Ajax_10|获取天气
Posted 接引之书
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax_10|获取天气相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html>
<head>
<meta charset="Utf-8" />
<title>获取天气</title>
<script type="text/javascript">
window.onload = function(){
/*
天气数据地址:https://www.tianqiapi.com/api
参数
版本: version=v1
要查询的城市: city=城市名
请求方式: get
*/
var city = "长沙";
var xhr = new XMLHttpRequest();
xhr.open("get","https://www.tianqiapi.com/api/?varsion=v1&city="+city,true);
xhr.responseType = "json";
xhr.send();
xhr.onload = function(){
console.log(typeof xhr.response);
console.log(xhr.response);
}
}
</script>
</head>
<body>
</body>
</html>
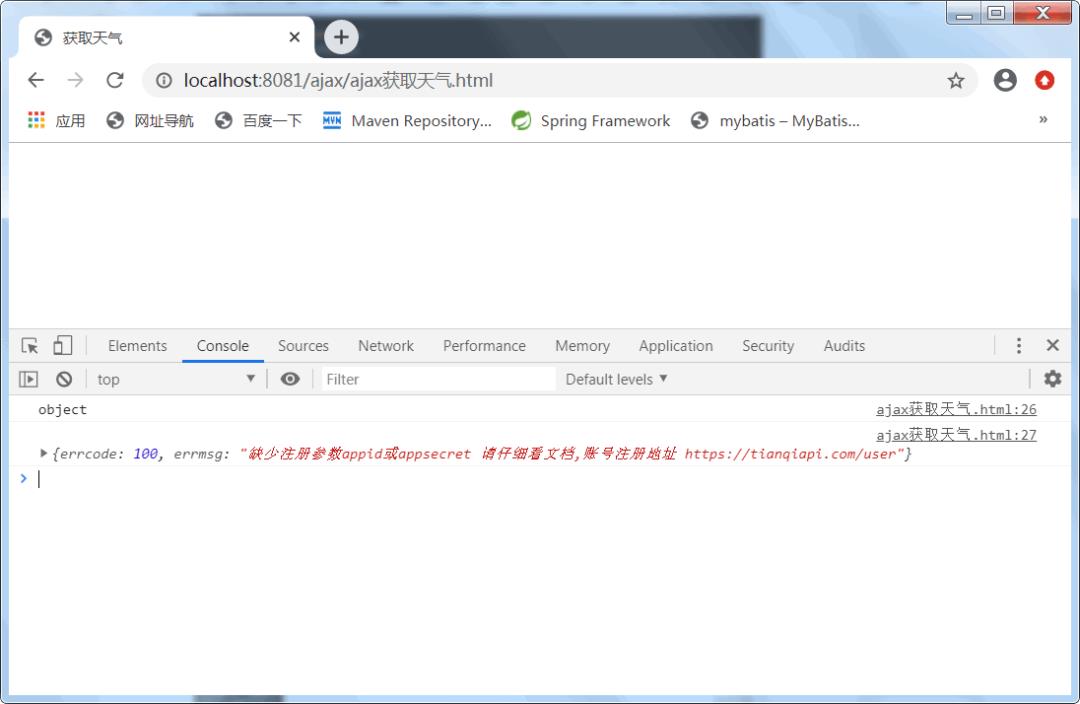
浏览器:

目录大纲 Directory outline
以上是关于Ajax_10|获取天气的主要内容,如果未能解决你的问题,请参考以下文章