爬虫神器!用它可以实时处理和保存 Ajax 数据
Posted GitHubDaily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爬虫神器!用它可以实时处理和保存 Ajax 数据相关的知识,希望对你有一定的参考价值。
设为 “星标”,每天带你逛 GitHub!
做爬虫的时候我们经常会遇到这么一个问题:
网站的数据是通过 Ajax 加载的,但是 Ajax 的接口又是加密的,不费点功夫破解不出来。这时候如果我们想绕过破解抓取数据的话,比如就得用 Selenium 了,Selenium 能完成一些模拟点击、翻页等操作,但又不好获取 Ajax 的数据了,通过渲染后的 html 提取数据又非常麻烦。
或许你会心想:要是我能用 Selenium 来驱动页面,同时又能把 Ajax 请求的数据保存下来就好了。
办法自然是有,比如可以加层代理,用 mitmdump 来实时处理就好了。
但如果不用代理,没有好的办法呢?
这里我们介绍一个工具,叫做 AjaxHook,利用它我们可以把 Ajax 请求的数据都拦截下来,只要发生了一个 Ajax 请求,它就能把请求和响应截获下来,这样我们就能实现 Ajax 数据的实时处理了。
Ajax Hook
Hook 大家估计不陌生了吧,这里我就不再展开讲了,不太明白的可以自行搜索「Hook 技术」就能搜到一把资料。
那 Ajax Hook 顾名思义就是 Hook Ajax 请求了,Ajax 最重要的两个部分?当然就是 Request、Response 了,有了 Hook,我们就能在发起 Request 前和得到 Response 后对二者进行处理了。
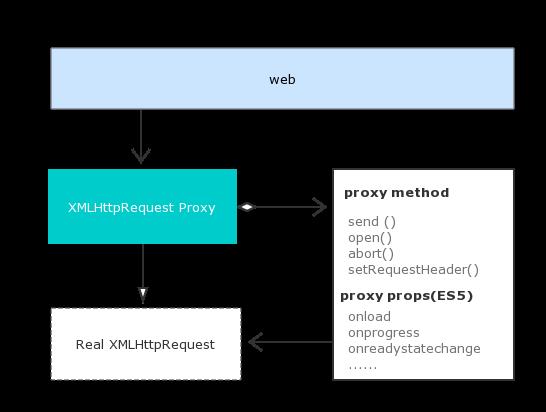
其基本作用点如图所示:

那我们怎么来 Hook Ajax 请求呢?那自然就需要深入到 Ajax 的原生实现了。Ajax 其实就是利用 XMLHttpRequest 这个对象来实现的,要 Hook Ajax 的 Request 和 Response,那其实就是对它里面的一些属性做一些处理,比如 send、onreadystatechange 等等。
https://github.com/wendux/Ajax-hook。
其实这个内部实现原理非常简单,其实刚才就简单提了一下,要想深入了解的话可以看下这篇文章:https://www.jianshu.com/p/7337ac624b8e。
OK,那这个怎么用呢?
Ajax-hook 的这个作者提供了两个主要方法,一个是 proxy,一个是 hook,起作用都是来 Hook XMLHttpRequest 的。
这里借用一下官方介绍:
proxy({
//请求发起前进入
onRequest: (config, handler) => {
console.log(config.url)
handler.next(config);
},
//请求发生错误时进入,比如超时;注意,不包括http状态码错误,如404仍然会认为请求成功
onError: (err, handler) => {
console.log(err.type)
handler.next(err)
},
//请求成功后进入
onResponse: (response, handler) => {
console.log(response.response)
handler.next(response)
}
})
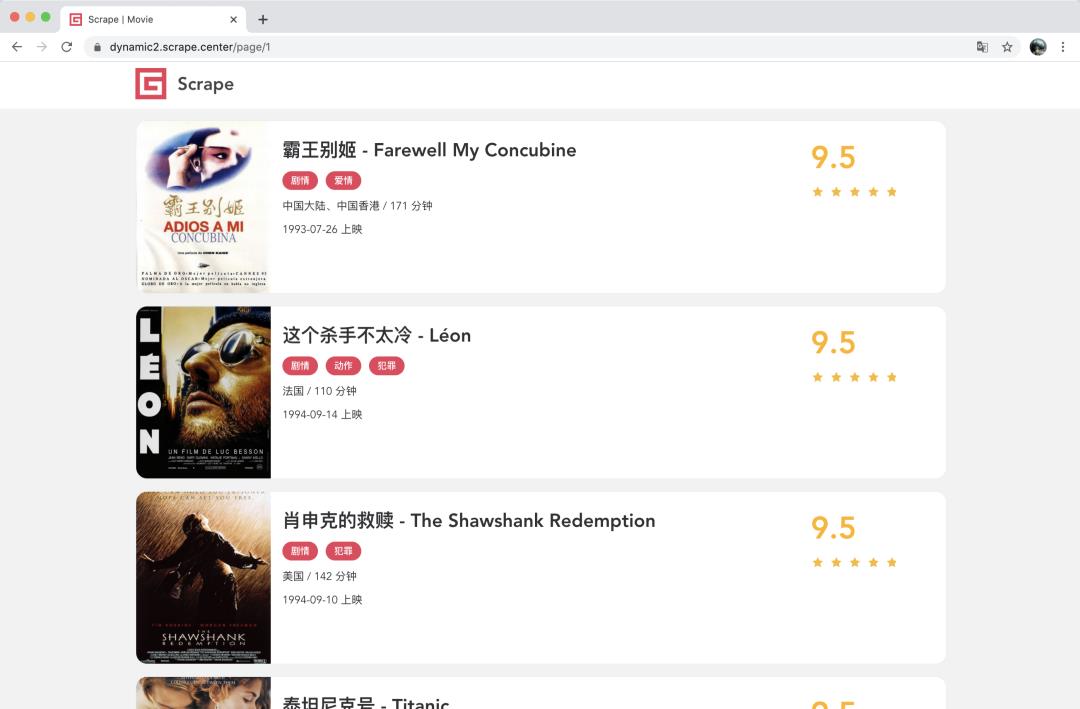
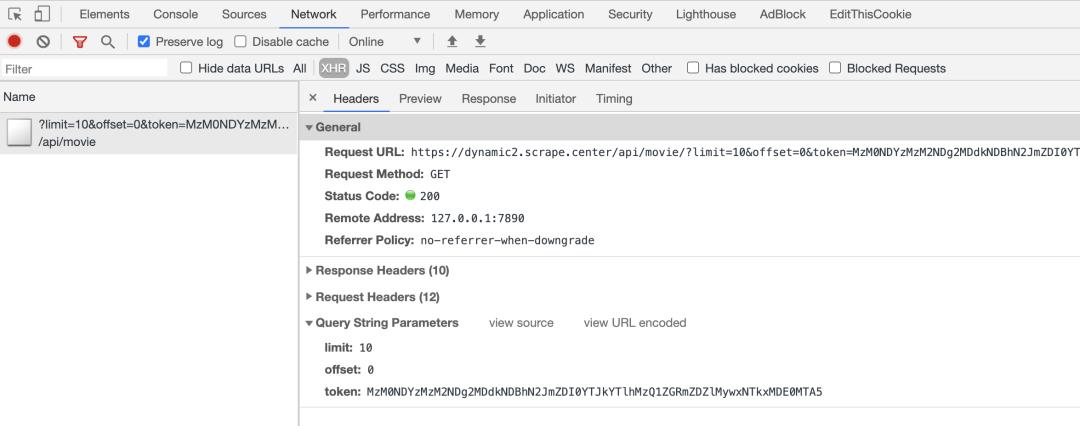
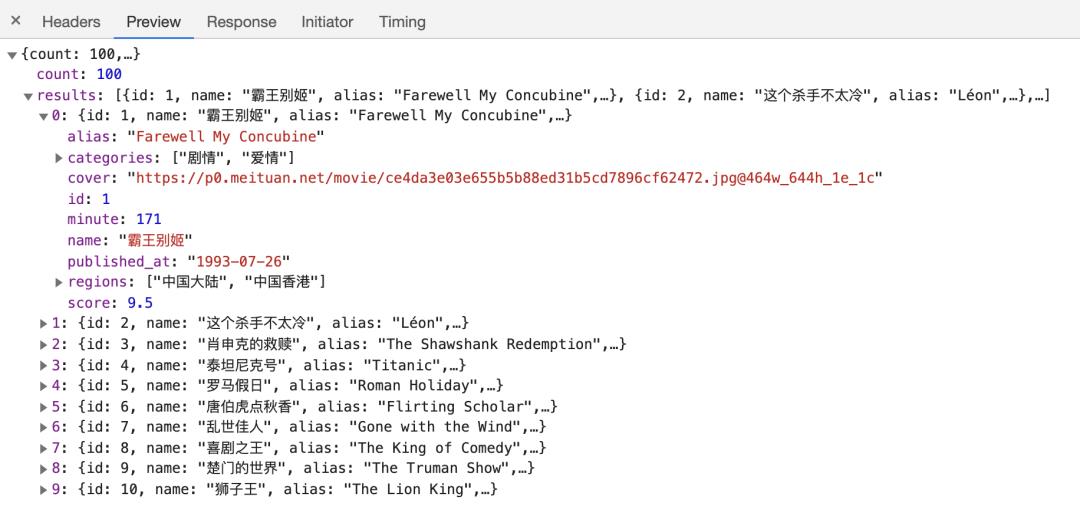
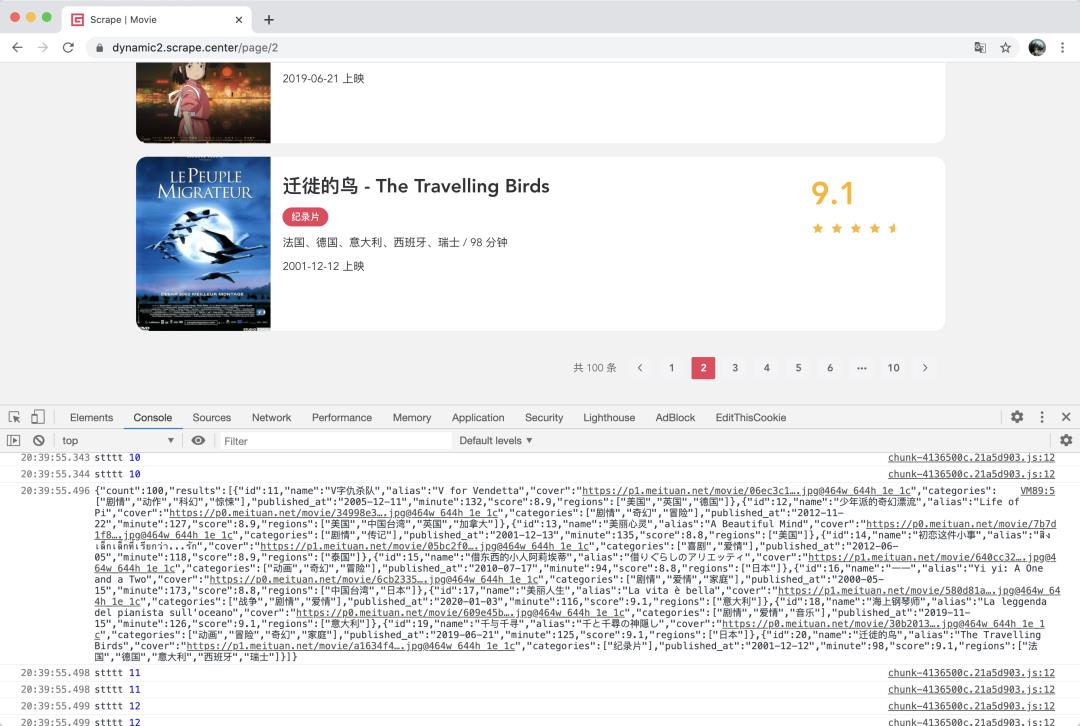
案例介绍



实战操作

ah.proxy({
//请求成功后进入
onResponse: (response, handler) => {
if (response.config.url.startsWith('/api/movie')) {
console.log(response.response)
handler.next(response)
}
}
})

数据转发
import json
from flask import Flask, request, jsonify
from flask_cors import CORS
app = Flask(__name__)
CORS(app)
@app.route('/receiver/movie', methods=['POST'])
def receive():
content = json.loads(request.data)
print(content)
# to something
return jsonify({'status': True})
if __name__ == '__main__':
app.run(host='0.0.0.0', port=80, debug=True)
ah.proxy({
//请求成功后进入
onResponse: (response, handler) => {
if (response.config.url.startsWith('/api/movie')) {
axios.post('http://localhost/receiver/movie', {
url: window.location.href,
data: response.response
})
console.log(response.response)
handler.next(response)
}
}
})
自动化
from selenium import webdriver
import time
browser = webdriver.Chrome()
browser.get('https://dynamic2.scrape.center/')
browser.execute_script(open('hook.js').read())
time.sleep(2)
for index in range(10):
print('current page', index)
btn_next = browser.find_element_by_css_selector('.btn-next')
btn_next.click()
time.sleep(2)
总结
---
由 GitHubDaily 原班人马打造的公众号:GitCube,现已正式上线! 接下来我们将会在该公众号上,为大家 分享优质的计算机学习资源与开发者工具,坚持每天一篇原创文章的输出,感兴趣的小伙伴可以关注一下哈!
以上是关于爬虫神器!用它可以实时处理和保存 Ajax 数据的主要内容,如果未能解决你的问题,请参考以下文章