爬虫进阶丨Ajax的原理和解析
Posted One丨Python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爬虫进阶丨Ajax的原理和解析相关的知识,希望对你有一定的参考价值。
什么是Ajax
requests抓取页面的时候,得到的结果可能会和浏览器中看到的不一样,在浏览器中正常显示的页面数据,使用requests却没有得到结果。这是因为requests获取的都是原始html文档,而浏览器中的页面则是经过javascript数据处理后生成的结果。
Ajax,全称Asynchronous JavaScript and XML,即异步的JavaScript和XML。它不是一门编程语言,而是利用JavaScript在保证页面不会被刷新、页面连接不改变的情况下与服务器交换数据并更新部分网页的技术。
实例
在浏览网页的时候,有很多网页都有下滑查看更多的选项,以微博的主页为例,下滑几个微博后,后面的内容不会直接显示,而是会出现一个加载动画,加载完成后下方才会继续出现新的微博内容,这个或称就是Ajax加载的过程。

基本原理
Ajax请求到网页更新的过程可以简单分为三步
- 发送请求
- 解析内容
- 渲染网页
发送请求
实现页面的各种交互功能代码
var xmlhttp;if (window.XMLHttpRequest) {//code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=new XMLHttpRequest();} else {//code for IE6, IE5xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}xmlhttp.onreadystatechange=function() {if (xmlhttp.readyState==4 && xmlhttp.status==200) {document.getElementById("myDiv").innerHTML=xmlhttp.responseText;}}xmlhttp.open("POST","/ajax/",true);xmlhttp.send();
这个过程实际上是新建了XMLHttpRequest对象,然后调用onreadystatechange属性设置监听,最后调用open()和send()方法向某个链接(也就是服务器)发送请求。
解析内容
得到相应之后,onreadystatechange属性对应的方法会被触发,此时利用xmlhttp的responeseText属性便可获取到响应内容。
返回的内容可能是HTML,也可能是JSON。
渲染网页
JavaScript有改变网页内容的能力,解析完响应内容之后,就可以调用JavaScript针对解析完的内容对网页进行下一步处理。如,通过document.getElementById().innerHTML这样的的操作,对某个元素内的源代码进行更改,这样网页显示的内容改变了。
Ajax分析
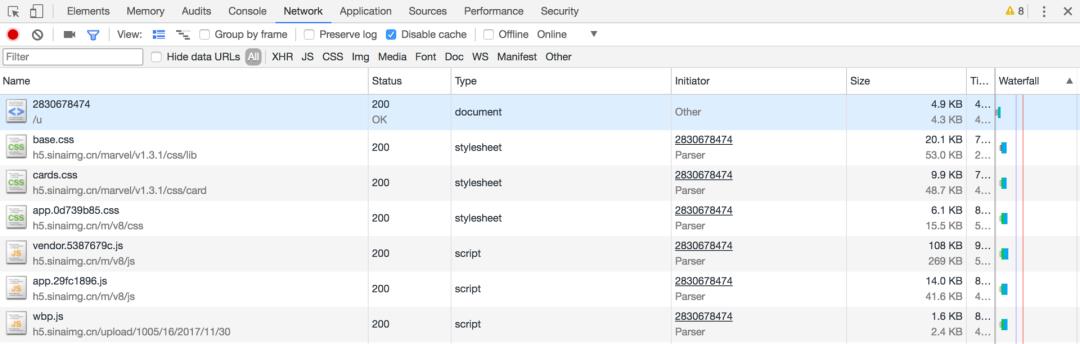
还是以微博为例,借助浏览器的开发者工具,打开微博链接,随后在页面中点击鼠标右键,从弹出的快捷菜单中选择【检查】选项。

这里是页面加载过程中浏览器与服务器之间发送请求和接受响应的所有记录。
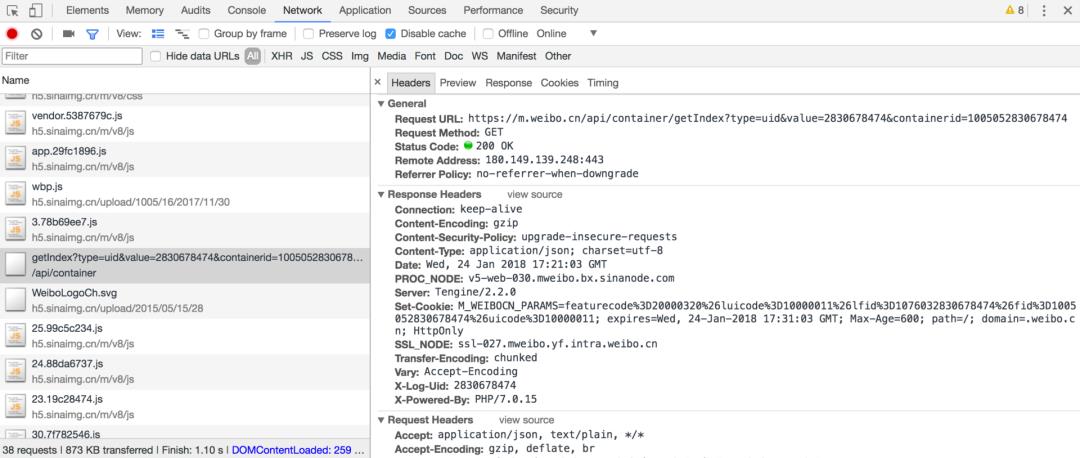
Ajax有其特殊的请求类型,叫做xhr。以getIndex开头的请求为例,其Type为xhr,就是一个Ajax请求。

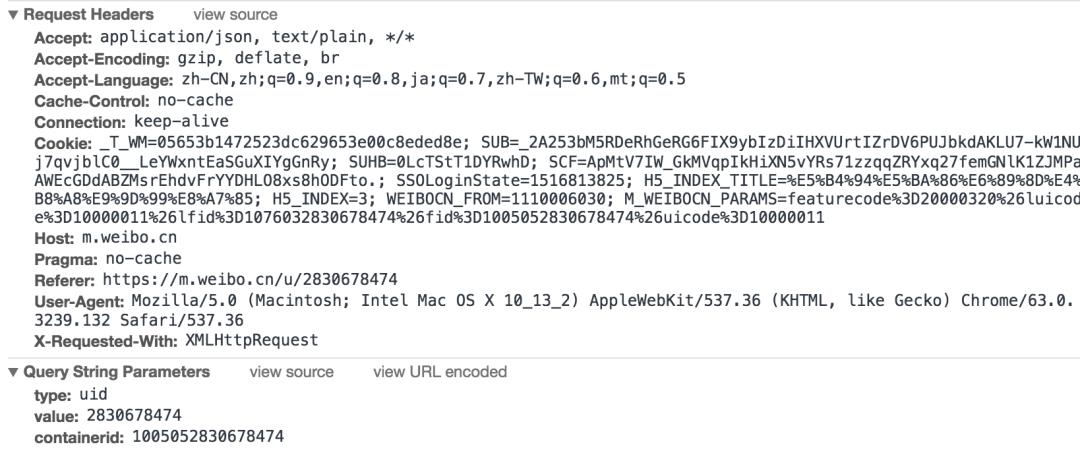
在右侧可以观察到Request Headers、URL和Response Headers等信息。Request Headers中有一个信息为X-Requested-With:XMLHttpRequest,这就标记了此请求是Ajax请求。

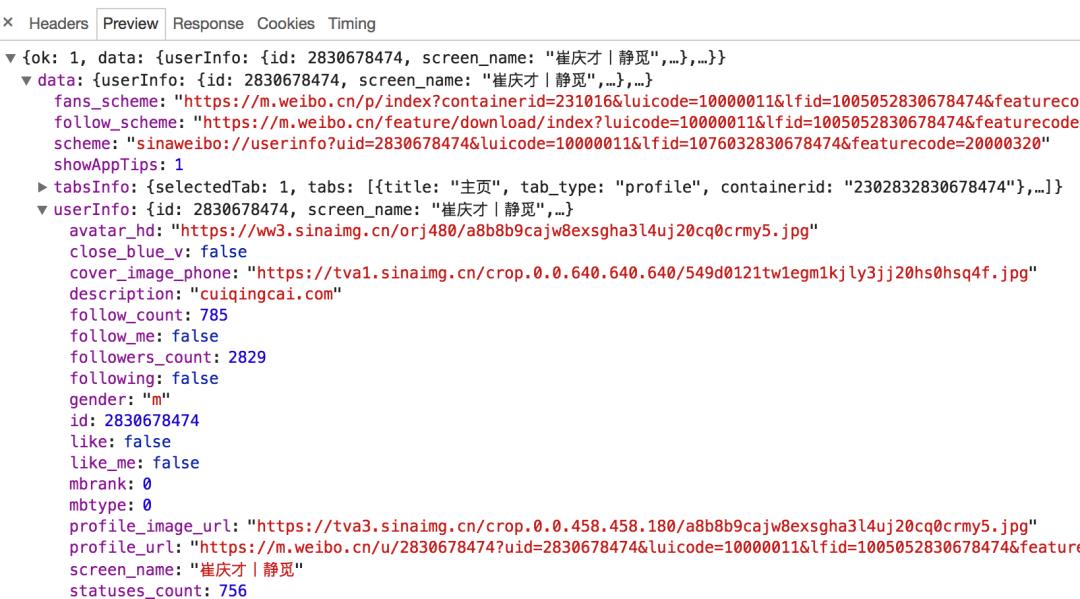
点击Preview,即可看到响应的内容,它是JSON格式的。Chrome会自动解析,点击箭头即可展开和收起响应的内容。

在切回到第一个请求
这是最原始链接返回的结果,结构非常简单,只是执行了一些JavaScript。
过滤请求
继续利用Chrome开发者工具的筛选功能选出所有的Ajax请求。在请求的上方有一层筛选栏,直接点击XHR,下方显示的所有请求便都是Ajax请求了。
接下来,不断滑动页面,可以看到页面底部有一条条新的微博被刷新,而开发者工具下方也不断地出现Ajax请求,这样就可以捕获所有的Ajax请求了。
以上是关于爬虫进阶丨Ajax的原理和解析的主要内容,如果未能解决你的问题,请参考以下文章