58. Django 2.1.7 ajax数组传递和后台接收
Posted 海洋的渔夫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了58. Django 2.1.7 ajax数组传递和后台接收相关的知识,希望对你有一定的参考价值。
存在问题
在前端有时候需要传递一个二维数组到后端,但是传递的情况可能会是这样,如下图:
此时,如果在django后端使用request.POST.get('users_rate')来获取值,获取到的结果会是None,无法获取到结果。
在查询资料的过程中,有人在ajax请求中增加traditional:true,//防止深度序列化,修改请求内容如下:
// 设置任务信息
var task_info = {
'tag': 'submit', // 提交表单标识
'task_name': $('#task_name').val(),
'task_priority': $('#task_priority').val(),
'service_url': $('#service_url').val(),
'run_time': $('#run_time').val(),
'expect_slaves': $('#expect_slaves').val(),
'users_rate':users_rate,
};
// 发送ajax提交表单信息,创建任务
$.ajax({
url: "/tasks_manager/create_task",
type: 'POST',
headers: {"X-CSRFToken": Cookies.get('csrftoken')}, // 从Cookie取csrf_token,并设置ajax请求头
data:task_info,
dataType: "json",
traditional:true,//防止深度序列化
async: false,
// 请求成功调用的函数
success: function(res){
console.log(res);
},
// 请求出错时调用的函数
error:function(){
alert("提交创建任务失败");
}
});
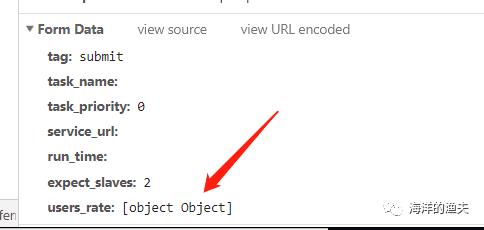
可是这样并不能解决问题,在django后端的确可以接手到了结果,但是获取的值将会是[object Object]。网络请求的Form Data截图如下:

解决问题
前端将要传入的数组进行json格式化
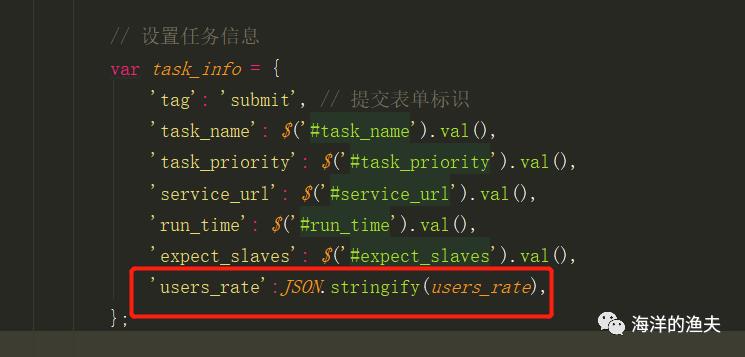
使用JSON.stringify(users_rate)对数组进行json序列化。修改传送数据的格式如下:

此时,再次进行ajax请求,查看网络请求中的Form Data,如下:
在后台通过request.POST.get('users_rate'),获取到一个列表字符串,如下:
# todo: 获取提交创建任务的form表单信息,创建任务
if tag == 'submit':
print("submit")
# todo:获取任务的基本信息
users_rate = request.POST.get('users_rate')
print('users_rate = ', users_rate)
前端完整ajax请求示例
// 获取并发用户数据
users_rate = []; // 并发用户数据
$('.users-rate-list .data-table tbody').find('tr').each(function () {
users_rate.push({
'users': $(this).find('.users h5 span').text(),
'rate': $(this).find('.rate h5 span').text(),
});
});
// 设置任务信息
var task_info = {
'tag': 'submit', // 提交表单标识
'task_name': $('#task_name').val(),
'task_priority': $('#task_priority').val(),
'service_url': $('#service_url').val(),
'run_time': $('#run_time').val(),
'expect_slaves': $('#expect_slaves').val(),
'users_rate':JSON.stringify(users_rate),
};
// 发送ajax提交表单信息,创建任务
$.ajax({
url: "/tasks_manager/create_task",
type: 'POST',
headers: {"X-CSRFToken": Cookies.get('csrftoken')}, // 从Cookie取csrf_token,并设置ajax请求头
data:task_info,
dataType: "json",
async: false,
// 请求成功调用的函数
success: function(res){
console.log(res);
},
// 请求出错时调用的函数
error:function(){
alert("提交创建任务失败");
}
});
以上是关于58. Django 2.1.7 ajax数组传递和后台接收的主要内容,如果未能解决你的问题,请参考以下文章