Ajax数据爬取基本原理
Posted 一个中学教师的成长进阶历程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax数据爬取基本原理相关的知识,希望对你有一定的参考价值。
一、 问题引入
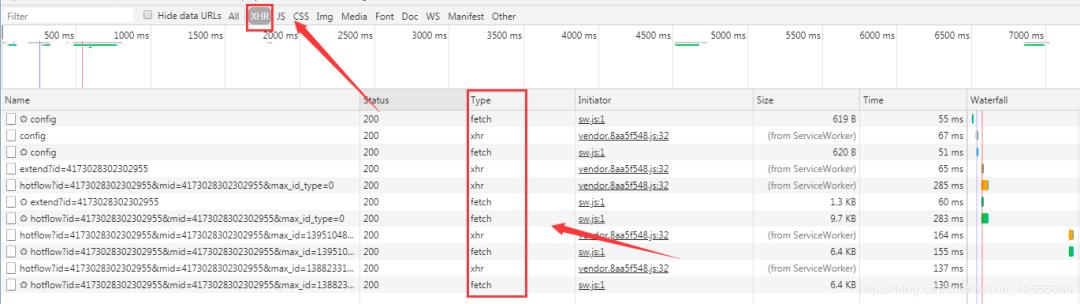
在爬虫的过程中,会看到如下情况,以微博评论为例子:向下滑动滚动条,却发现出现如图1所示的加载延迟(如果网络环境较好,看到的概率较小),摁下F12打开开发者工具后,继续滑动滚动条,里面出现了很多type为xhr的文件,如图2。
这个时候,用requests中的get()方法爬取原生的html文档,却发现里面并没有要找的加载的评论内容。只有大量的js和css代码。

图1

图2
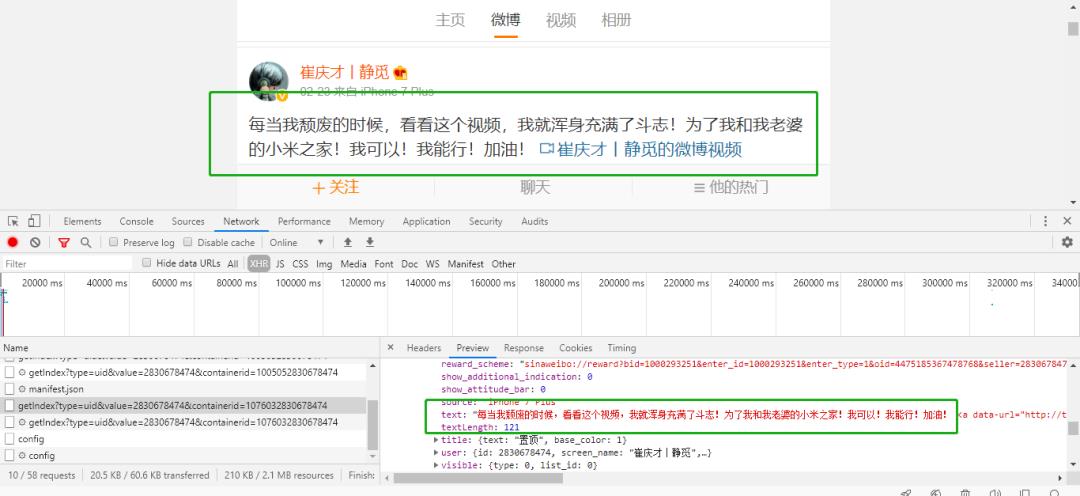
然后,继续点开一个type类型的xhr文件,并依次按照Network–>XHR—>Preview可以看到页面上显示的数据在这个data—>comments—>text中,如图3所示。

图3
通过不断加载,页面上的评论一片片的涌来,但是对应的url却没有发生任何变化,如图4所示

图4
这到底是什么呢?
原来那些数据是通过AJAX加载而来的,是一种异步加载方式,原始的页面最初不会包含某些数据,原始页面加载完后,会再向服务器请求某个接口获取数据,然后数据才被处理从而呈现到网页上,这其实就是发送了一个Ajax请求。按照Web发展的趋势来看,这种形式的页面越来越多。网页的原始HTML文档不会包含任何数据,数据都是通过Ajax统一加载后再呈现出来的,这样在Web开发上可以做到前后端分离,而且降低服务器直接渲染页面带来的压力。

二 AJAX概述
什么是Ajax?
Ajax 即“Asynchronous javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。Ajax = 异步 JavaScript 和 XML 或者是 HTML(标准通用标记语言的子集)。Ajax 是一种用于创建快速动态网页的技术。Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。Ajax)如果需要更新内容,必须重载整个网页页面
概括的来说,Ajax实际就是XMLHttpRequest对象和DOM、(X)HTML和CSS的简称,用于概括异步加载页面内容的技术。实际上,页面是在后台与服务器进行数据交互,获得了数据之后,再利用JavaScript改变网页,这样网页的内容就会被更新了。
三 详细讲解
简单了解Ajax后,接下来,再详细认识一下它的基本原理。发送Ajax请求到网页更新这个过程可以分为三步:
(1) 发送请求
(2) 解析内容
(3) 渲染显示页面
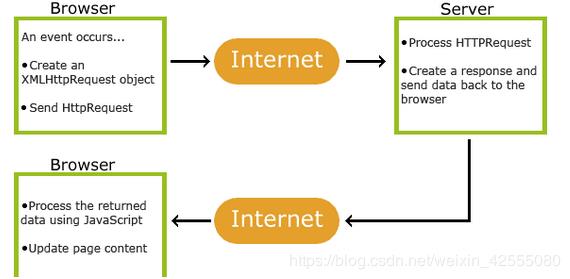
如5所示,客户端发送请求给服务器,服务器收到请求后,将type为xhr的文件返送给客户端,客户端进行解析并渲染显示页面。

图5
1 发送请求
Ajax其实是由JavaScript实现的,实际上执行了如下代码:
var xmlhttp;if (window.XMLHttpRequest){//code for IE7+,Firefox,Chrome,Opera,Safarixmlhttp = new XMLHttpRequest();}else{/code for IE6,IE5xmlhttp = new ActiveXObject("Microsoft,XMLHTTP");}xmlhttp.onreadystatechange = function(){if (xmlhttp.readyState == 4 && xmlhttp.status == 20){document.getElementById("myDiv").innerHTML = xmlhttp.responseText;}}xmlhttp.open("POSt","ajax在服务器的位置",true);xmlhttp.send();
(1) 上述代码中核心对象是XMLHttpRequest这正是Ajax的技术基础。所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject) XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
创建 XMLHttpRequest 对象,所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:variable=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:variable=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
(2)向服务器发送请求
如需将请求发送到服务器,我们使用XMLHttpRequest 对象的 open() 和 send()方法:
(3) 接下来讨论open(method,url,async)
1)GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,需要使用 POST 请求:
无法使用缓存文件(必须需要更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
① GET 请求
一个简单的 GET 请求:xmlhttp.open("GET","demo_get.asp?t=" + Math.random(),true);
在上面的例子中,可能得到的是缓存的结果。
为了避免这种情况,请向 URL 添加一个唯一的 ID:
如果希望通过 GET 方法发送信息,请向 URL 添加信息:xmlhttp.open("GET","demo_get2.asp?fname=Bill&lname=Gates",true);
② POST 请求
一个简单 POST 请求:xmlhttp.open("POST","demo_post.asp",true);
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");xmlhttp.send("fname=Bill&lname=Gates");
该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)。
3) 异步 - True 或 False?
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。通过 AJAX,JavaScript 无需等待服务器的响应,而是:
在等待服务器响应时执行其他脚本
当响应就绪后对响应进行处理
Async = true
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
Async = false
如需使用 async=false,请将 open() 方法中的第三个参数改为 false:
xmlhttp.open(“GET”,“test.txt”,false);
2 解析内容
实际上就是新建了XMLHttpRequest 对象,然后调印onreadystatechange属性设置了监听,然后调用open()和send()方法向某个链接(也就是服务器)发送了请求。前面用Python实现请求发送之后,可以得到响应结果,但这里请求的发送变成JavaScript来完成。由于设置了监听,所以当服务器返回响应时,onreadystatechange对应的方法便会被触发,然后在这个方法里面解析响应内容即可。
得到响应之后,onreadystatechange 属性对应的方法便会被触发,此时利用xmlhttp 的responseText属性便可取到响应内容。这类似于Python 中利用requests向服务器发起请求,然后得到响应的过程。那么返回内容可能是HTML,可能是JSON,接下来只需要在方法中用JavaScript进一步处理即可。比如,如果是JSON的话,可以进行解析和转化。
3 渲染并显示页面
属性 描述
responseText 获得字符串形式的响应数据。
responseXML 获得XML形式的响应数据。
其中responseText用于获取文本或json格式的数据,而responseXML用于获取XML文档。
获得相应,接收到xhr文件之后,剩下的事情就交给JavaScript来做了,比如,JavaScript会针对解析完的内容对网页进行下一步处理。document.getElementById("myDiv").innerHTML=xmlhttp.responseText;会将id为myDiv的节点内部的HTML代码更改为服务器返回的内容,这样myDiv元素便会呈现出服务器返回的新数据,网页就会实现部分内容的更新。
三 总结
Ajax优点是很明显的:可以减少页面刷新请求,实现局部数据更新。
当然,缺点是可访问性降低,搜索引擎不友好,此外如果滥用Ajax请求,反而会导致无谓的请求增多,比如一般而言通过异步请求加载文章内容是低效的,本来只要1次请求,被拆分成2次请求(一次加载页面框架,一次加载内容)。这篇文章主要介绍了什么是Ajax以及Ajax底层实现原理:(1) 发送请求(2) 解析内容(3) 渲染显示页面,从而更好的认识Ajax,为以后爬取Ajax加载的数据奠定理论基础。
————————————————
版权声明:本文为CSDN博主「Blessy_Zhu」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_42555080/java/article/details/88318010
以上是关于Ajax数据爬取基本原理的主要内容,如果未能解决你的问题,请参考以下文章