用readyState获取当前的状态。readyState一共有5个阶段,当其为4时表示响应内容解析完成,可以在客户端调用了。当readyState为4时,我们又通过status来获取状态码,状态码为200时执行成功代码,否则执行出错代码。

当然我们可以用onload来代替onreadystatechange等于4的情况,因为onload只在状态为4的时候才被调用,代码如下:
然而需要注意的是,IE对onload这个属性的支持并不友好。
除了onload还有onloadstart、onprogress、onabort、ontimeout、onerror、onloadend等事件,有兴趣的同学可以亲自去实践它们的用处。
以上便是原生Ajax请求数据的常见代码,下期给大家带来AJAX的拓展。
以上是关于AJAX的前世今生的主要内容,如果未能解决你的问题,请参考以下文章