HTTP之强缓存和协商缓存
Posted 生活在浏览器里的我们
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP之强缓存和协商缓存相关的知识,希望对你有一定的参考价值。
关于强缓存和协商缓存的理论知识和express.js下的实践,政采云前端团队的这篇文章已经非常详尽了:图解 HTTP 缓存
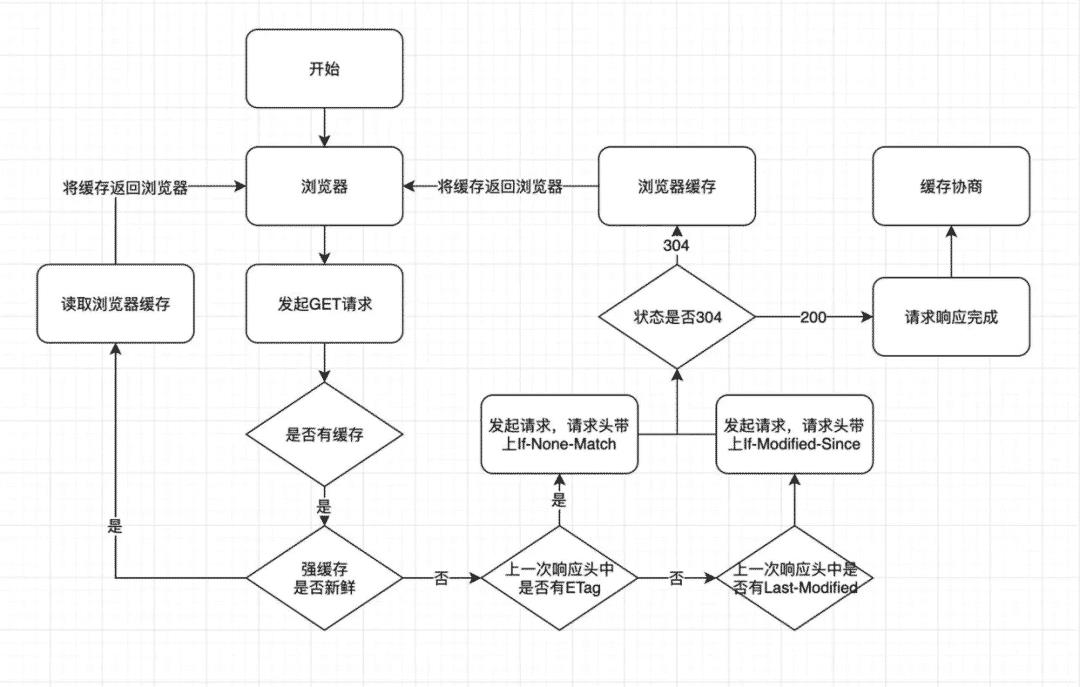
强缓存和协商缓存流程图

图来自图解 HTTP 缓存
刚好我最近也在对这一块的内容做补充和总结,受到这篇优质博文的启发,于是有了这篇博文。
那么在这篇博文中会看到什么呢?
-
强缓存和协商缓存需要注意的细节 -
HTTP 强缓存和协商缓存之 Koa 实战 -
Expires, Pragma, Cache-Control -
If-Modified-Since&&Last-Modified -
If-None-Match&&ETag
强缓存和协商缓存需要注意的细节
报文头类型
| 报文头 | 请求头 | 响应头 |
|---|---|---|
| Expires | 否 | 是 |
| Pragma | 是 | 是 |
| Cache-Control | 是 | 是 |
| If-Match/If-None-Match | 是 | 否 |
| ETag | 否 | 是 |
| If-Modified-Since | 是 | 否 |
| Last-Modified | 否 | 是 |
报文头优先级
强缓存:Pragma > Cache-Control > Expires
协商缓存:If-None-Match/ETag > If-Modified-Since/Last Modified
如果强缓存是新鲜的,优先强缓存。
如果强缓存是不新鲜的,判断有无协商缓存:
若上一次请求中有ETag,在If-None-Match带上ETag value;
若上一次请求中没有ETag,判断上一次请求响应中是否有Last-Modified,在If-Modified-Since中带上Last-Modified value;
若资源没有更新,状态码为304走浏览器缓存;若为200,走协商缓存,返回更新后的资源。
HTTP 强缓存和协商缓存之 Koa 实战
Expires
代码:
const Koa = require("koa");
const app = new Koa();
app.use((ctx) => {
ctx.body = "HTTP强缓存之Expires";
ctx.set("Expires", "Mon, May 11 2020 22:10:14 GMT");
});
app.listen(3000);
console.log("应用运行在localhost:3000");
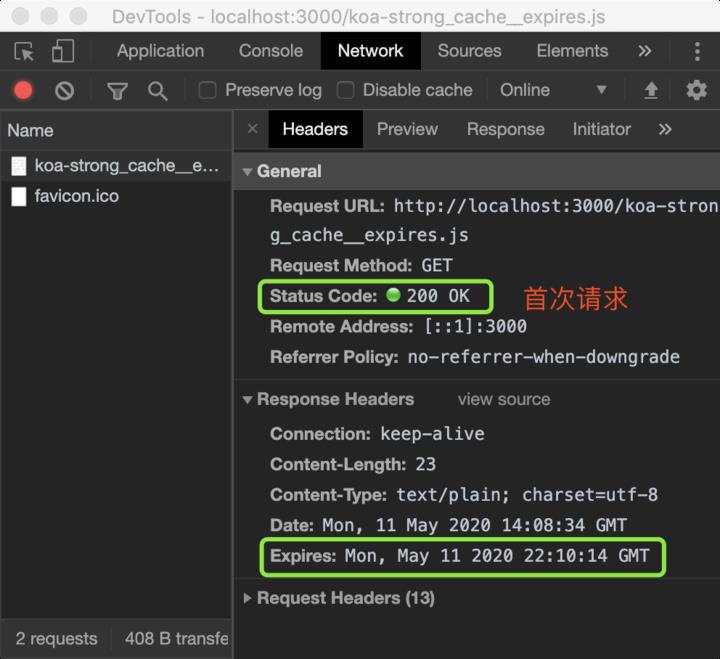
首次请求: 第二次请求来自强缓存:
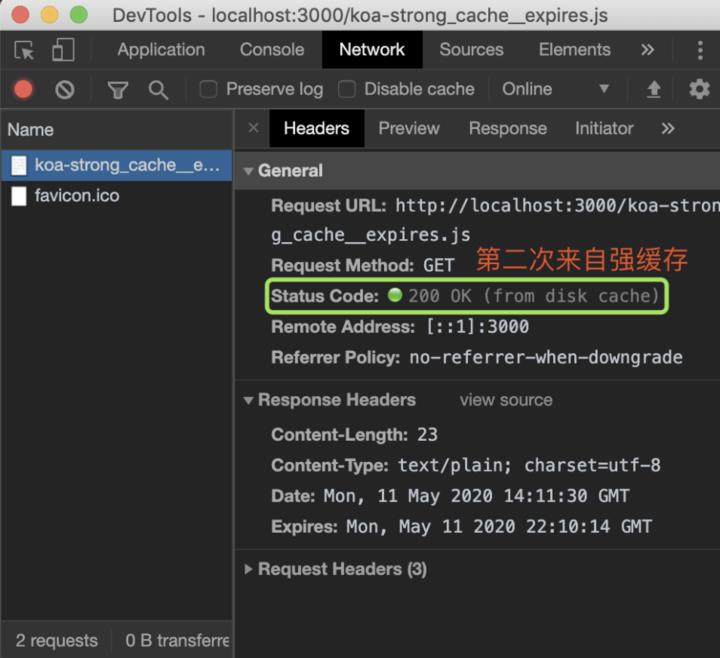
第二次请求来自强缓存:
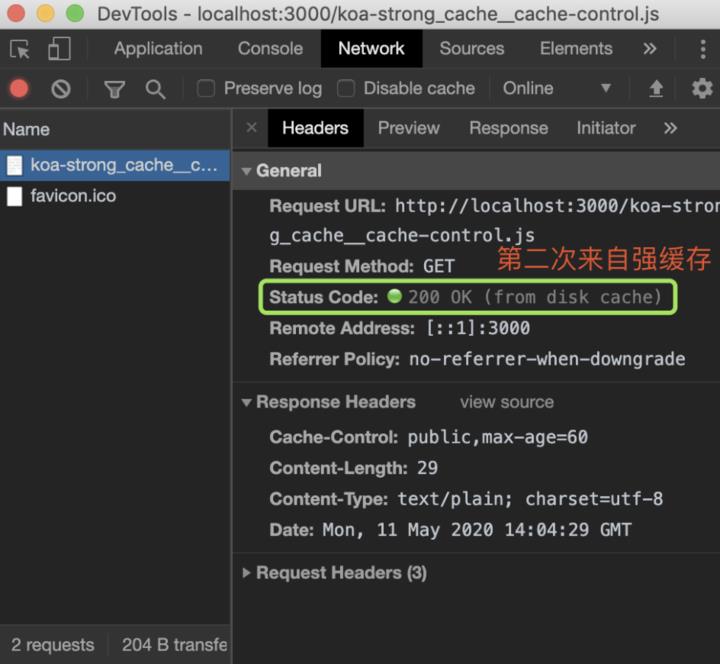
Cache-Control
代码:
const Koa = require("koa");
const app = new Koa();
app.use((ctx) => {
ctx.body = "HTTP强缓存之Cache-Control";
ctx.set("Cache-Control", "public,max-age=60");
});
app.listen(3000);
console.log("应用运行在localhost:3000");
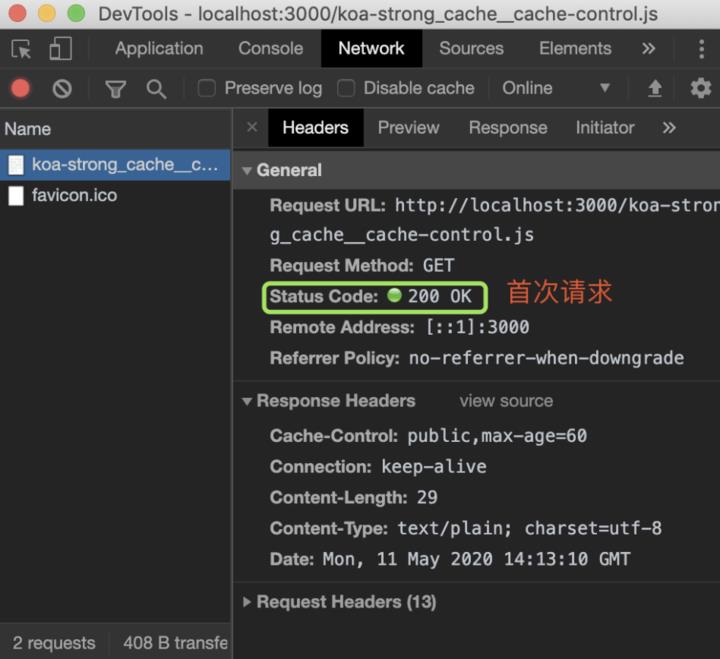
首次请求:
第二次请求来自强缓存:
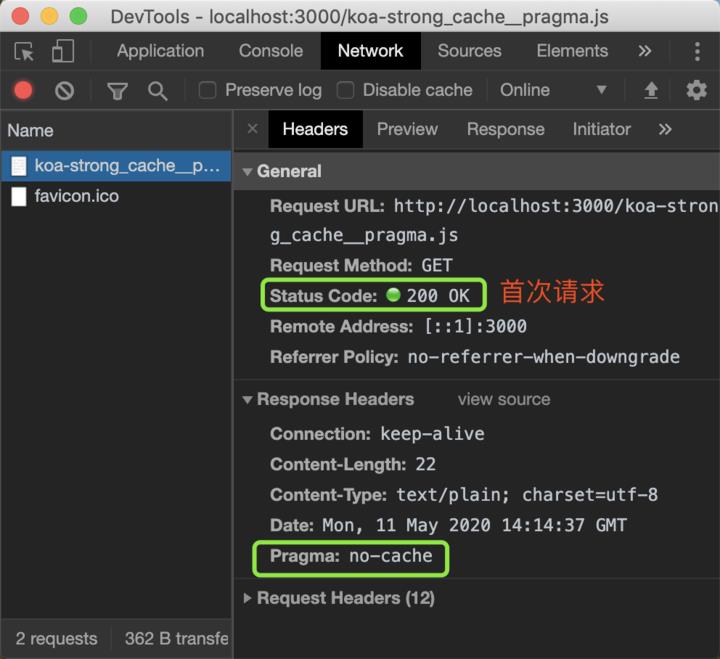
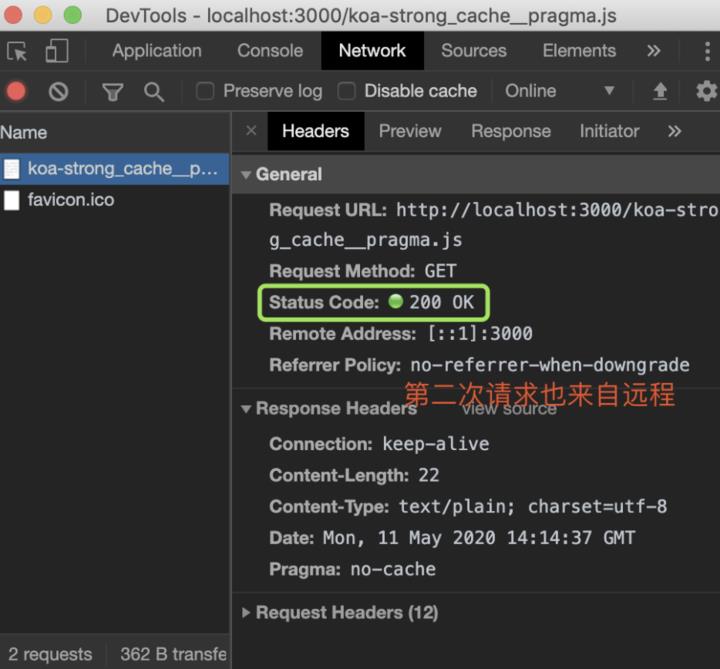
Pragma
代码:
const Koa = require("koa");
const app = new Koa();
app.use((ctx) => {
ctx.body = "HTTP强缓存之Pragma";
ctx.set("Pragma", "no-cache");
});
app.listen(3000);
console.log("应用运行在localhost:3000");
首次请求:Pragma 第二次请求:
第二次请求:
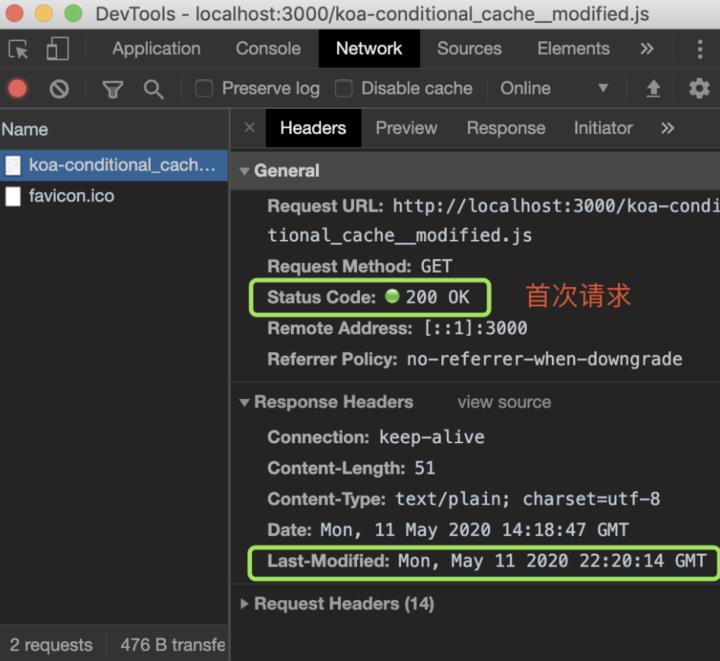
If-Modified-Since&&Last-Modified
代码:
const Koa = require("koa");
const app = new Koa();
app.use((ctx) => {
ctx.body = "HTTP协商缓存之If-Modified-Since&&Last-Modified";
ctx.set({
"Last-Modified": "Mon, May 11 2020 22:20:14 GMT",
});
});
app.listen(3000);
console.log("应用运行在localhost:3000");
第一次请求:
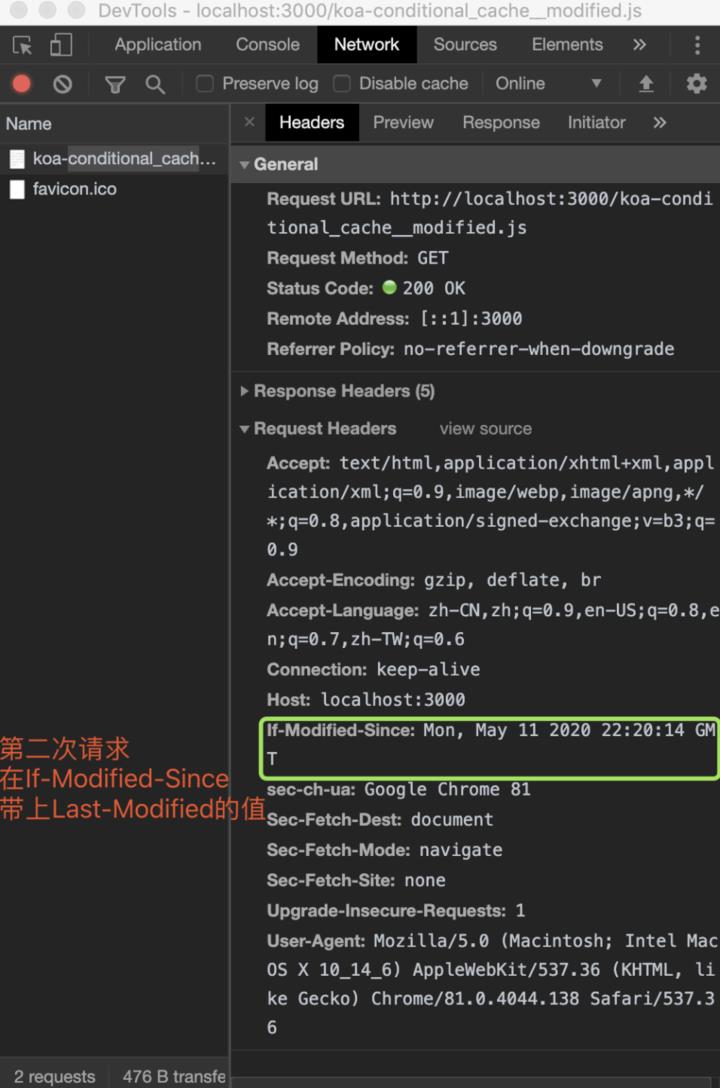
第二次请求:
If-None-Match&&ETag
代码:
const conditional = require("koa-conditional-get");
const etag = require("koa-etag");
const Koa = require("koa");
const app = new Koa();
app.use(conditional());
app.use(etag());
app.use((ctx) => {
ctx.body = "HTTP协商缓存之If-None-Match&&ETag";
});
app.listen(3000);
console.log("应用运行在localhost:3000");
首次请求:
第二次请求来自协商缓存:
以上是关于HTTP之强缓存和协商缓存的主要内容,如果未能解决你的问题,请参考以下文章