http 协议介绍-初识-长短连接-请求报文-请求方式-Web 缓存
Posted 上海php自学中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了http 协议介绍-初识-长短连接-请求报文-请求方式-Web 缓存相关的知识,希望对你有一定的参考价值。
URL params: id=8079(获取方式 ctx.Param (“id”))
Query String: name=sviergn&x=true
Anchor: stuff
1.3.1 URL 的类型及特点
特点
常见的 url 表现形式有静态、动态、伪静态三种。
静态页面
优点:相比其他两种页面,速度最快。不仅加载速度最快,而且不需要从数据库里面提取数据,速度快的同时,也不会对服务器产生压力。
缺点:由于数据都是储存在 html 里面,所以导致文件非常大。并且最严重的问题是,更改源代码必须全部更改,而就算只改一个地方,全站静态页面就自动更改了。如果是大型网站有比较多的数据,那会占用大量的服务器空间,每次添加内容都会产生新的页面。
动态页面
优点:空间使用量非常小,一般几万条数据的网站,使用动态页面,可能只有几兆的文件大小,而使用静态页面少则十几兆,多则几十兆。因为数据是从数据库里面调用而来,如果要更改某些数值,直接更改数据库,那么所有的动态页面,就会自动更新了。这一点相比静态页面好处就大很多了
缺点:用户访问速度较慢,为什么会访问动态页面较慢呢。这个问题我们就必须从动态页面的访问机制说起了,其实我们的服务器上面有一个解释引擎,当用户访问的时候,这个解释引擎就会把动态页面翻译为静态页面,这样大家就能够在浏览器里面查看源码了。而这个源码就是解释引擎翻译以后的源码。除访问速度较慢以外,动态页面的数据是从数据库里面调用过来的,如果访问人数非常多,数据库的压力就会非常大的,不过现在动态程序都是使用了缓存技术。但是总体来讲,动态页面对于服务器的压力比较大一点。同时动态页面的网站一般对服务器高求要比较高一些,同时访问的人越多对服务器造成的压力越大。[3]
伪静态
优点:大家都知道静态页面对 seo(seo 是什么见下文)有很大益处,而且对服务器的负载很小,但静态页面的缺点是不能随时更新。对于伪静态的优点,这个并不好讲,伪静态网页相比动态网页而言,并没有速度上面的提升,相比较而言,因为是 “假” 静态页面,其实还是一个动态页面,也是同样需要翻译为静态页面的。最大的好处就是让搜索引擎把自己的网页当做静态页面来处理。
缺点:从名称上面就能够看出来缺点,“伪静态” 其实就是 “假静态”,搜索引擎会不会把他当做是静态页面来处理,这只是我们靠经验靠逻辑去分析的,并不一定准确。或许搜索引擎直接把他认为是动态页面,我们做那么多努力,其实什么也没有换来。
1.3.1.1
SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移
2.HTTP 协议工作流程
一次 HTTP 操作称为一个事务,其工作过程大概如下:
用户在浏览器中键入需要访问网页的 URL 或者点击某个网页中链接;
url是统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
浏览器请求这个页面:http://hackr.ip/index.html
1.在这一步,需要域名系统DNS解析域名hackr.ip,得主机的IP地址 20X.189.105.112。
html是请求的静态页面
2.然后将上面结合本机自己的信息,封装成一个http请求数据包
3.代码体
3. 在 HTTP 开始工作前,客户端首先会通过 TCP/IP 协议来和服务端建立链接(TCP 三次握手)
4. 建立连接后,客户机发送一个请求给服务器,请求方式的格式(报文)为:统一资源标识符(URL)、协议版本号,后边是 MIME 信息包括请求修饰符、客户机信息和可能的内容。
5. 服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是 MIME 信息包括服务器信息、实体信息和可能的内容。
6. 一般情况下,一旦 Web 服务器向浏览器发送了请求数据,它就要关闭 TCP 连接,然后如果浏览器或者服务器在其头信息加入了这行代码: Connection:keep-alive,TCP 连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽
2.1 短链接
短连接的操作步骤是:建立连接 —— 数据传输 —— 关闭连接… 建立连接 —— 数据传输 —— 关闭连接
一次一链接
如果客户请求频繁,将在 TCP 的建立和关闭操作上浪费较多时间和带宽。
2.2 长连接
长连接是指在一个链接上可以连续发送多个数据包,在连接期间,如果没有数据包发送,需要双方发链路检测包
长链接操作步骤:建立连接 —— 数据传输…(保持连接)… 数据传输 —— 关闭连接
长连接可以省去较多的 TCP 建立和关闭的操作,减少浪费,节约时间
长链接分为 without pipelining 和 with pipelining,下图中是 without pipelining,客户端只在收到前一个请求的响应后,才发出新的请求。
2.3 管线化
每次建立连接后,无需等待请求回来就可以发送下一个请求
3.HTTP 请求报文
请求行(request line)、请求头部(header)、请求体组成,下图给出了请求报文的一般格式
请求行:
方法:
HTTP/1.1协议中共定义了八种方法(有时也叫“动作”)来表明Request-URI指定的资源的不同操作方式:
OPTIONS- 返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向Web服务器发送'*'的请求来测试服务器的功能性。
HEAD- 向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。该方法常用于测试超链接的有效性,是否可以访问,以及最近是否更新。
GET- 向特定的资源发出请求。
POST- 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT- 向指定资源位置上传其最新内容。
DELETE- 请求服务器删除Request-URI所标识的资源。
TRACE- 回显服务器收到的请求,主要用于测试或诊断。
CONNECT- HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
PATCH- 用来将局部修改应用于某一资源,添加于规范RFC5789。
方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed);当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。
协议/版本号
URL
请求头:
通用首部(General Header)
请求首部(Request Header)
响应首部(Response Header)
实体首部(Entity Header Fields)
请求体
{"class":"test"}
4.HTTP 响应报文
HTTP 响应组成:响应行,响应头,响应体
响应行
(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
响应头
Date:生成响应的日期和时间;
Content-Type:指定了MIME类型的HTML(text/html),编码类型是ISO-8859-1
响应体
{"class":"test"}

4.1.1 请求报文
###
①是请求方法,HTTP/1.1 定义的请求方法有 8 种:GET、POST、PUT、DELETE、PATCH、HEAD、OPTIONS、TRACE, 最常的两种 GET 和 POST,如果是 RESTful 接口的话一般会用到 GET、POST、DELETE、PUT。
③是协议名称及版本号。
④是 HTTP 的报文头,报文头包含若干个属性,格式为 “属性名:属性值”,服务端据此获取客户端的信息。key:value 形式
⑤是报文体,它将一个页面表单中的组件值通过 param1=value1¶m2=value2 的键值对形式编码成一个格式化串,它承载多个请求参数的数据。不但报文体可以传递请求参数,请求 URL 也可以通过类似于 “/chapter15/user.html? param1=value1¶m2=value2” 的方式传递请求参数。
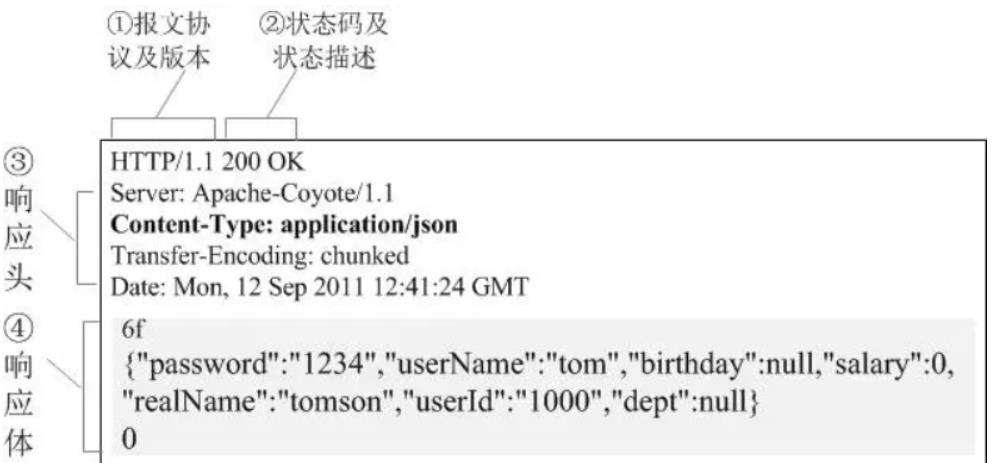
4.1.2 响应报文
①报文协议及版本;
②状态码及状态描述;
③响应报文头,也是由多个属性组成;
④响应报文体,即我们真正要的 “干货”。
5.GET 和 POST 的区别:
1、GET 提交的数据会放在 URL 之后,以?分割 URL 和传输数据,参数之间以 & 相连,如 EditPosts.aspx?name=test1&id=123456. POST 方法是把提交的数据放在 HTTP 包的 Body 中。
2、GET 提交的数据大小有限制,最多只能有 1024 字节(因为浏览器对 URL 的长度有限制),而 POST 方法提交的数据没有限制。
3、GET 方式需要使用 ctx.Query () 来取得变量的值,而 POST 方式:ctx.PostForm() json 数据:ctx.Bind()来获取变量的值。
4、GET 方式提交数据,会带来安全问题,比如一个登录页面,通过 GET 方式提交数据时,用户名和密码将出现在 URL 上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码
**6. 通过 Session 保存状态信息 *
Session 机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
当程序需要为某个客户端的请求创建一个 session 的时候,服务器首先检查这个客户端的请求里是否已包含了一个 session 标识
- 称为 session id,如果已包含一个 session id 则说明以前已经为此客户端创建过 session,服务器就按照 session
id 把这个 session 检索出来使用(如果检索不到,可能会新建一个),如果客户端请求不包含 session
id,则为此客户端创建一个 session 并且生成一个与此 session 相关联的 session id,session
id 的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个 session id 将被在本次响应中返回给客户端保存。
Session 的实现方式:
1、使用 Cookie 来实现
服务器给每个 Session 分配一个唯一的 sessionID,并通过 Cookie 发送给客户端。
当客户端发起新的请求的时候,将在 Cookie 头中携带这个 JSESSIONID。这样服务器能够找到这个客户端对应的 Session。
2、使用 URL 回写来实现
URL 回写是指服务器在发送给浏览器页面的所有链接中都携带 JSESSIONID 的参数,这样客户端点击任何一个链接都会把 JSESSIONID 带会服务器。如果直接在浏览器输入服务端资源的 url 来请求该资源,那么 Session 是匹配不到的。
Tomcat 对 Session 的实现,是一开始同时使用 Cookie 和 URL 回写机制,如果发现客户端支持 Cookie,就继续使用 Cookie,停止使用 URL 回写。如果发现 Cookie 被禁用,就一直使用 URL 回写。jsp 开发处理到 Session 的时候,对页面中的链接记得使用 response.encodeURL ()
。
Cookie 和 Session 有以下明显的不同点:
1)Cookie 将状态保存在客户端,Session 将状态保存在服务器端;
2)Cookies 是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。Cookie 最早在 RFC2109 中实现,后续 RFC2965 做了增强。网络服务器用 HTTP 头向客户端发送 cookies,在客户终端,浏览器解析这些 cookies 并将它们保存为一个本地文件,它会自动将同一服务器的任何请求缚上这些 cookies。Session 并没有在 HTTP 的协议中定义;
3)Session 是针对每一个用户的,变量的值保存在服务器上,用一个 sessionID 来区分是哪个用户 session 变量,这个值是通过用户的浏览器在访问的时候返回给服务器,当客户禁用 cookie 时,这个值也可能设置为由 get 来返回给服务器;
4)就安全性来说:当你访问一个使用 session 的站点,同时在自己机子上建立一个 cookie,建议在服务器端的 SESSION 机制更安全些。因为它不会任意读取客户存储的信息。
7. 缓存的实现原理
WEB 缓存 (cache) 位于 Web 服务器和客户端之间。
缓存会根据请求保存输出内容的副本,例如 html 页面,图片,文件,当下一个请求来到的时候:如果是相同的 URL,缓存直接使用副本响应访问请求,而不是向源服务器再次发送请求。
HTTP 协议定义了相关的消息头来使 WEB 缓存尽可能好的工作。
http 状态码对照表:tools.jb51.net/table/http_request_m...
http 请求头大全:tools.jb51.net/table/http_header
原文地址
本文来自互联网知识整合,以及书籍。
防爬虫说明
禁止 学习某地爬虫,知乎爬虫,CSDN 爬虫。
本文,首发在 learnku 社区。
@author
汪春波(www.shxdledu.cn)
以上是关于http 协议介绍-初识-长短连接-请求报文-请求方式-Web 缓存的主要内容,如果未能解决你的问题,请参考以下文章