Ajax操作
Posted 贵师大东东吖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax操作相关的知识,希望对你有一定的参考价值。
一:Ajax介绍
Ajax:即“Asynchronous Javascript And XML”(异步 javascript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。从而实现客户端与服务器端的数据操作!
二:发送get请求和post请求
<script>
document.querySelector("#name").addEventListener("blur",function(){
// 1、创建ajax对象
var ajax =new XMLHttpRequest();
ajax.open("get","http://139.9.177.51:3333/api/testGet?name="+this.value);
// 4、发送
ajax.send();
// 5、监听事件和接收数据
ajax.onreadystatechange=function(){
if(ajax.readyState===4&&ajax.status===200){
console.log(ajax.responseText);
}
}
})
</script>
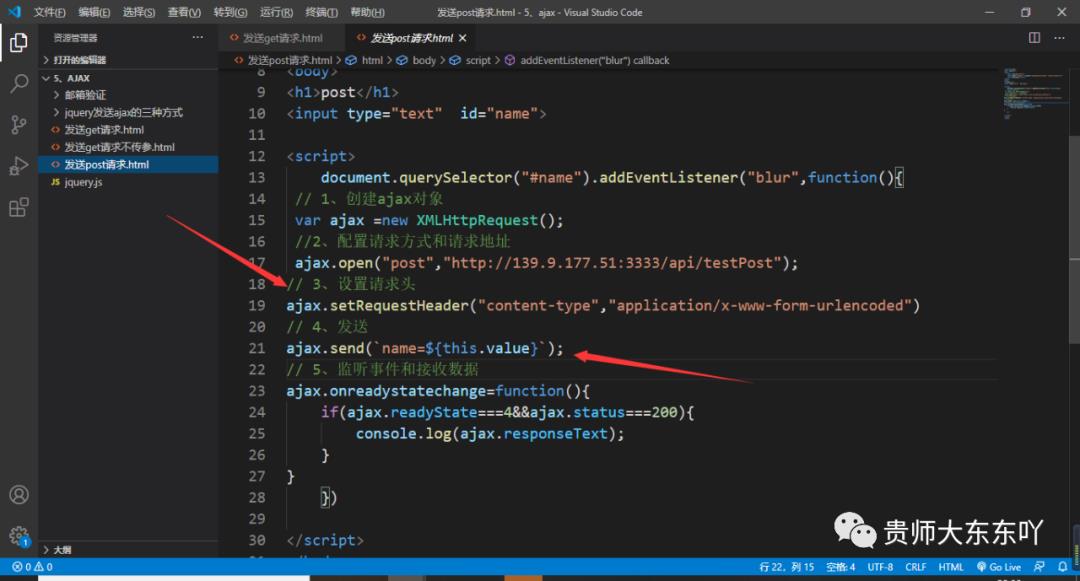
<script>
document.querySelector("#name").addEventListener("blur",function(){
// 1、创建ajax对象
var ajax =new XMLHttpRequest();
ajax.open("post","http://139.9.177.51:3333/api/testPost");
// 3、设置请求头
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded")
// 4、发送
ajax.send(`name=${this.value}`);
// 5、监听事件和接收数据
ajax.onreadystatechange=function(){
if(ajax.readyState===4&&ajax.status===200){
console.log(ajax.responseText);
}
}
})
</script>

三:基于jQuery的万能方式
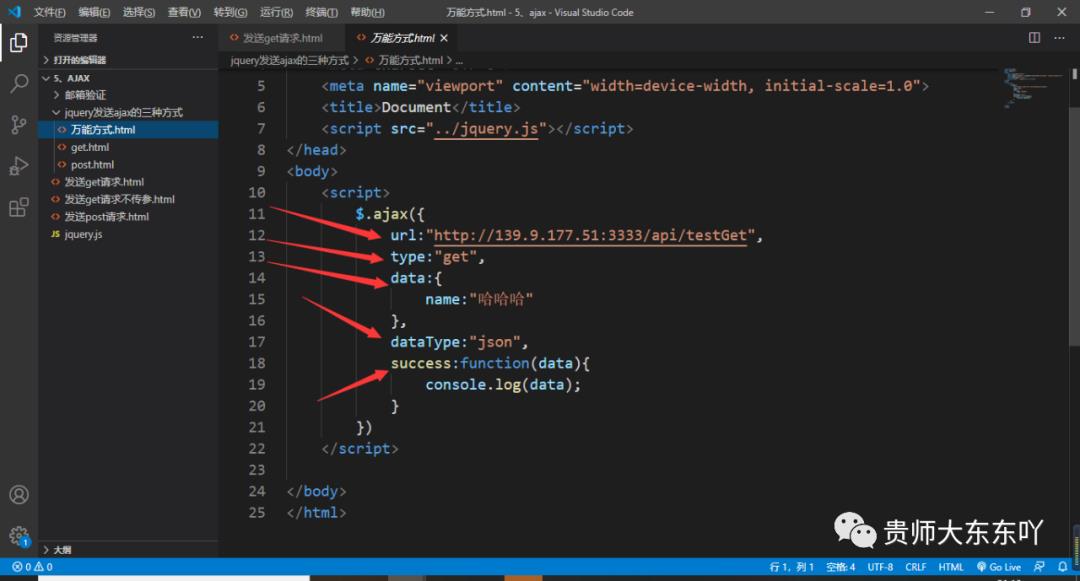
<script>
$.ajax({
url:"http://139.9.177.51:3333/api/testGet",
type:"get",
data:{
name:"哈哈哈"
},
dataType:"json",
success:function(data){
console.log(data);
}
})
</script>

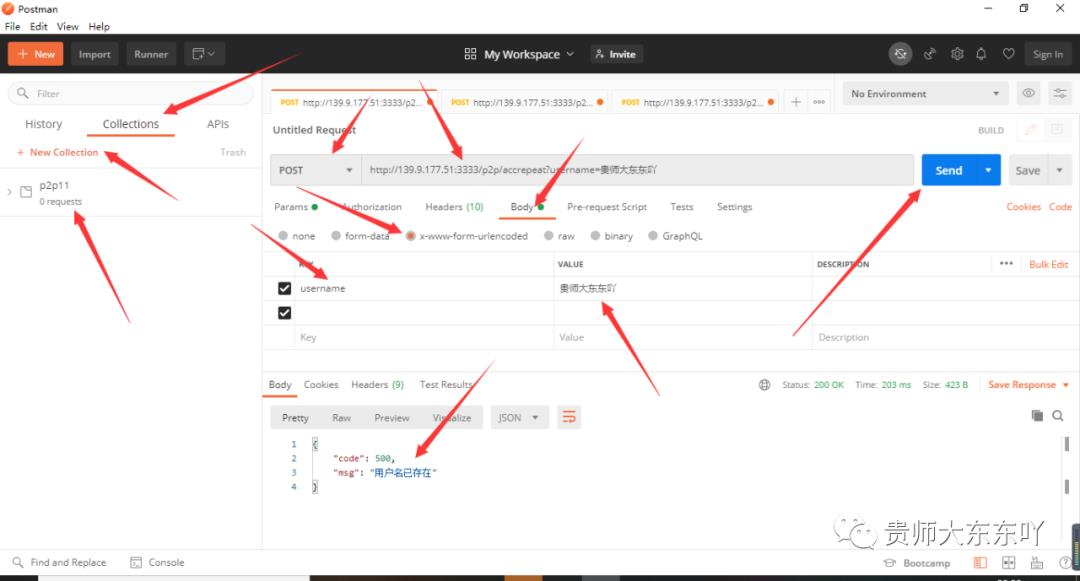
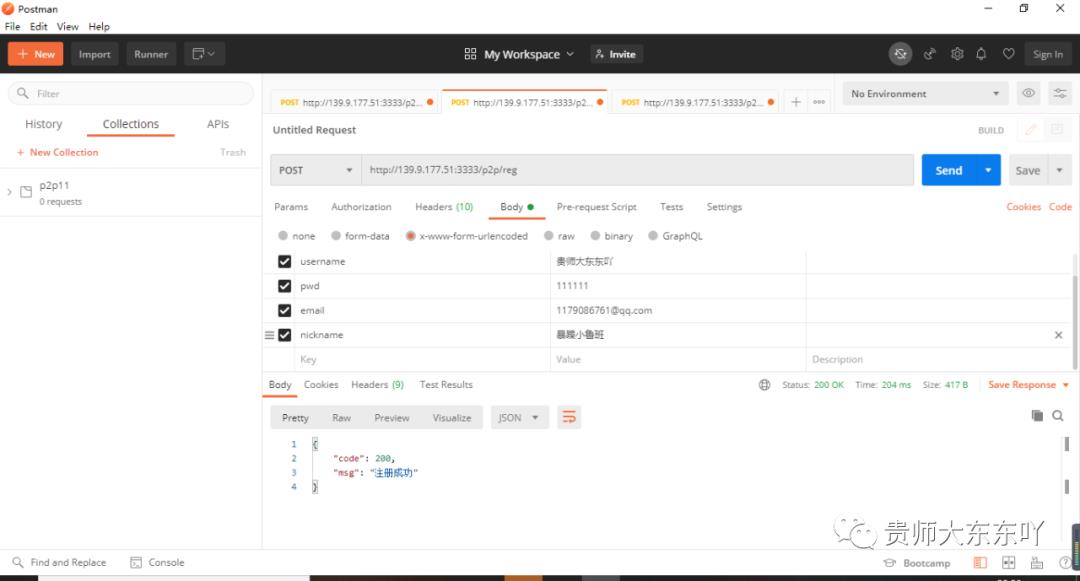
四:postman接口测试和相关接口文档
这里只举例三个:
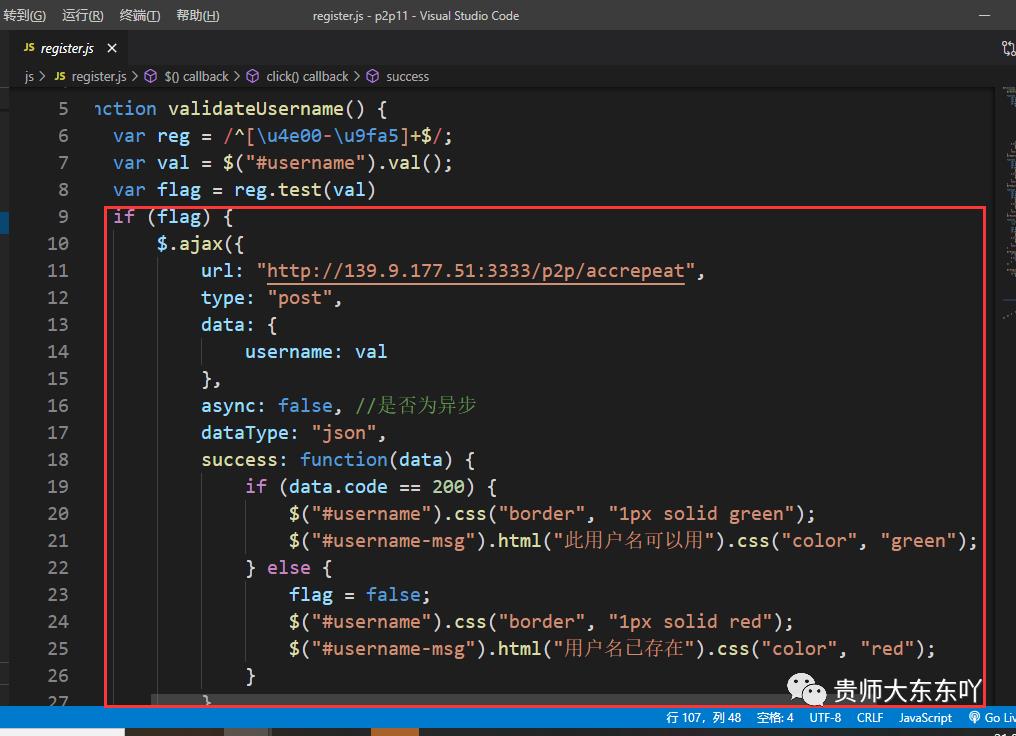
①检测用户名是否存在


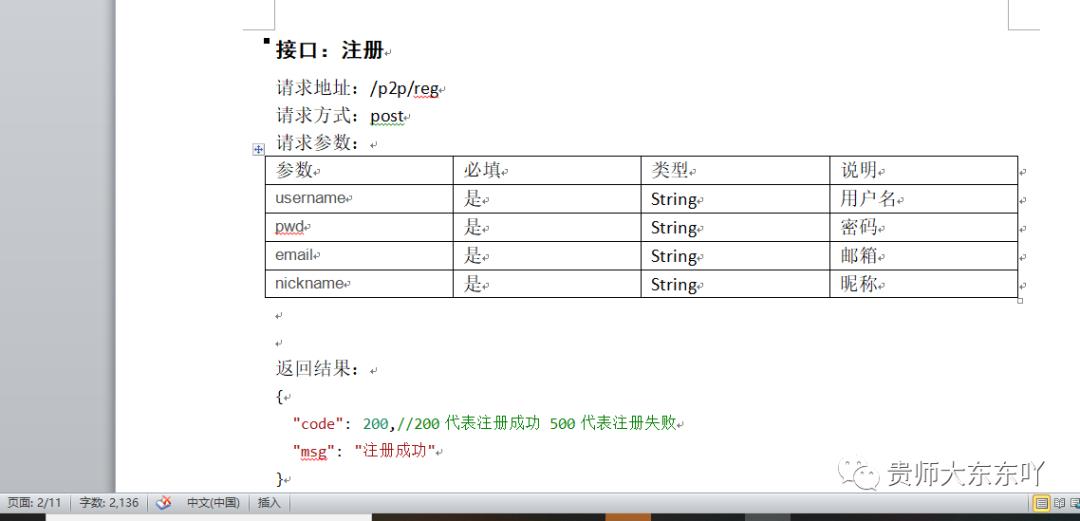
②注册


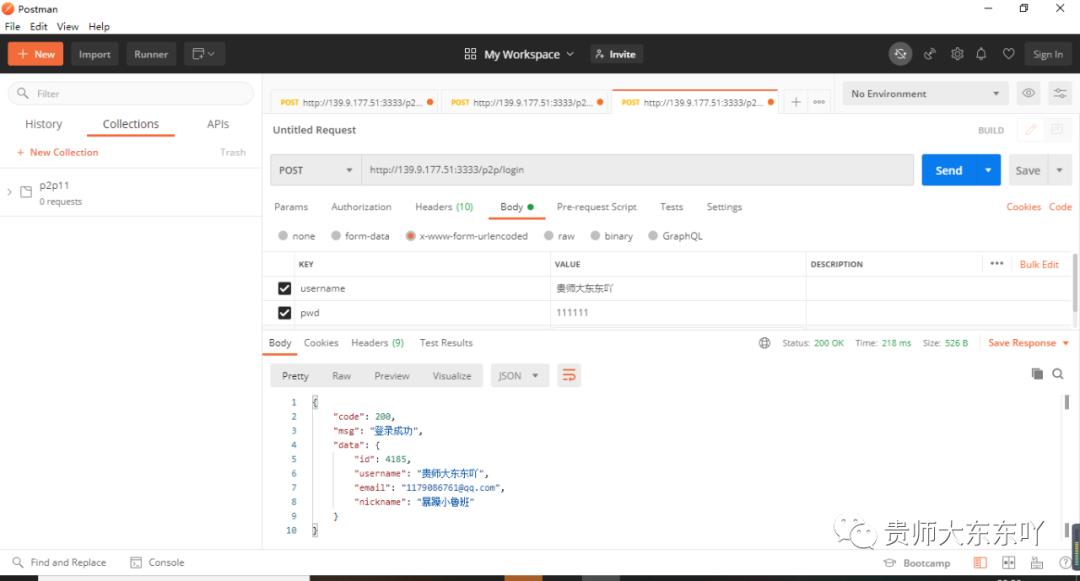
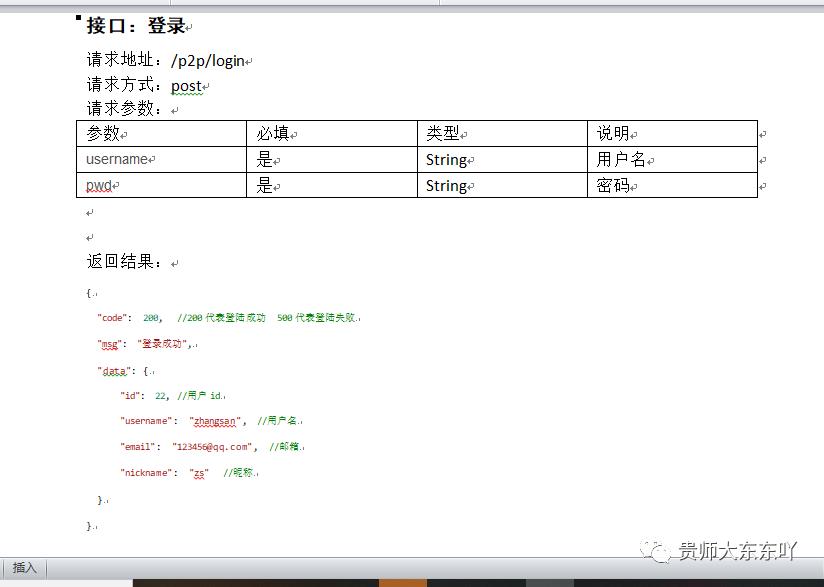
③登录


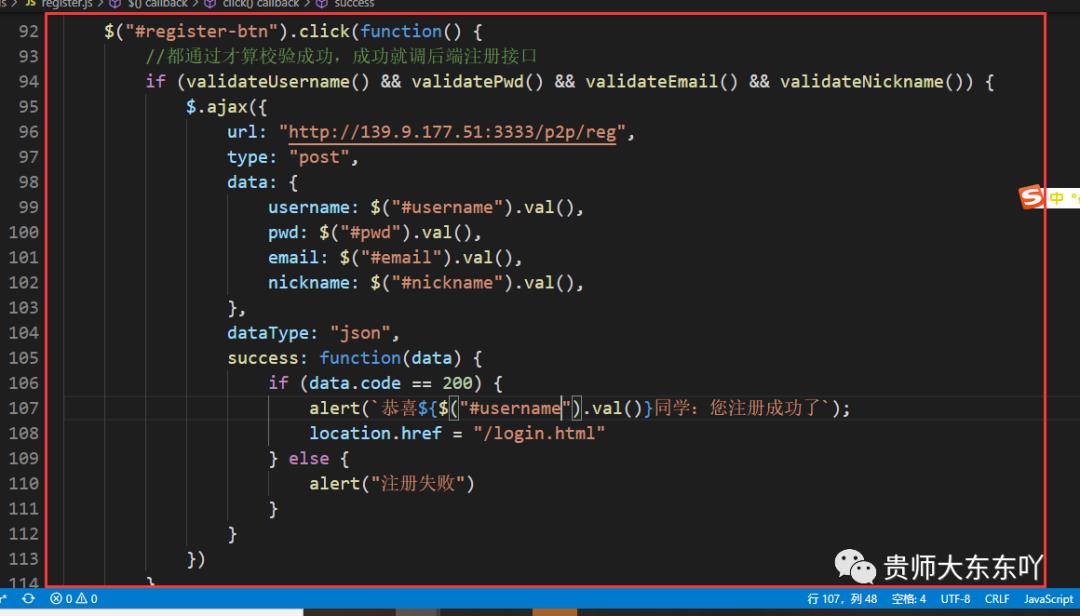
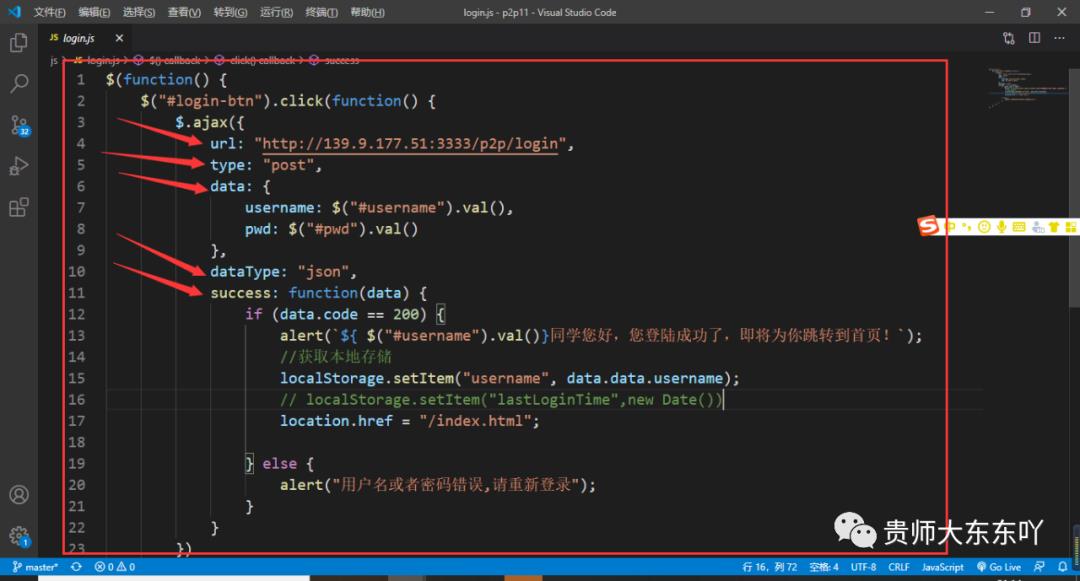
五:ajax真实案例
同样,这里只举例三个:
①检测用户名是否存在

②注册

③登录

附录注册页和登录页html(主要观察相关标签,还得注意的是按钮的类型必须得是tutton,因为默认是submit会提交给form表单)
以上是关于Ajax操作的主要内容,如果未能解决你的问题,请参考以下文章