缓存竟也能导致跨域问题?
Posted Java技术栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了缓存竟也能导致跨域问题?相关的知识,希望对你有一定的参考价值。
由于页面设计需要,页面展示图片,并可点击下载按钮进行下载(需要前端打包多个图片,所以需要使用ajax请求图片获得二进制内容,不能直接使用img或a进行下载),如图:

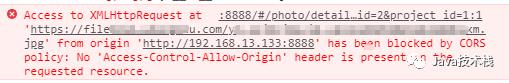
问题现象
access-control-allow-methods: GET, POST, PUT, DELETE, HEAD
access-control-allow-origin: *
access-control-max-age: 600
Access to XMLHttpRequest at '' from origin 'http://192.168.13.133:8888' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

-
同页面其他外站图片链接就可以正常使用,只有自己OSS的图片有问题 -
多次尝试发现network控制台禁用缓存情况下是没有问题的 -
禁用缓存下载图片后,再启用缓存,此时下载又没有问题了 -
即使强制刷新也仍然下载不了,network显示读取自本地缓存
原因分析
解决方法
来源:www.yuque.com/zhanghaofei/blog/vqc5g6
- END -
点击「阅读原文」和栈长学更多~
以上是关于缓存竟也能导致跨域问题?的主要内容,如果未能解决你的问题,请参考以下文章
Android获取各个应用程序的缓存文件代码小片段(使用AIDL)
Swift新async/await并发中利用Task防止指定代码片段执行的数据竞争(Data Race)问题