Posted php涓枃缃戣绋?/a>
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
php涓枃缃戣绋?/span>
姣忔棩17鐐瑰噯鏃舵妧鏈共璐у垎浜?/span>


澹版槑
鏈枃鍙槸闆舵暎鐨勫簲鐢ㄦ暀绋嬶紝榛樿 Laravel 椤圭洰宸茬粡瀹夎瀹屾垚锛屽苟姝e父杩愯锛?/span>
Ajax 鐨勪娇鐢?/span>
鍒涘缓鎺у埗鍣?/span>
鍦ㄩ」鐩牴鐩綍涓嬭繍琛屽懡浠?/span>
php artisan make:controller TestController鍒涘缓鎴愬姛浼氭彁绀?nbsp;Controller created successfully.
鍒涘缓鎴愬姛鍚庝細鍦?nbsp;app/Http/Controllers/ 鐩綍涓嬬敓鎴?nbsp;TestController.php 鏂囦欢
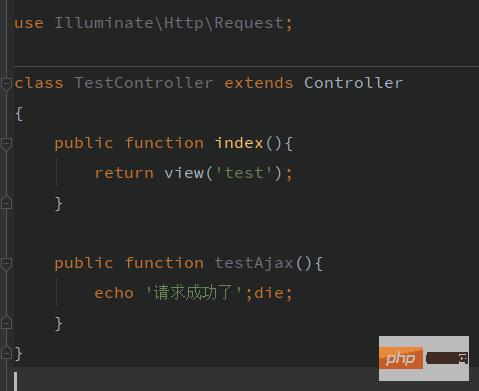
鍦?nbsp;TestController.php 鏂囦欢涓姞鍏?/span>
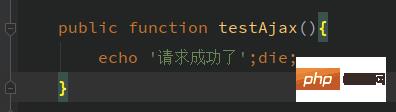
public function index(){return view('test');}public function testAjax(){echo '璇锋眰鎴愬姛浜?;die;}
鍦?nbsp; 鎵撳紑璺敱鏂囦欢 鏂板涓€鏉℃帴鏀?Ajax 璇锋眰鐨勮矾鐢?/span> 鏇村璺敱鐩稿叧鍐呭璇锋煡鐪嬫枃妗?璺敱銆奓aravel 8 涓枃鏂囨。銆?/span> 鎵撳紑 澶嶅埗鍐呭锛屼慨鏀逛负闇€瑕佺殑娴嬭瘯椤甸潰鍏ュ彛 灏嗕笅杞藉ソ鐨?nbsp; 鐐瑰嚮娴嬭瘯椤甸潰鐨?nbsp; 鏂囦欢璺緞 鏂囦欢璺緞 淇濆瓨鍚庡湪椤甸潰杈撳叆妗嗕腑杈撳叆鍐呭锛岀偣鍑绘彁浜ゅ悗鍗冲彲鐪嬪埌鏈€鏂板唴瀹?/span> 鏈枃璁茬殑鏄熀纭€鐨勬帴鍙e簲鐢紝杩樻湁姣斿 Vue銆丷ecat銆乵ui 绛夐」鐩腑璇锋眰鎺ュ彛鐨勭ず渚嬭鑷浜嗚В 鈻?/span>璇风偣鍑讳笅鏂癸細鈥滈槄璇诲師鏂団€濓紝鍦ㄧ嚎鏌ョ湅锛?/span> 以上是关于的主要内容,如果未能解决你的问题,请参考以下文章 鍒涘缓瑙嗗浘鏂囦欢
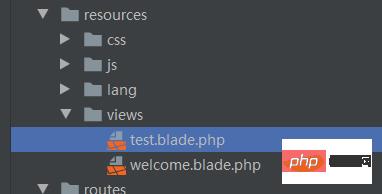
鍒涘缓瑙嗗浘鏂囦欢
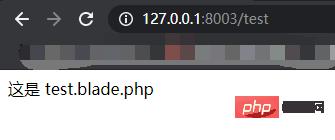
resources/views 鐩綍涓柊寤轰竴涓鍥炬枃浠?nbsp;test.blade.php 鏂囦欢涓殑鍐呭濡備笅
鏂囦欢涓殑鍐呭濡備笅 璺敱閰嶇疆
璺敱閰嶇疆
routes/web.php 锛岄粯璁よ矾鐢卞涓嬶細 涓嬫柟鏂板涓€鏉″睍绀烘祴璇?Ajax 椤甸潰鐨勮矾鐢?/span>
涓嬫柟鏂板涓€鏉″睍绀烘祴璇?Ajax 椤甸潰鐨勮矾鐢?/span>
Route::get('test', [TestController::class, 'index'])->name('test.index');
Route::post('test', [TestController::class, 'testAjax'])->name('test.ajax');
澧炲姞杩涘叆娴嬭瘯椤甸潰鐨勫叆鍙?/span>
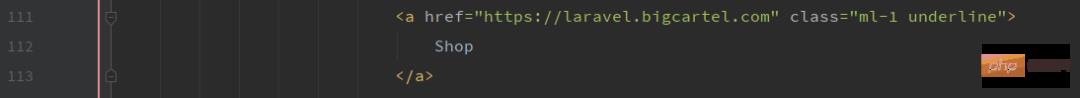
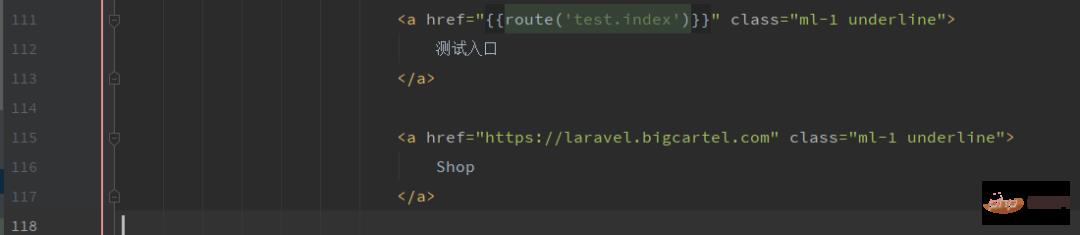
resources/views/welcome.blade.php 鏂囦欢锛屾壘鍒板ぇ姒?111 琛岀殑浣嶇疆锛?/span>
<a href="{{route('test.index')}}" class="ml-1 underline"> 娴嬭瘯鍏ュ彛</a> 淇濆瓨鍚庡埛鏂伴〉闈紝灏辫兘鐪嬪埌娴嬭瘯鍏ュ彛浜?/span>
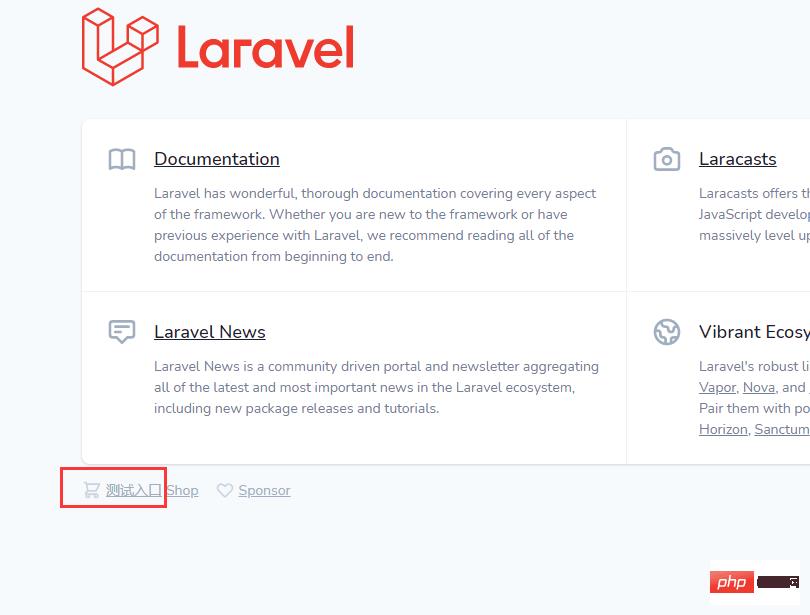
淇濆瓨鍚庡埛鏂伴〉闈紝灏辫兘鐪嬪埌娴嬭瘯鍏ュ彛浜?/span> 鐐瑰嚮娴嬭瘯鍏ュ彛锛岃繘鍏ユ祴璇曢〉闈紝浼氱湅鍒颁互涓嬪唴瀹?/span>
鐐瑰嚮娴嬭瘯鍏ュ彛锛岃繘鍏ユ祴璇曢〉闈紝浼氱湅鍒颁互涓嬪唴瀹?/span> 淇敼椤甸潰鍐呭
淇敼椤甸潰鍐呭
jquery.min.js 鏀惧叆 public/assets/ 鐩綍涓?/span> 淇敼
淇敼 resources/views/test.blade.php 鏂囦欢鐨勫唴瀹?/span>
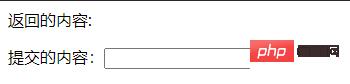
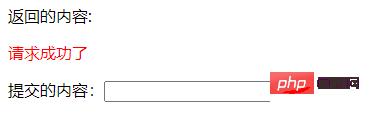
<html><head> <meta charset="utf-8"> <title>Test Ajax</title> <script src="{{asset('assets/jquery.min.js')}}"></script></head><body> 杩斿洖鐨勫唴瀹?<p style="color: red" class="response-message"></p> <form method="post" action="{{route('test.ajax')}}"> {!! csrf_field() !!} 鎻愪氦鐨勫唴瀹癸細<input type="text" name="text"> <span class="submit-btn">鎻愪氦</span> </form></body><script> $('.submit-btn').click(function () { let url = $(this).closest('form').attr('action'); let formData = $(this).closest('form').serialize(); $.post(url,formData,function (response) { $('.response-message').text(response); }) })</script></html>鎻愪氦 鍙互鐪嬪埌鎺у埗鍣ㄤ腑 testAjax() 杩斿洖鐨勫唴瀹瑰凡缁忔樉绀哄湪椤甸潰涓?/span>
 淇敼鎺у埗鍣ㄤ腑鎺ユ敹璇锋眰鎺ュ彛鐨勫唴瀹?/span>
淇敼鎺у埗鍣ㄤ腑鎺ユ敹璇锋眰鎺ュ彛鐨勫唴瀹?/span>
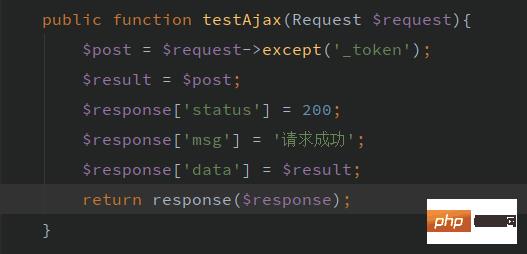
app/Http/Controllers/TestController.php 鍘熷唴瀹?/span> 淇敼鍚庣殑鍐呭锛?/span>
淇敼鍚庣殑鍐呭锛?/span> 淇敼鍓嶇椤甸潰
淇敼鍓嶇椤甸潰
resources/views/test.blade.php
$('.submit-btn').click(function () { let url = $(this).closest('form').attr('action'); let formData = $(this).closest('form').serialize(); $.post(url,formData,function (response) { let responseData = response.data; let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>'; $('.response-message').empty().append(appendStr); })})缁撹